Avalanche Postman-collection
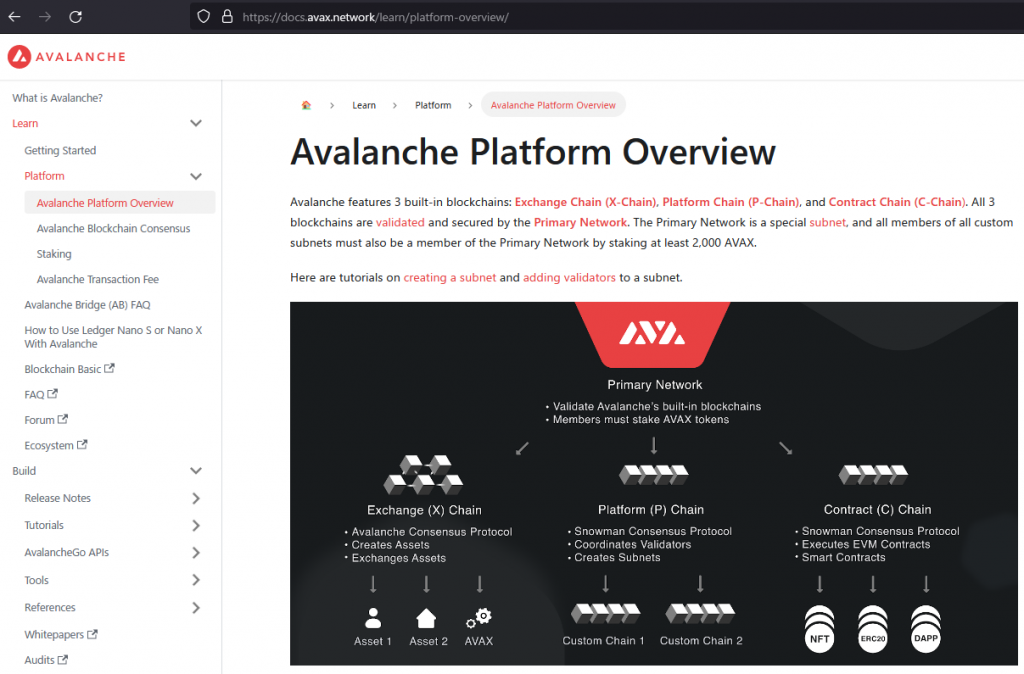
Exchange Chain (X-Chain), Platform Chain (P-Chain), Contract Chain (C-Chain) の3つのビルドインブロックチェーンをもつ、独特なしくみで高いパフォーマンスとEthereumとの互換性をもつAvalanche Platform。

Web APIで操作できるしくみは他のプラットフォームでも珍しくないのですが、Postmanの設定ファイルが用意されていることを動画(最下部)で知り便利だと思い試してみました。
しかしながら結果からいうと、Avalancheのテストノードが使える状態に同期するまでの時間がかかりすぎて(30時間以上かかるようで見積残り処理時間もなかなか減らずいつ終わるかわからない・・)、やろうとしていた動画のようなWallet間の送金はできませんでした。そのためいろいろとトライしたことの記録となります。
https://docs.avax.network/build/tutorials/nodes-and-staking/run-avalanche-node
上記を参考に、nodeの起動とcurlコマンドで送る手順が動画と同じことを確認できます。
./avalanchego –network-id=fuji –http-host 127.0.0.1
テストネットはFUJIというらしく(ここでも日本語が・・) このようにオプションを指定して起動します。(何もつけなければメインネット) ここではWSLでバイナリモジュールを使って起動。
次はPostmanをインストールして、下記から二つの設定ファイル(environment,collction)を読み込んで実行します。
https://github.com/ava-labs/avalanche-postman-collection

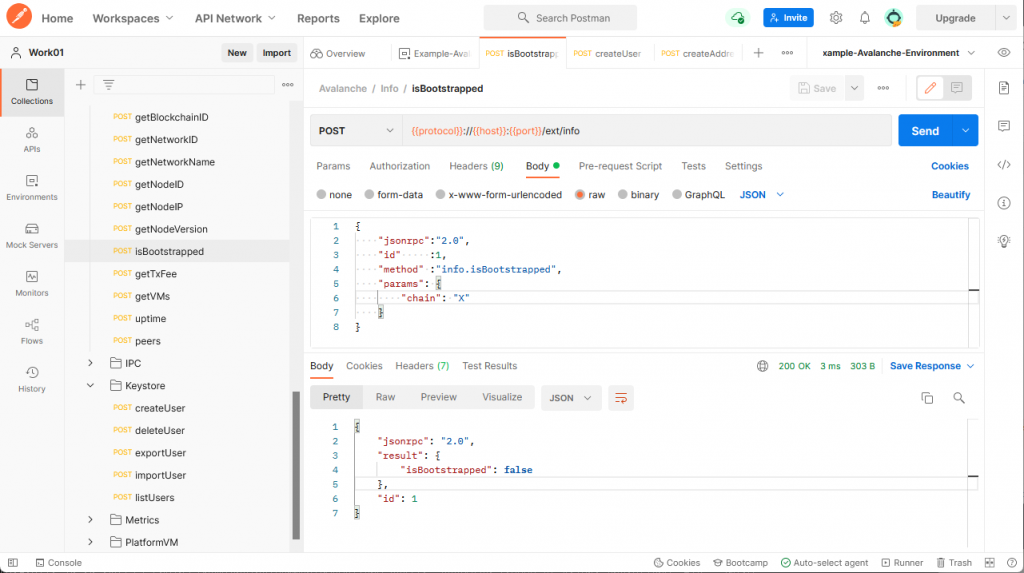
“Create a Keystore User”まではできますが、”Create an Address”は、上記ブートストラップがtrueにならないとできません。(これが30時間以上かかる?)
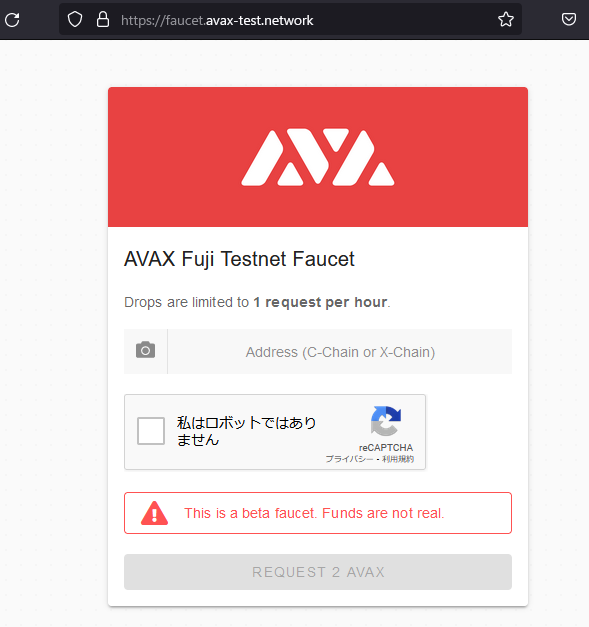
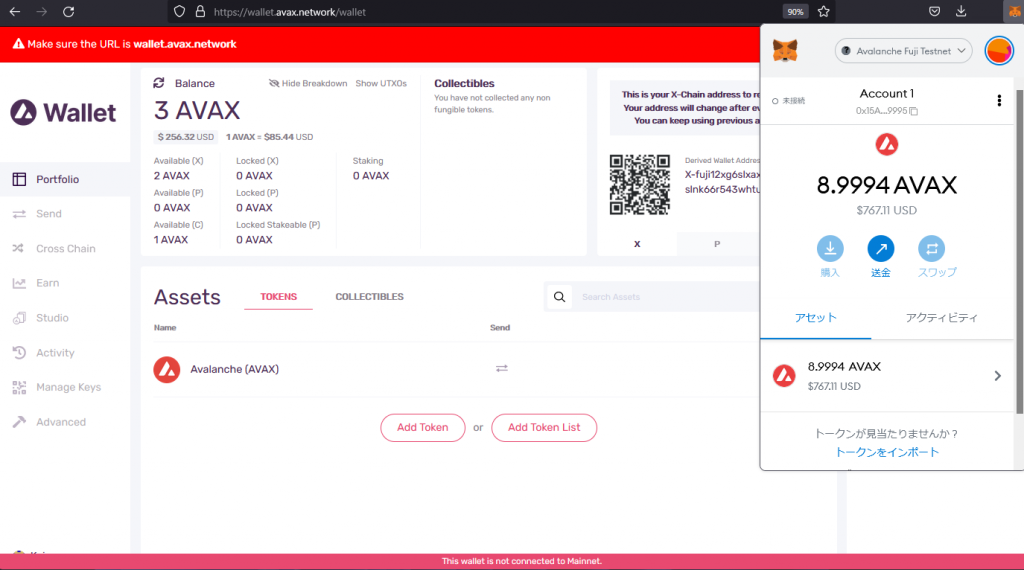
これとは別にWalletの準備をしました。

アドレスにC-ChainとX-Chainがあります。Xはネイティブ用で、CはEVM用でMetaMaskアドレスに送ることができます。

X-Chainに2 Avax、C-Chainに1 Avax送った結果です。上記Walletを作ると、X,C,P 3つのアドレスが作成されます。動画によるとPはステーキング用のようです。(アドレスはXとP部分以外は同じ文字列)
Postmanの前にもともとWallet-SDKを使って送金しようとたのですが、これもうまくいきませんでした。(うーん)
https://docs.avax.network/build/tools/avalanche-wallet-sdk/
下記メモです。
import { NetworkConstants, Network} from '@avalabs/avalanche-wallet-sdk';
これがうまくExportされないためExportされないためないため
const net = require('./avalanche-wallet-sdk/dist/index.js');
テストネット切り替えなど部分的にはうまくいったものもあるが
(node-fetchをクローバルにする方法などいろいろ試したりする方法などいろいろ試したり.jsの内容もいろいろ変えたり、 ts-nodeでバージョンを変えたりts-node-esmもためしたが同じ
import {MnemonicWallet, BN} from '@avalabs/avalanche-wallet-sdk'
これはうまくいくので(X,C,Pとも
メインネットンネット(x-avax..., x-fuji...)
XとPはこの文字以外は基本的に同じ字以外は基本的に同じCode language: JavaScript (javascript)アドレス生成コード
import {MnemonicWallet, BN} from './avalanche-wallet-sdk/dist'
const net = require('./avalanche-wallet-sdk/dist/index.js');
const mnemonic = `wedding ...... orient bicycle`;
net.setNetwork(net.TestnetConfig);
//net.setNetwork(net.MainnetConfig);
let myWallet = new MnemonicWallet(mnemonic)
console.log(myWallet.getAddressX());
console.log(myWallet.getAddressP());
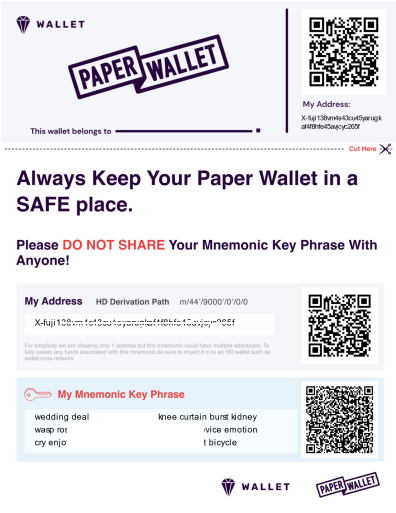
console.log(myWallet.getAddressC());Code language: JavaScript (javascript)また以下のようにPaper Walletというのを出力できます。

気になったのが、ここのアドレスとWebに表示されているアドレスがXだけ違っていました.
うまくいかないことが多かったのですが、いろいろと理解は深まりました。また機会があれば続きをやりたいと思います。
参考動画
Enjin Platform
ERC1155というコントラクトを考案した、Enjin社。NFTの分野で進んでいる印象があります。
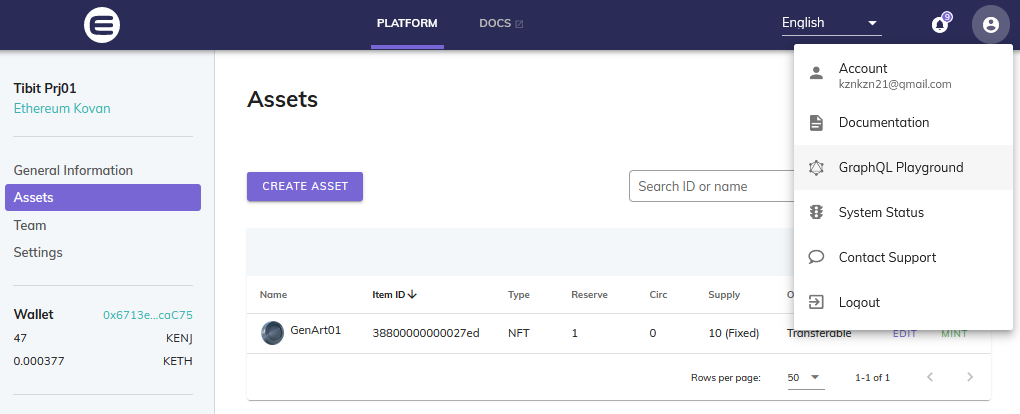
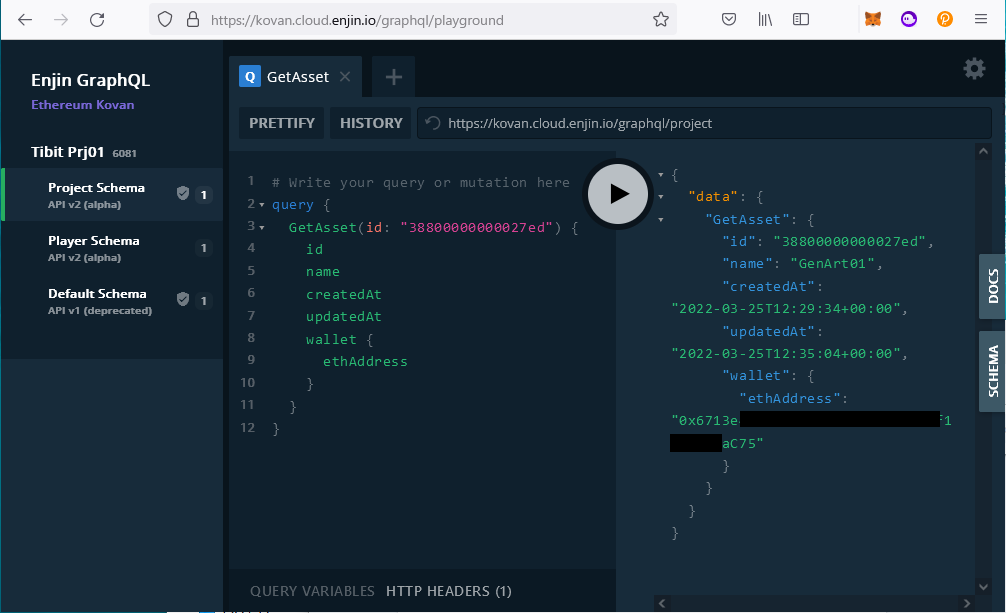
今回、NFTの登録、Enjin Walletの接続、GraphQLを使った情報の取得を試してみました。
また下記NFTについて、他のBlockchainとの比較が興味深い記事です。
Enjin SDKのページから、上部にあるリンクからKovanテストネットワークを選びます。
https://docs.enjin.io/sdks/getting-started
https://kovan.cloud.enjin.io/platform

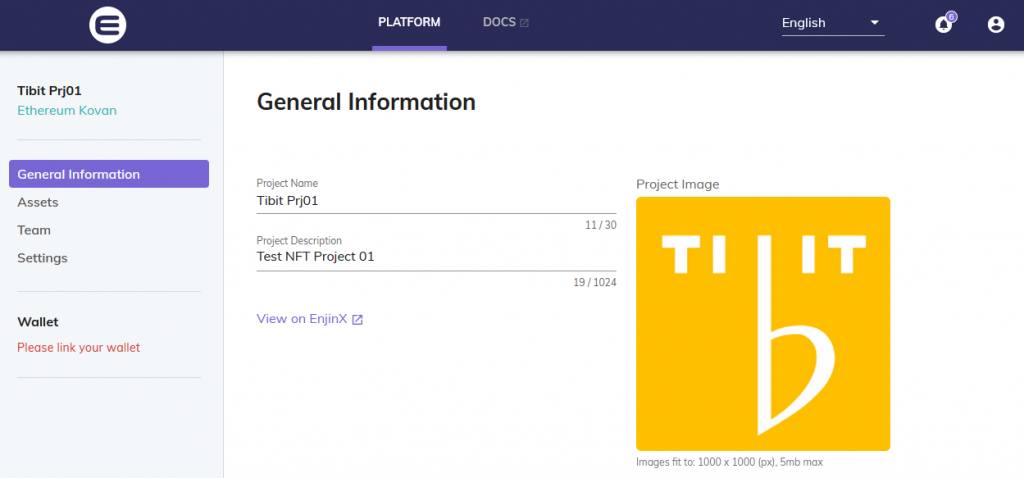
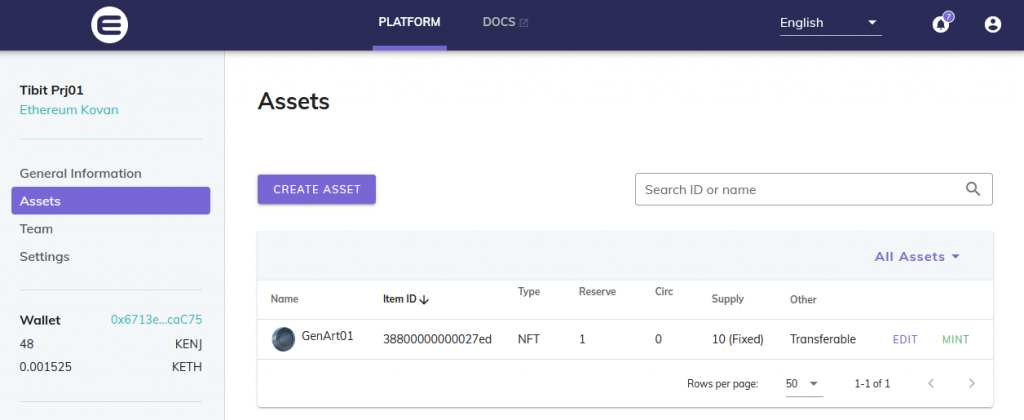
アカウントの登録をして、プロジェクトを作成します。
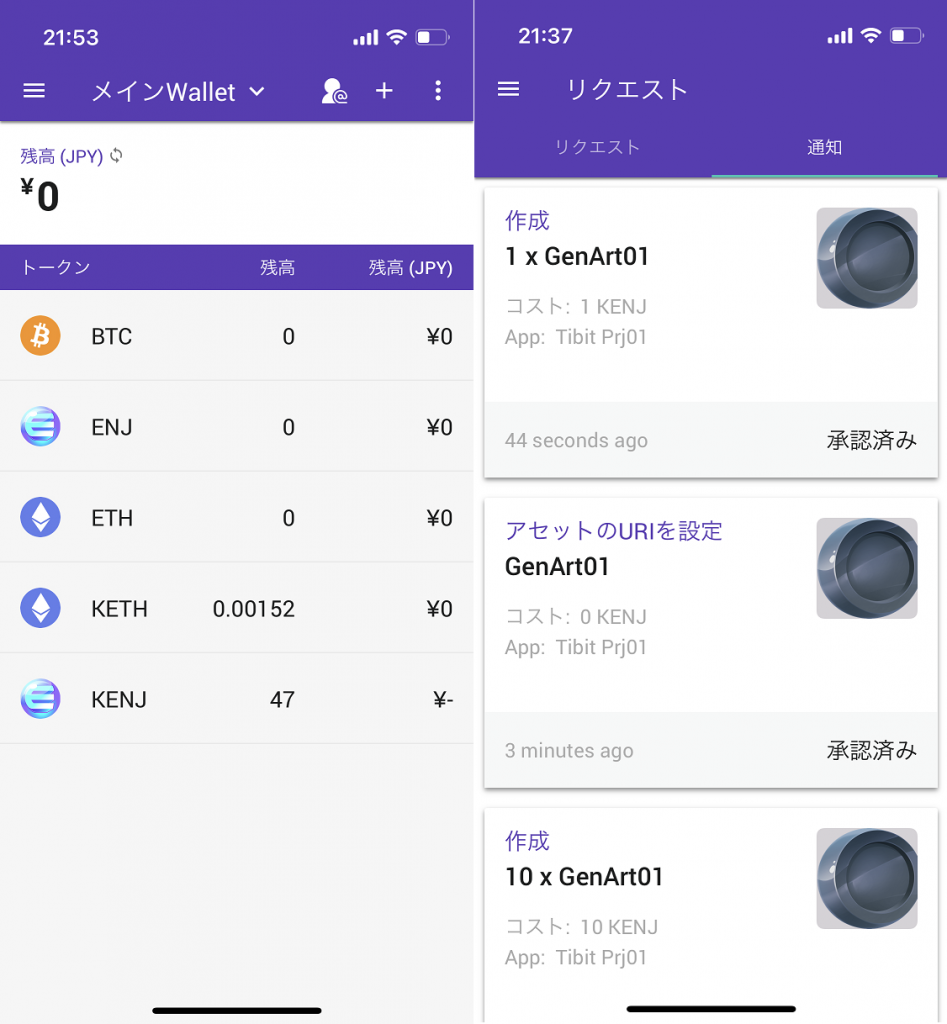
このときiPhoneにも、Enjin Walletアプリをインストールします。
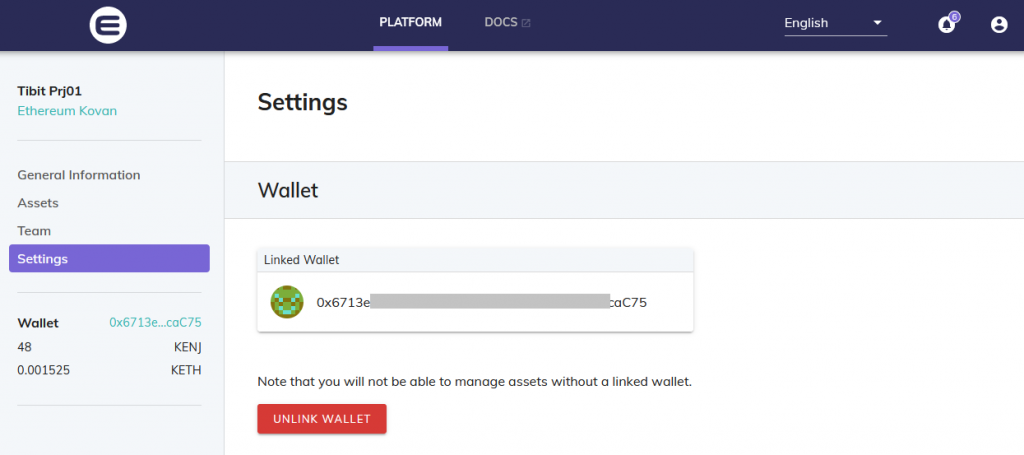
Settingsで表示されるQRコードをアプリで読み取ると、Walletがリンクされます。

Walletへの入金は、KETHは下記から、
https://gitter.im/kovan-testnet/faucet
KENJはユーザサポートにメールで問い合わせ、Walletアドレスを知らせて入金してもらいました。(KETH, KENJは、ETH,ENJのKovanテストネットワーク用コイン)





ユーザサポートに聞きながらトライ&エラーをしたのでない画面があったり、前後している部分がありますが、FT,NFTの登録、トランザクションでのエラーを起こすときはKETHが足りないのも原因になるようです。
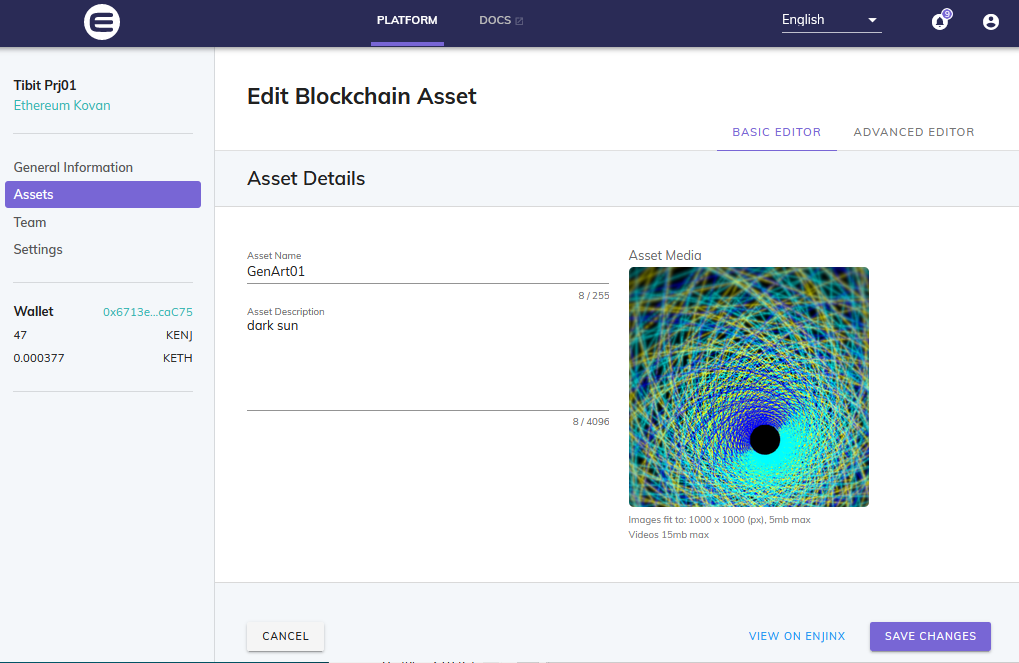
Webでの操作ごとにWallet側で承認の作成をしなくてはならないところは面倒に感じました。少なくともプロジェクトの作成、アセットの作成、アセットの発行(MINT)の3回必要。実は最初のMINTは成功したのですが、Tibit ProjのMINTは失敗しています。MINTに成功するとスマホにも表示されますが、表示できているのは最初のもの。(登録エラーのときもそうですが、エラーの原因がわかりづらい)
あとメモとしては、Walletを開発バージョンにしないと、KETH,KENJを表示しないため、設定画面のバージョン表示部分を10回タップする必要があります。
今回は、Enjin Platformのほんの一部ですが、Enjinを少しでも理解したかったので触ってみました。下記動画にはEnjin社のNFTに対する取り組みが詳しく説明されています。ポルカドットパラチェーン対応のEfinityについてはまた調べたいです。
NEAR Protocol
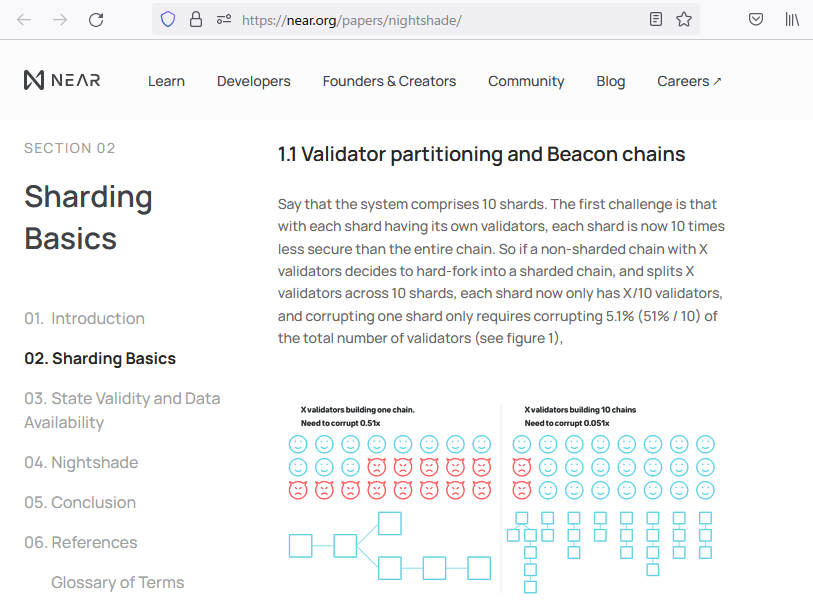
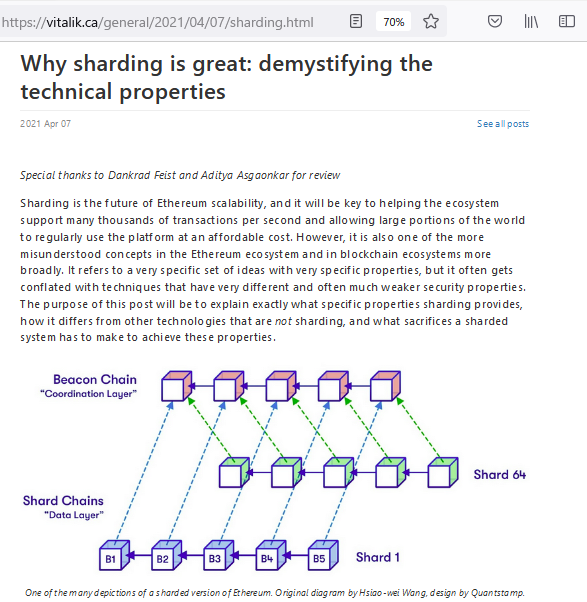
Nightshadeという独自シャーディングモデルによってスケーラビリティを向上させ高い性能を誇るNEAR Protocolの開発環境を試したみました。
参考:


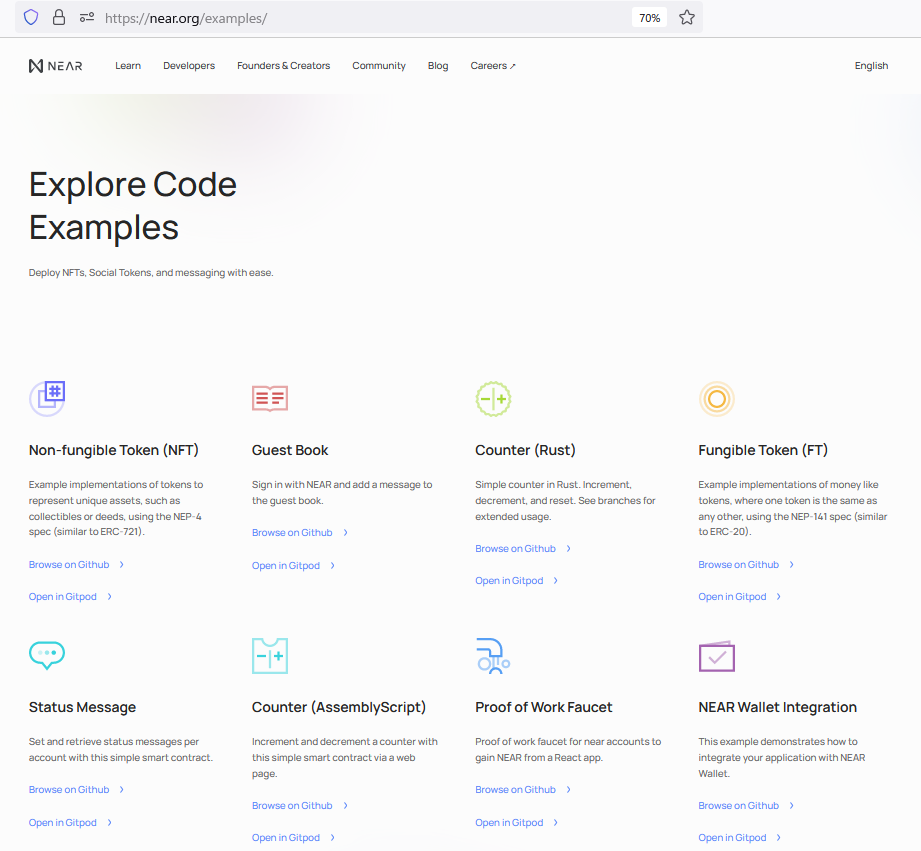
“Rust & AssemblyScript Code Examples for building on NEAR”

NEAR Wallet Integrationを選びました。”Open in Gitpod” クリック(要Githubアカウント)


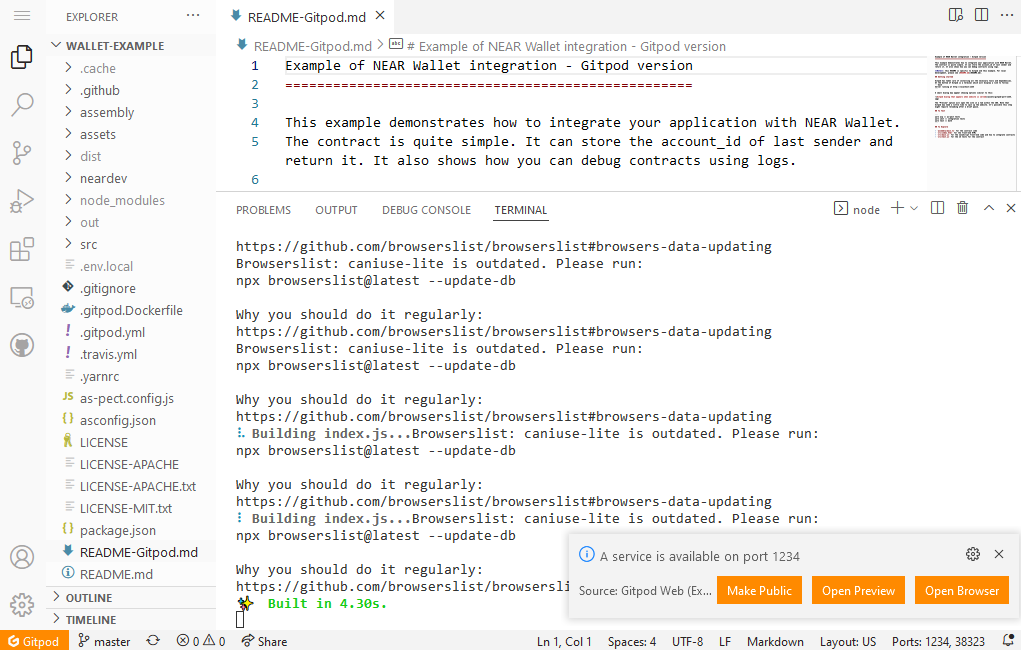
VS CodeライクなWebアプリが立ち上がり、開発環境一式が自動的にビルドされます。
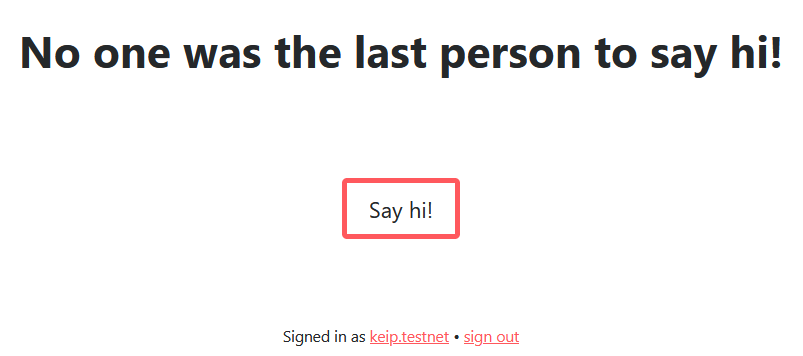
“Open Browser”ボタンをクリックすると、フロントエンドのWebアプリが新しいWinodowで立ち上がります。(このときブラウザに許可をする)

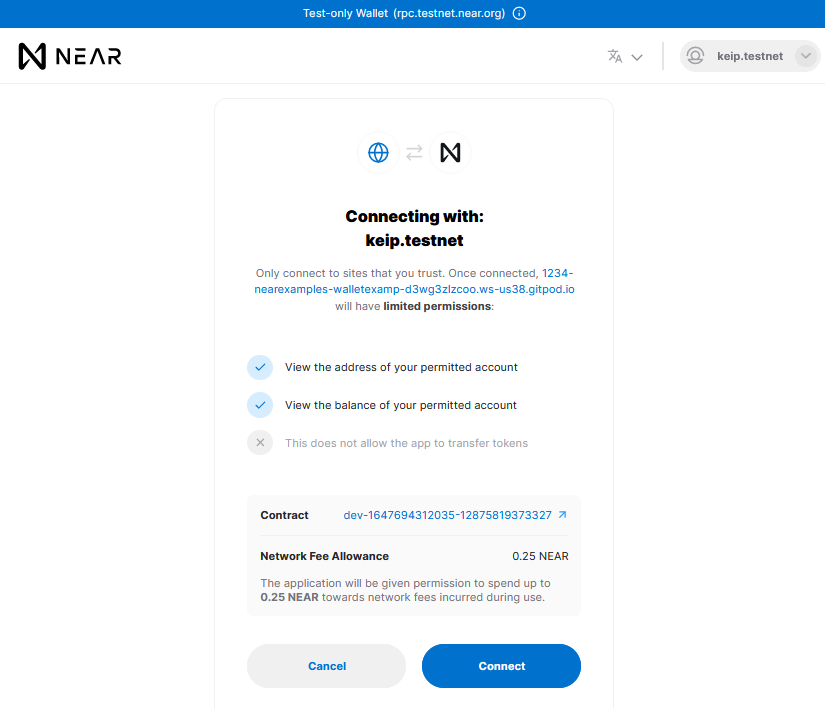
Sign in すると、Walletとの接続を求められます。(必要になるアカウントの設定は済んでいるとする)

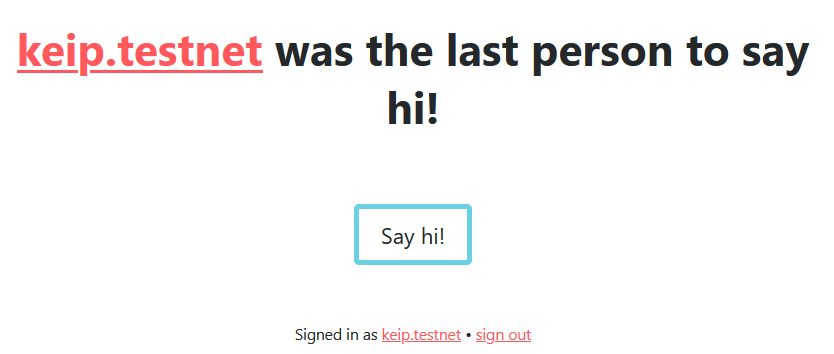
接続が終了すると、画面が変化。

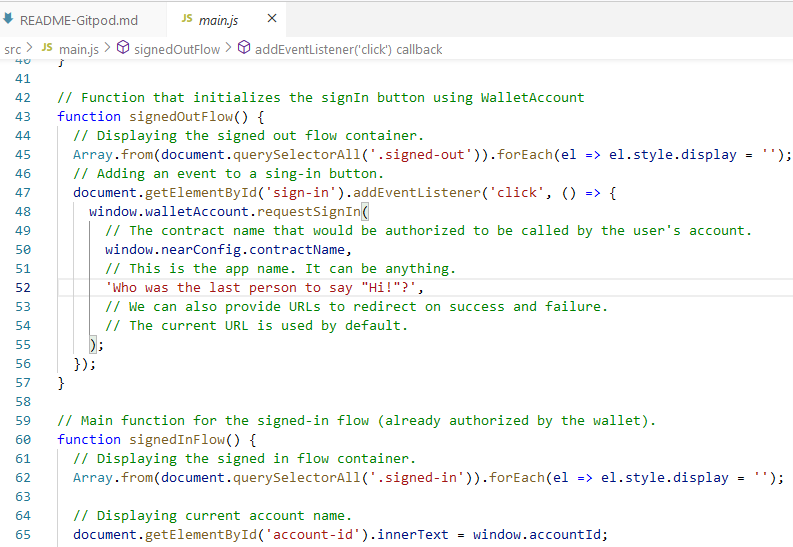
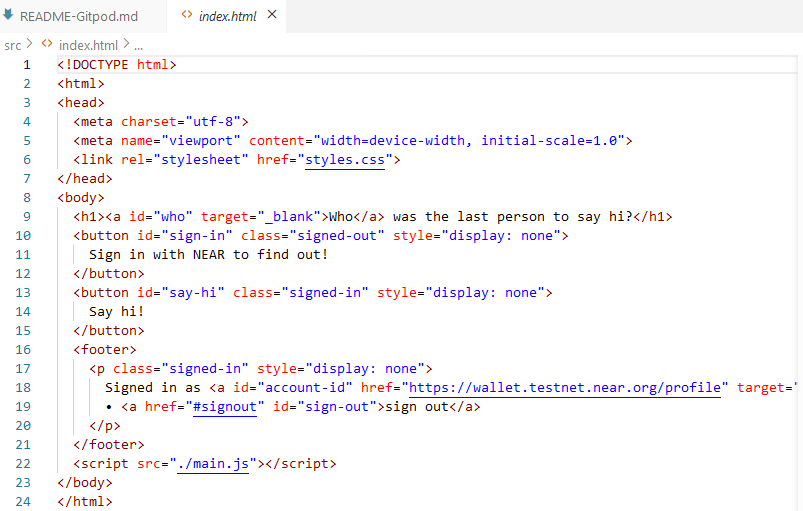
“Say hi!”ボタンをクリックして、スマートコントラクトの呼び出し。

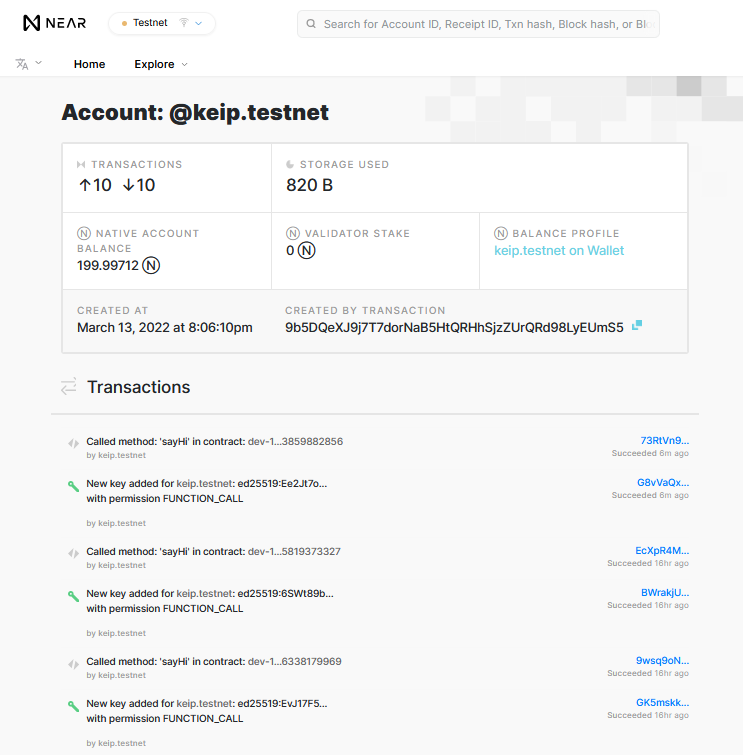
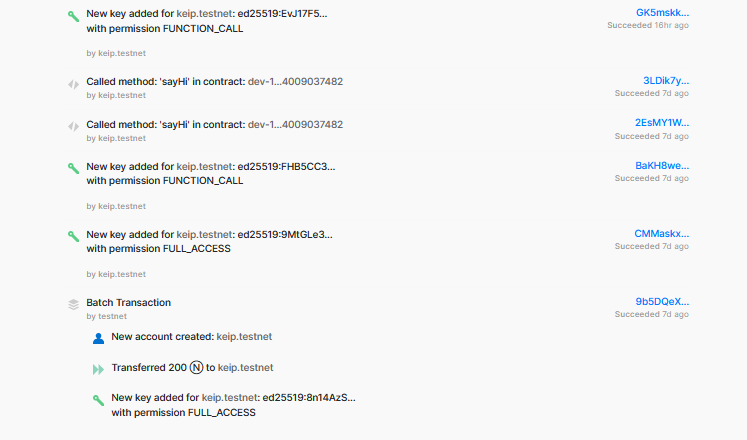
リンクをクリックしてスマートコントラクトが呼び出された様子を見てみる。


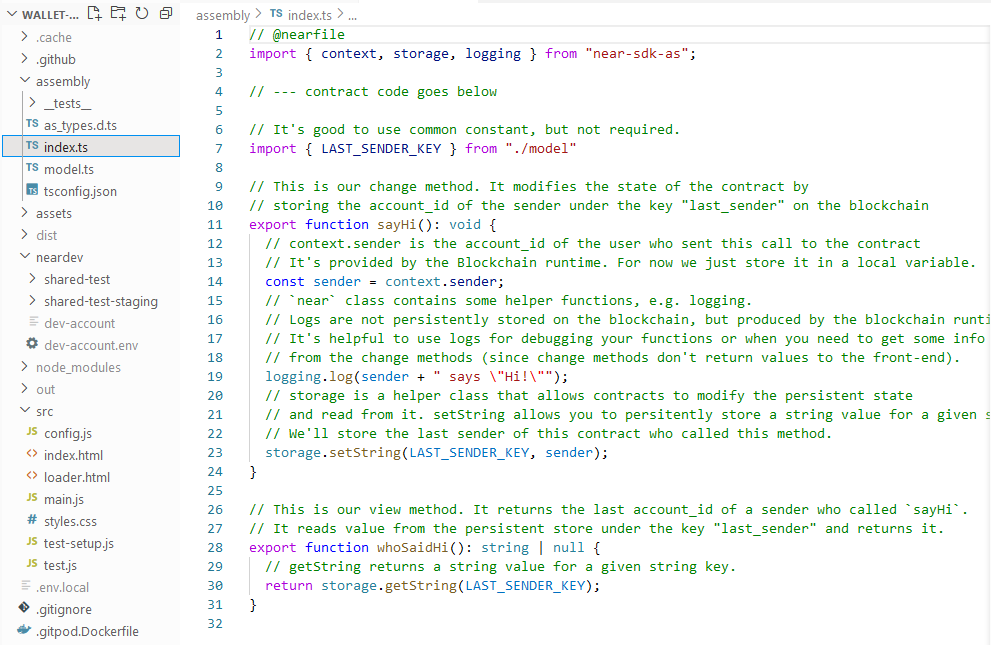
コードを見てみる。



上記3つのコードでやっていることは、なんとなく理解できそうです。
NEARというブロックチェーンから開発環境も含めて、実用性が高いという印象を受けました。(既存のWeb開発っぽい・・ブロックチェーンならではという部分のハードルが低そう・・) クロスチェーンに関する部分もまだ開発中ということで、まだまだ先が楽しみです。
参考動画
Terra LUNA
テラは、Cosmos のブロックチェーン開発エンジンTendermintによって開発されています。LUNAというネイティブトークン以外に、USTという担保なしのアルゴリズムによって法定通貨とペッグする、ステーブルコインも発行しており、下記www.terra.moneyにも”Programmable Money”とあるようにファイナンス関して先進的な印象をもちました。最近勢いがあります。
https://github.com/terra-money/LocalTerra
今回は、LocalTerraというローカルブロックチェーンを使ってテストしてみました。(ここにもterra-moneyとありますが、”money” 目立ちます)

環境) Docker, WSL / Ubuntu 20.04 / Windows 11
git clone –depth 1 https://www.github.com/terra-money/LocalTerra
cd LocalTerra
(私の環境では、docker-composeをアップデート /usr/local/bin)
sudo wget https://github.com/docker/compose/releases/download/v2.3.2/docker-compose-linux-x86_64
docker-compose up
これで一気にブロックチェーンの起動までいきます。新しいコンソールを開き、
docker-compose stop
で停止します。
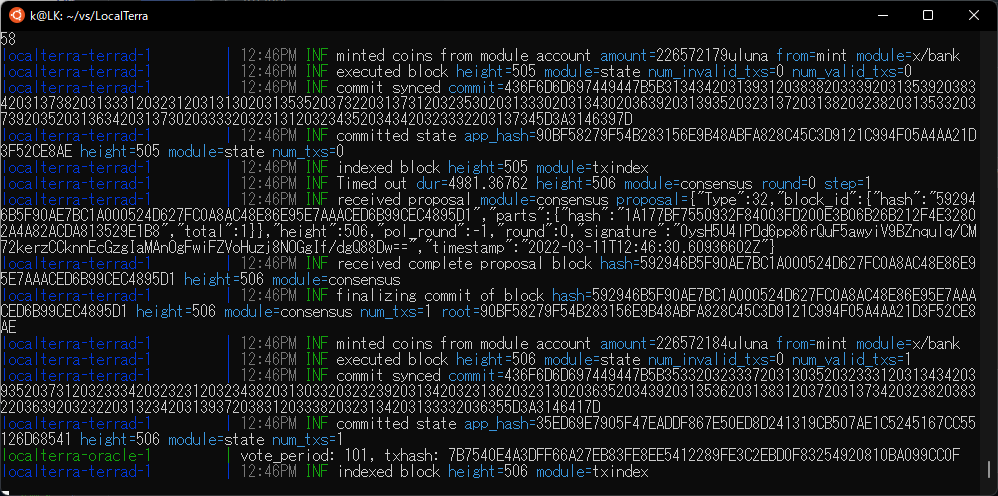
LocalTerraの起動状況

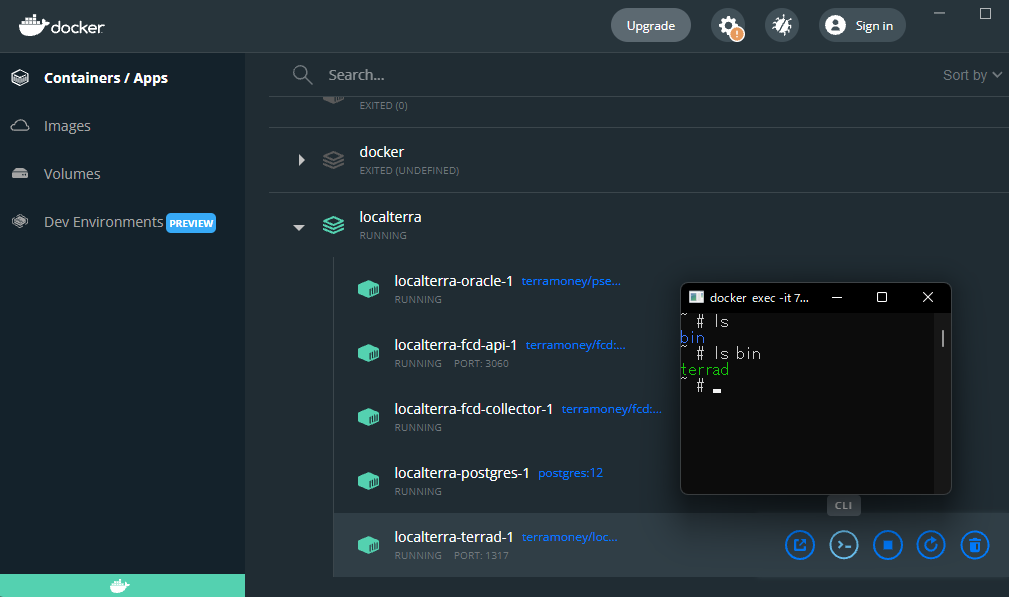
起動したときのコンテナの状態

terrad statusなどのコマンドは、CLIから実行可能。
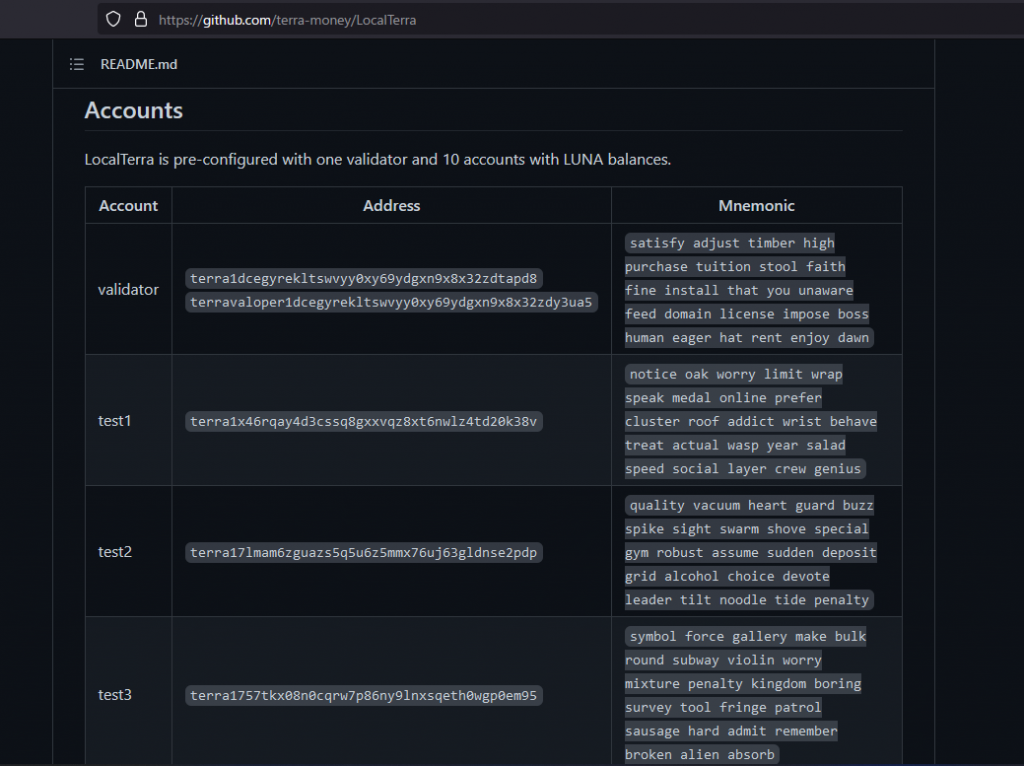
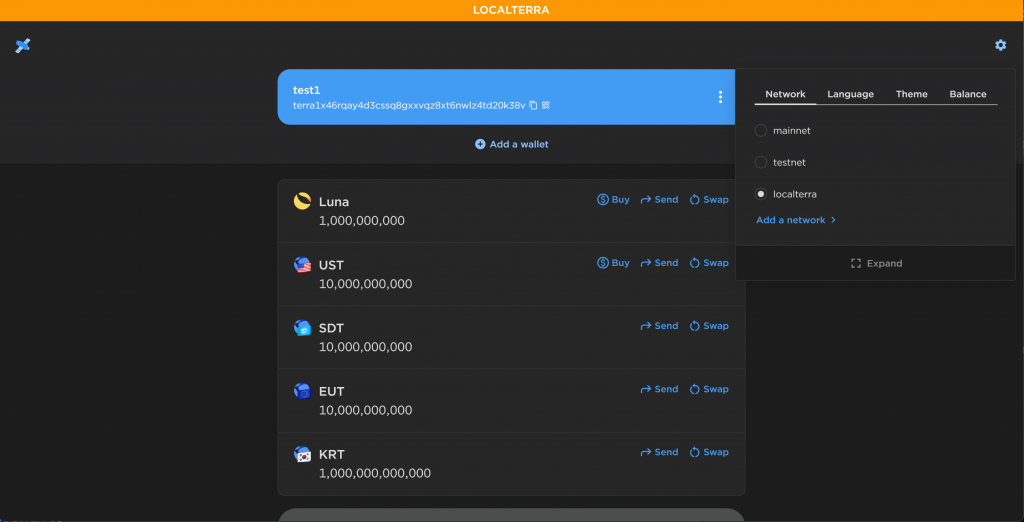
アカウントがあらかじめ用意されているので、LocalTerraに接続して、Terra Station Wallet (Chrome機能拡張)を作成する。

Chrome機能拡張


Rustの設定
https://docs.terra.money/docs/develop/dapp/quick-start/initial-setup.html
rustup default stable
rustup target add wasm32-unknown-unknown
cargo install cargo-generate –features vendored-openssl
cargo install cargo-run-script
Terrain インストール
sudo npm install -g @iboss/terrain
DApp イントール
terrain new my-terra-dapp
cd my-terra-dapp
npm install
デプロイ
terrain deploy counter –signer validator
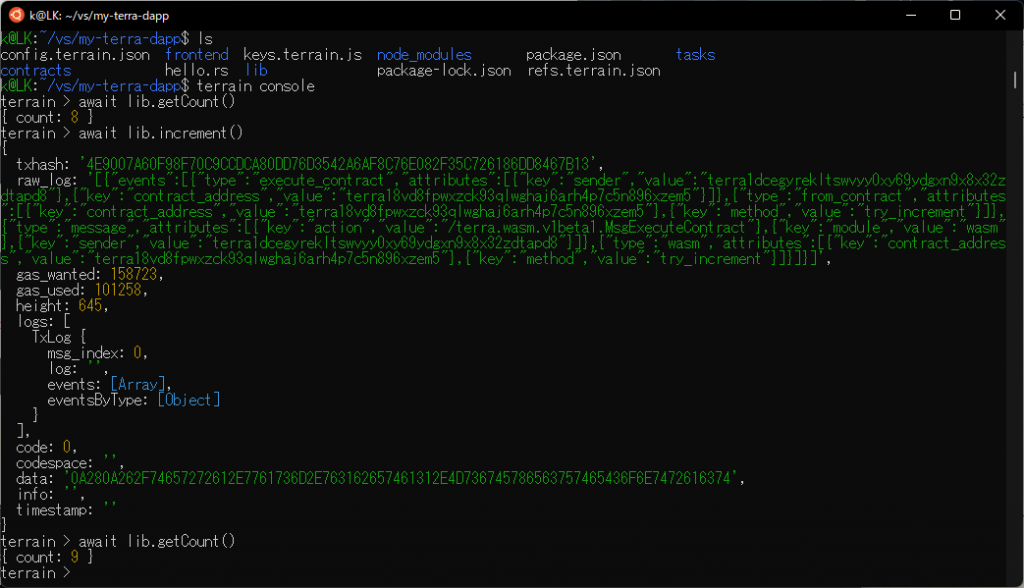
コンソールを使ってデプロイしたコントラクトにアクセス

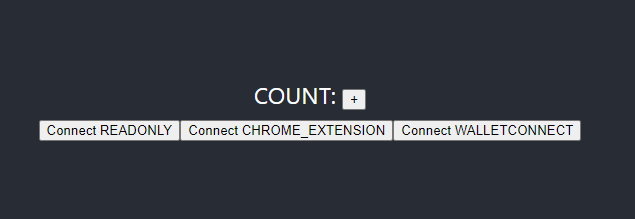
フロントエンドアプリを使ってコントラクトにアクセス(http://localhost:3000/)
terrain sync-refs
cd frontend
npm install
npm start

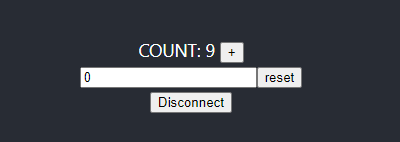
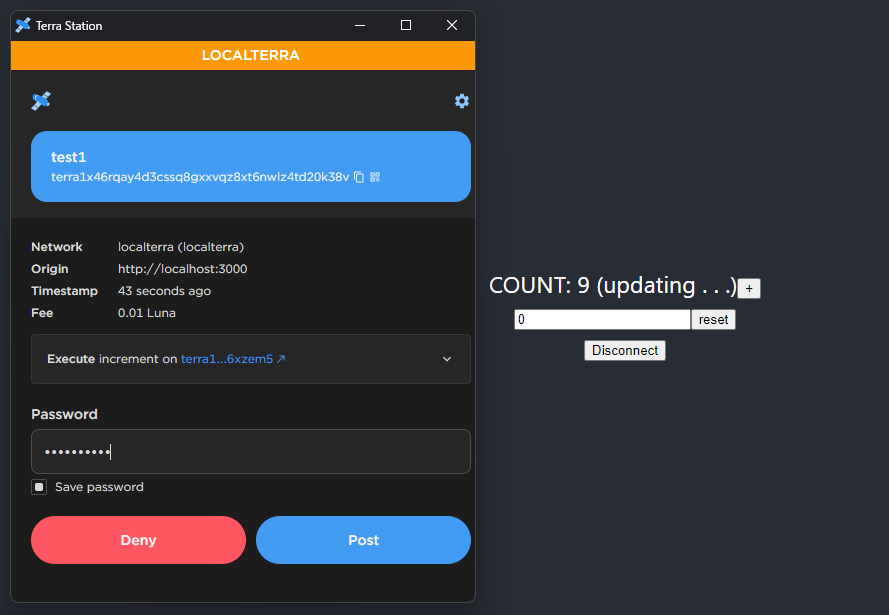
Walletに接続して、カウンターをインクリメント(コンソールのつづきなので9)

“+”を押すと、Walletがひらく


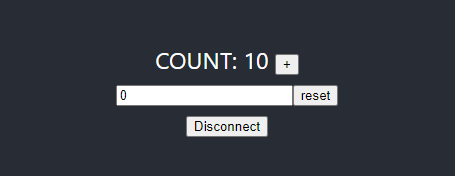
インクリメント完了
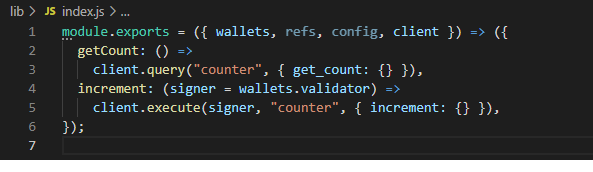
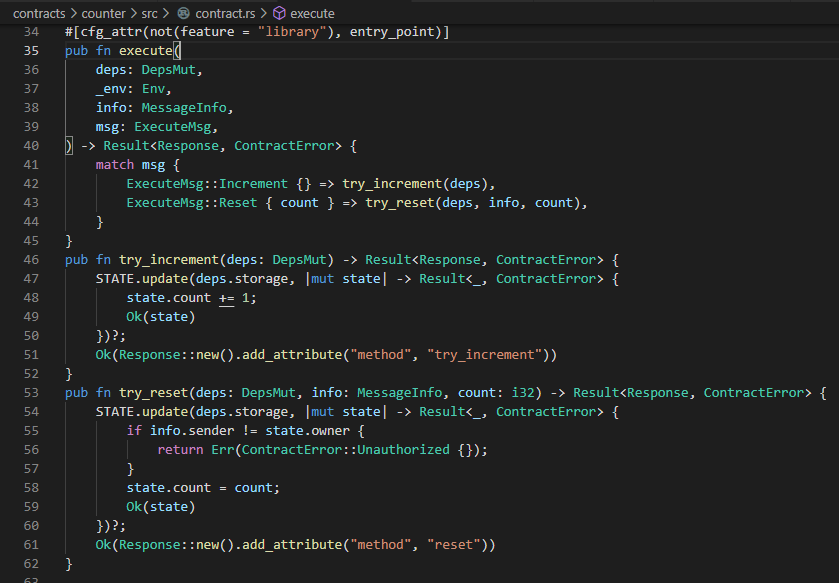
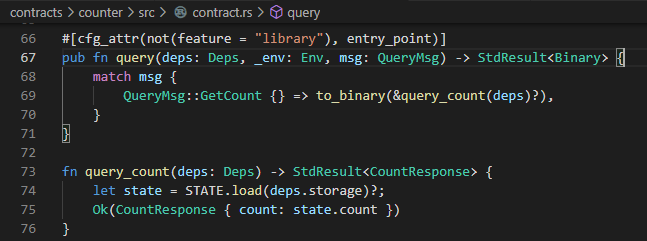
increment, getCountのコード確認



Blockchain開発にRustという言語はとても重要な位置をしめていますね。USTのようなステーブルコインのしくみはここでは関与しませんでしたが、とても興味深いです。
これまで、USDT,USDCのように実物のドルの担保があるのが普通でしたが、アルゴリズムだけで実現したものを皆が信用するということは、すごいことだなと、単純に思います。いろんな金融商品を組み合わせてリスクヘッジしたりすることは投資の世界でよくあるようですが、こういうのもアルゴリズムがあるのでしょう。最近Blockchainを研究するとともに、ちょっとファイナンス関連にも興味をもつようになってきたような・・
Substrate / Polkadot
Cosmosと並び、異なるブロックチェーンのインターオペラビリティ(相互運用性)で注目を集めているPolkadotについて、試してみました。
インターオペラビリティは、Substrate というフレームワークで実装されますが、これを体験できるPlaygroundがあります。(Node Templateを使用)
https://docs.substrate.io/playground/

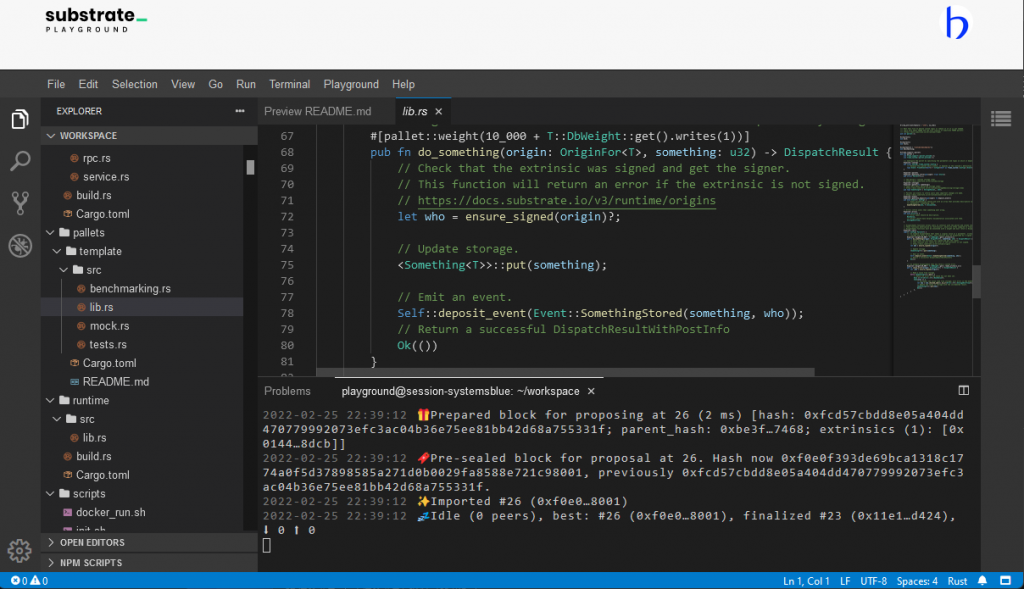
Githubアカウントでログインすると、VisualStudio(?)がWebで現れ、ブロックチェーンが起動します。ターミナルを開き、コンソールコマンドも実行できます。CTL-Cで停止でき下記コマンドで再起動できます。
./target/debug/node-template –dev –ws-external
再起動すると新規作成されるため、ブロックチェーンの更新を保持したい場合は、
./target/debug/node-template –dev –ws-external –base-path=/tmp/<任意>
とします。
メニューからPlayGroundを選択すると、新規タブでUI(DApp)が開きます。

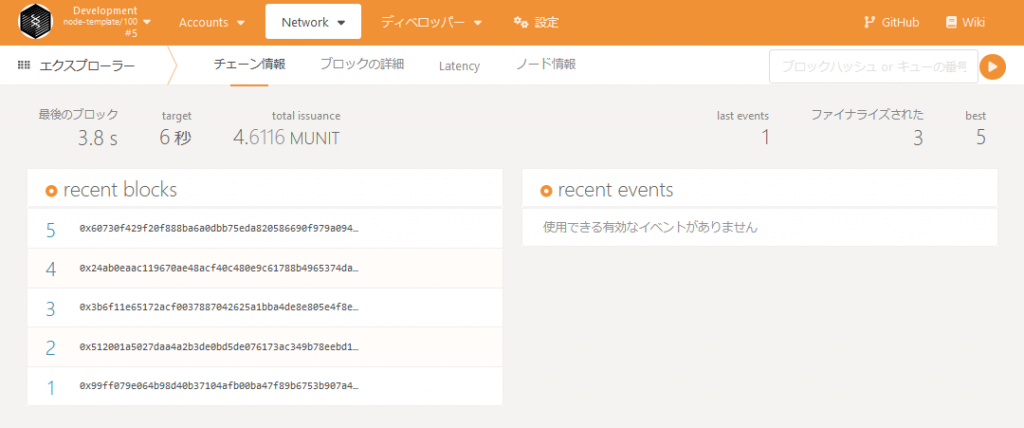
6秒ごとに新規ブロックが作成されていきます。

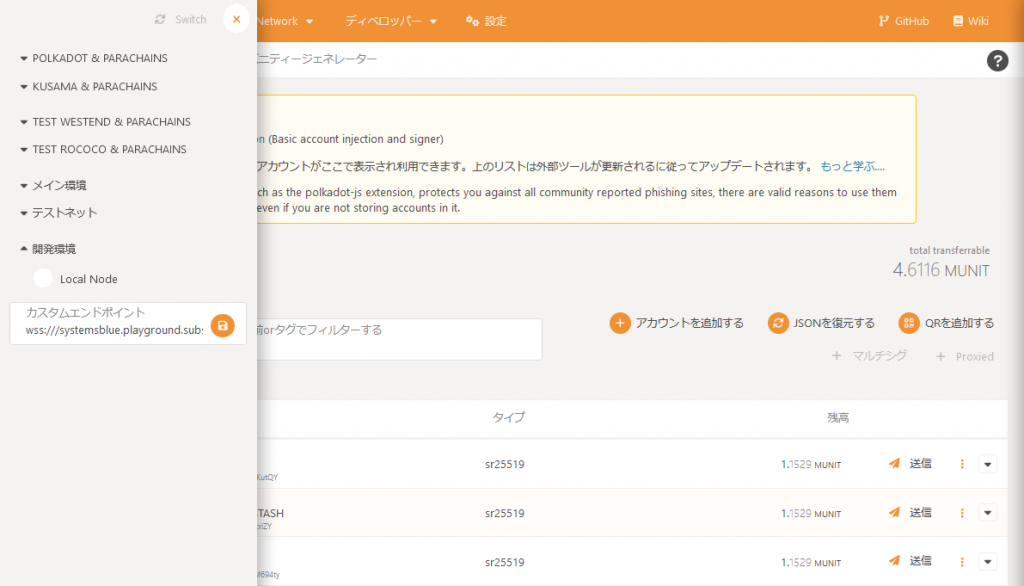
デフォルトでPlaygroundをエンドポイントとしていますが、これ以外のネットワークにもスイッチできるようです。

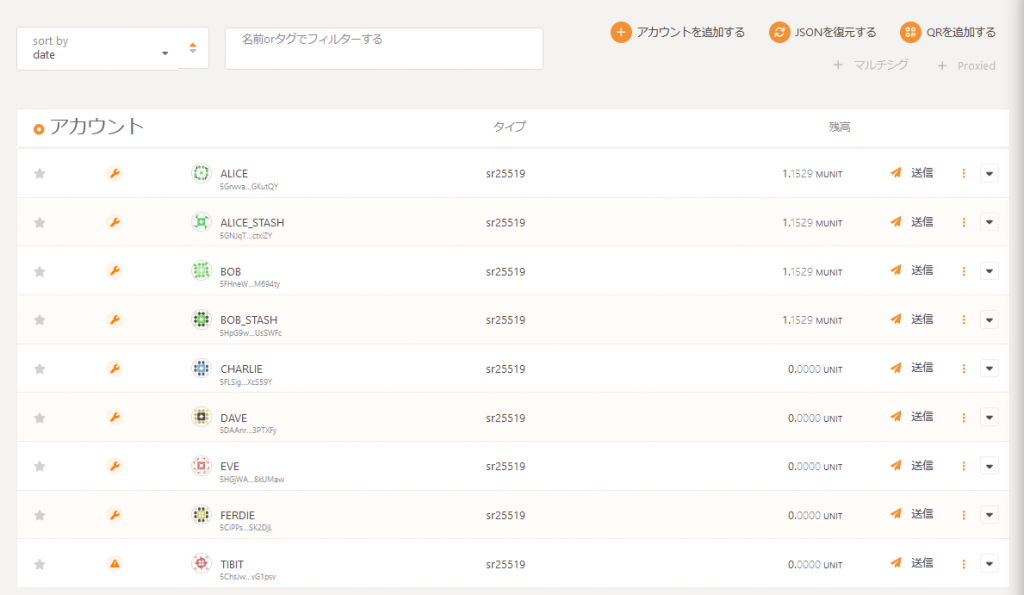
開発アカウントと残高があかじめ用意されています。今回テストのため一番下の”Tibit”を追加しAliceから送金してみました。

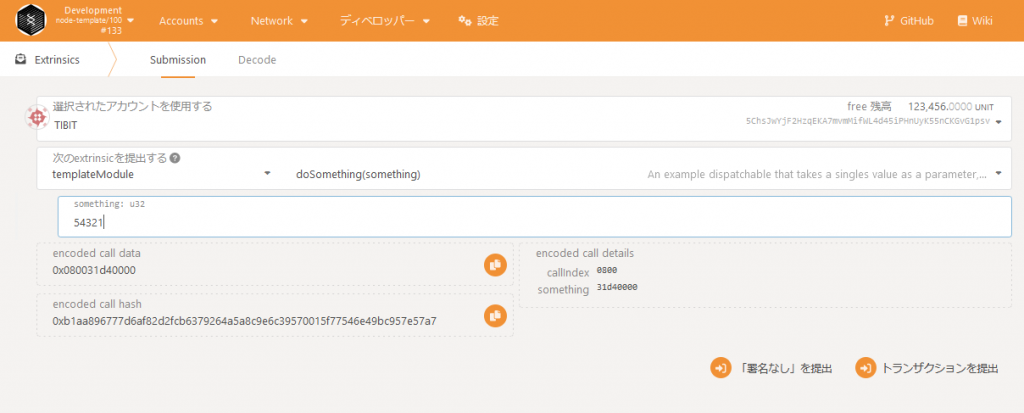
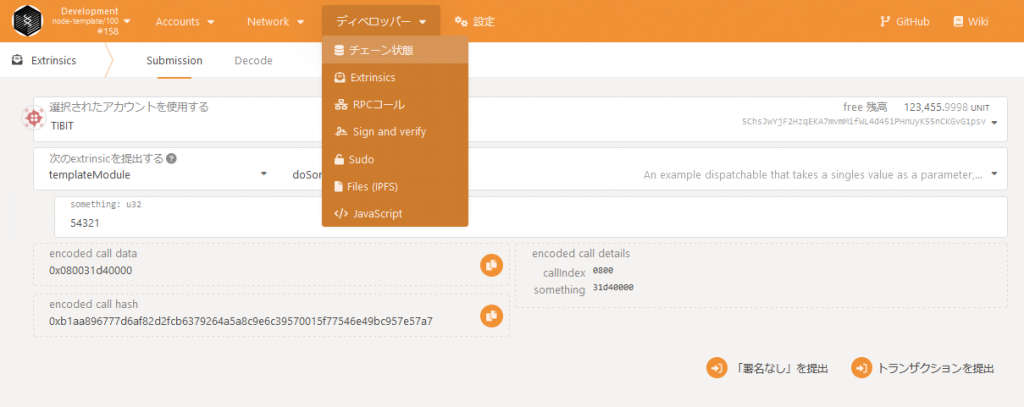
次に今回やりたかった、ストレージへの保存と参照を動画を参考にトライしてみました。

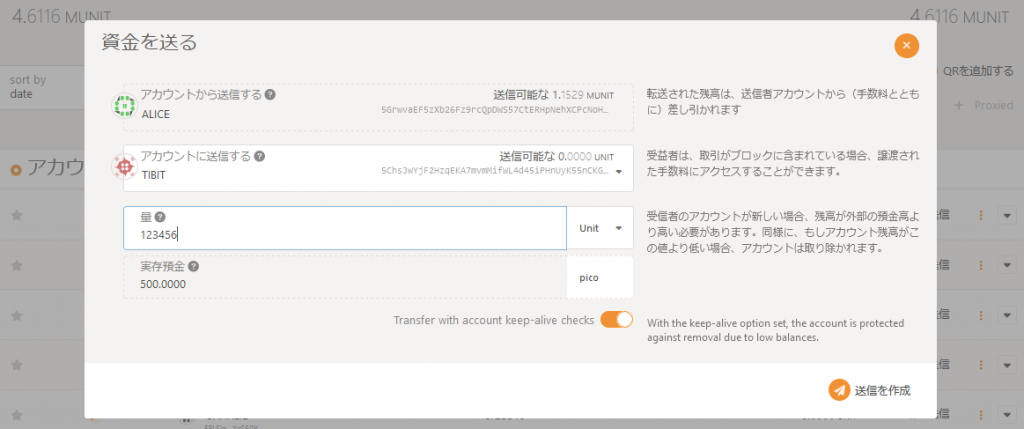
後で説明しますが、doSomethingというメソッドに値を入力するようなイメージになります。

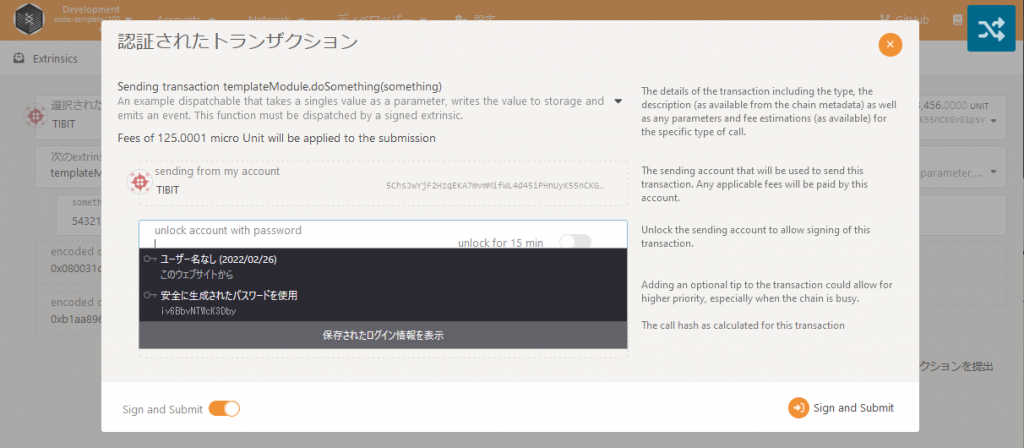
アカウントを作成するとき(説明を省略しましたが他の例にもれずニーモニックの保存やパスワード作成があります)に使用したパスワードを入力します。(開発アカウントの場合はなし)

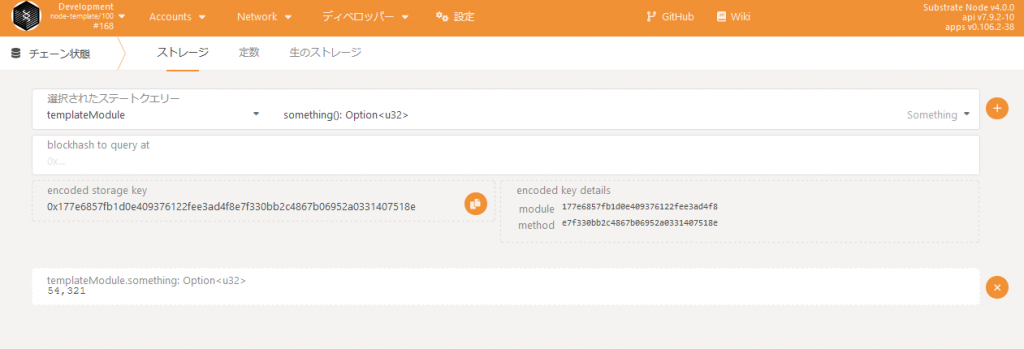
次にチェーン状態を確認します。

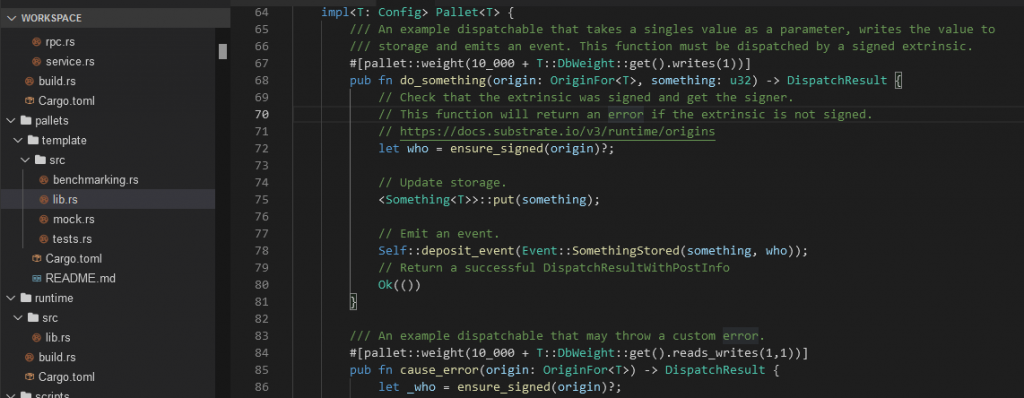
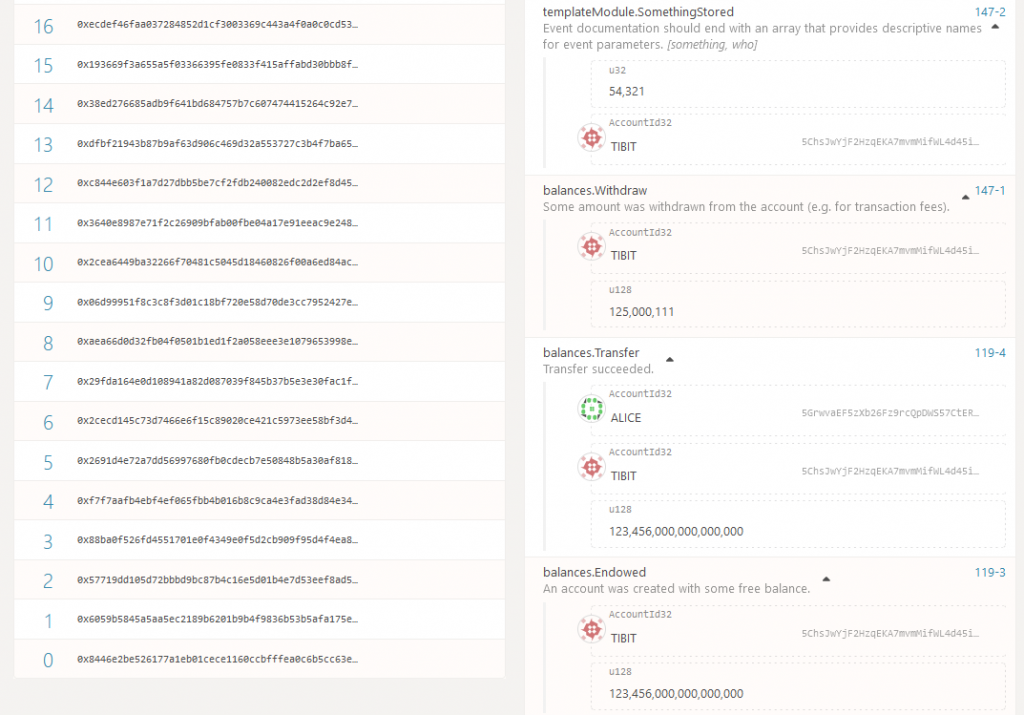
確認できました。これを実行している箇所が以下になります。

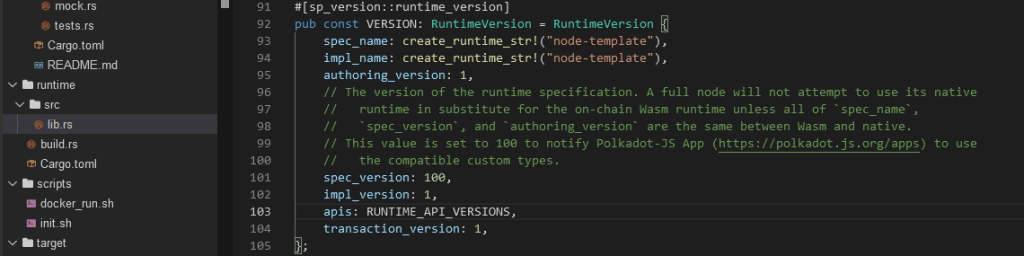
動画では、これをカスタマイズしてタイトルやアカウントIDを保存できるようにしています。その際コードの更新を通知するために以下のバージョン情報をインクリメントするようです。

recent eventsでは、履歴をみることができます。

これは、新規でブロックチェーンを起動しても残っているようです。(Playgroundのセッションを終了すれば消えます)
まだ一部の機能しかさわっていませんが、実際の開発する様子がイメージでき、ツール類がよくできていると感じました。
Polkadotの実験ネットワークにKusamaというものがありますが、水玉(Polkadot)模様のアートで有名なアーティスト草間彌生氏からとられたものだといわれています。Blockchain界隈、日本にゆかりがあるものをよく目にします。もともとBlockchain論文の作者がサトシナカモトなのもそうですが、Cardanoプロジェクトの創始者も日本在住だったと聞いています。そのわりに日本の税制がこの業界に厳しく有能なベンチャーが海外に出てかざるをえない状況は皮肉なものです。Polkadotのパラチェーンを運営するAsterNetworkもその一つです。通貨というものが国家のあり方と密接にかかわっているからでしょう。こういった世の中の動きを見ているとこの業界が今とてもホットだということがよくわかります。
国家のあり方といえば、今週ロシアがウクライナの領土に侵攻しました。武力でNATOよりロシアに友好的な国家にすることが目的のようですが、こういう専制主義的、19,20世紀的なやり方に世界中の大勢の人は抵抗を感じるのではないでしょうか。非難するとともに即時撤退を願います。NFTなど物理的なモノからデジタルなモノに、物理的な領土からメタバースの土地に、会社などの組織からDAO(分散型自律組織)に価値感が移転しつつある非中央集権的なシステムBlockchainが、これだけ盛んになってきているのは、これからの時代を暗示しているからだと思います。ロシア・中国は特にマイニングをはじめとするBlockchainプロジェクトが盛んですが、これも皮肉です。
経済制裁によって取引が制限されると、Bitcoinなどの暗号通貨が使われるともいわれていますが、ウクライナに侵攻した途端、一時的にですが価値が暴落したことがまだリスク資産という位置づけであることのあらわれといわれています。
いずれにしろBlockchainをとりまく環境は、ホットであることは間違いないと考えます。
参考動画
Moralis Web3 Platform
これまでBlockchain自体の投稿が多かったのですが、もう一つ上位に位置するBlockchainを利用したアプリの開発プラットフォームについて、”Build Metaverse Unity Web 3.0 App with C#” というとても気になる動画を見つけたので試してみました。
Unityで作られたMetaverseのプログラムと各種ブロックチェーンを連携するライブラリの使い方の説明がされています。
Metaverseといえばアイテムの売買などでNFTが活用される典型的な例ですが、ここまでライブラリができているのかと、ちょっと驚きました。
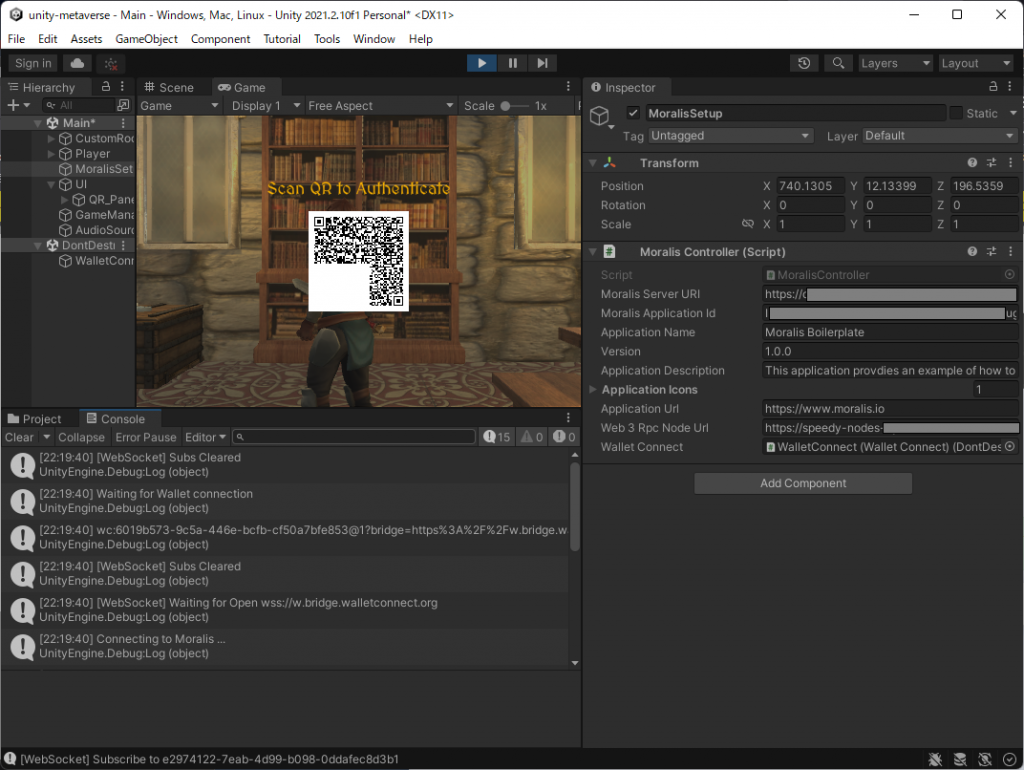
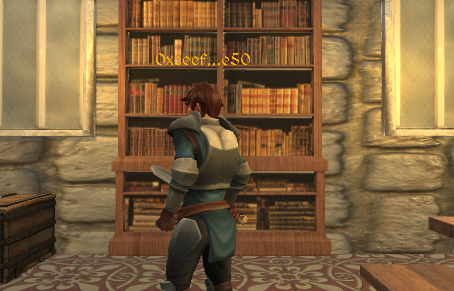
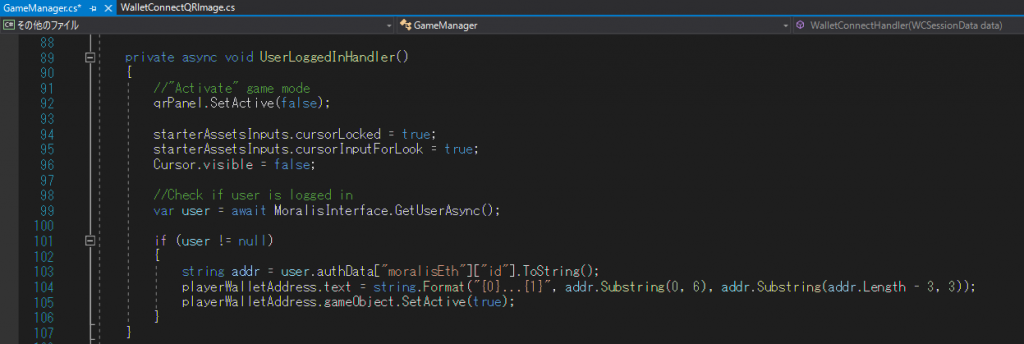
ここではゲーム中に表示されるQRコードを読み取り、Walletと連携しています。連携できている証拠としてウォレットアドレスをキャラクタの上に表示します。
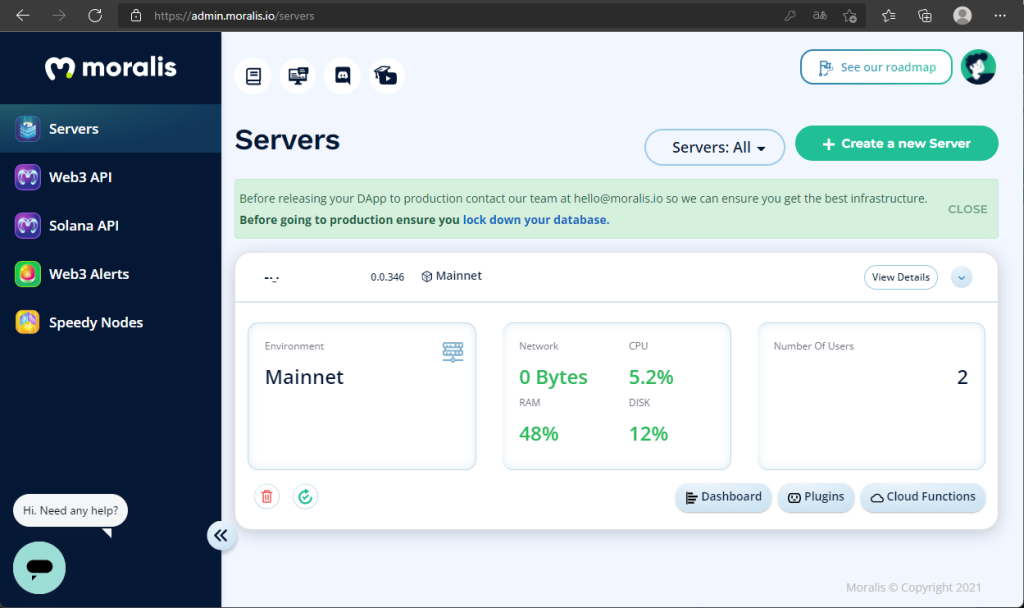
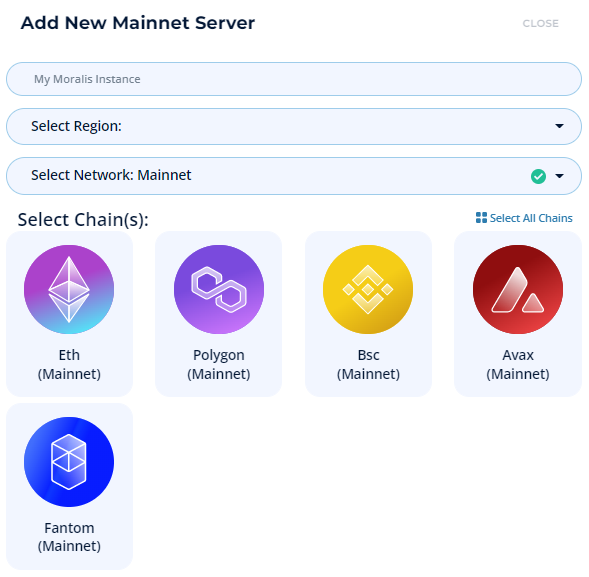
手順は、まずmoralis.io のアカウントを作り、接続するサーバの作成やブロックチェーンの選択をします。動画のとおりEthereum メインネットで、TrustWalletを使用して実践しました。


Unity側で必要な情報として、サーバは”Veiw Details”をクリックして、Server URL, Application IDを取得。
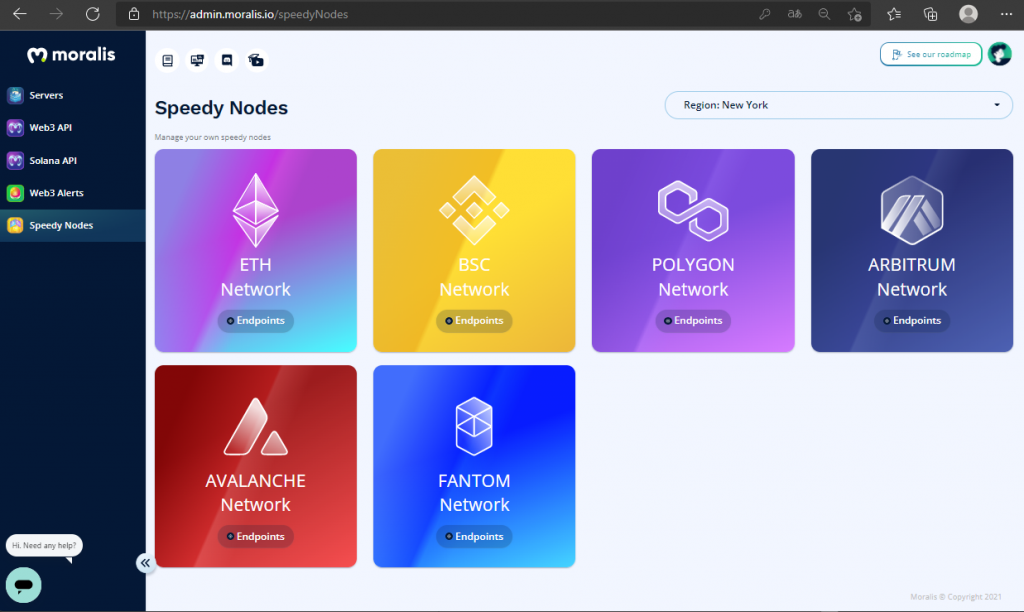
ブロックチェーンエンドポイントWeb3 Rpc Node URLは、Speedy Nodesから取得します。


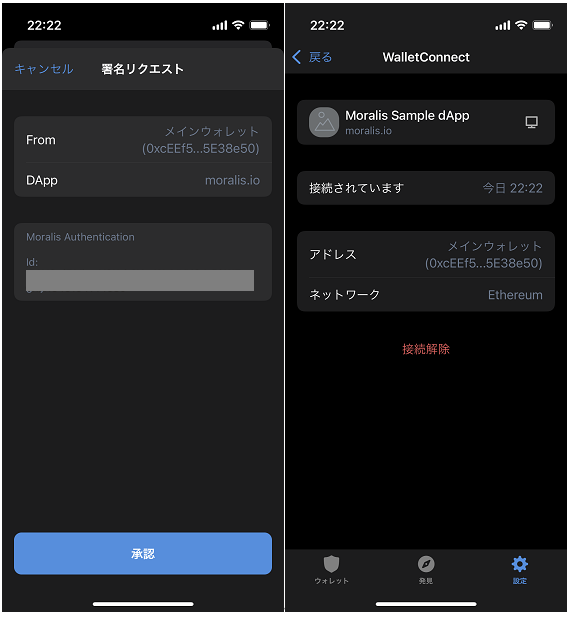
iPhone App TrustWalletの設定から”WalletConnect”を選択し、カメラで上のQRコードを読み取ります。(このQRコードの元になっているのは下記ソースのURL。別のQRコードアプリで確認するとメタマスクの起動を要求された。)

Walletと連携後アドレスが表示されました。

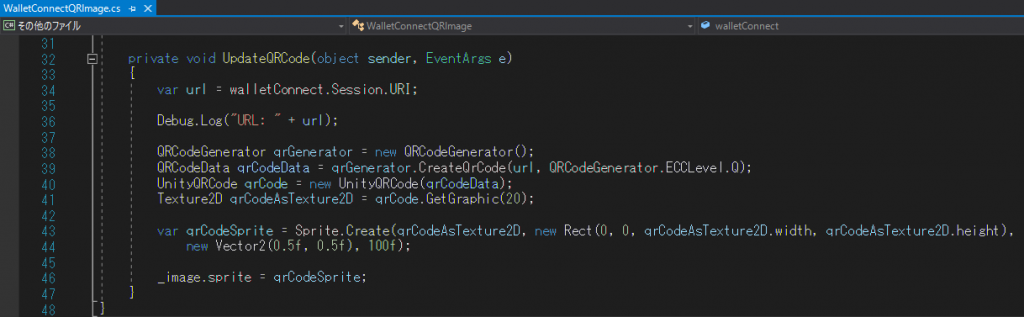
QRコードを生成する部分は以下。

ログインが成功するとアドレス表示。

Unityは、プログラミング教育ブログなどでもよく使っており、C#でDAppが作れることで世界が広がります。
これまでのOSでいうところのクロスプラットフォーム開発が、もうブロックチェーンでも起きているということなのでしょうか、どのチェーンかということを意識せず、DAppが作ることができるようです。
この分野、急速に変化していることを感じます。
Starport / Cosmos
今回は、Cosmosの開発環境Starportについて試してみました。
参考: https://docs.starport.com/guide/hello.html
環境: Go 1.17.6, npm 8.1.2, node 16.13.1/Ubuntu20.4/WSL/Windows 11
インストール
sudo curl https://get.starport.network/starport! | bash
starport scaffold chain github.com/cosmonaut/hello
cd hello
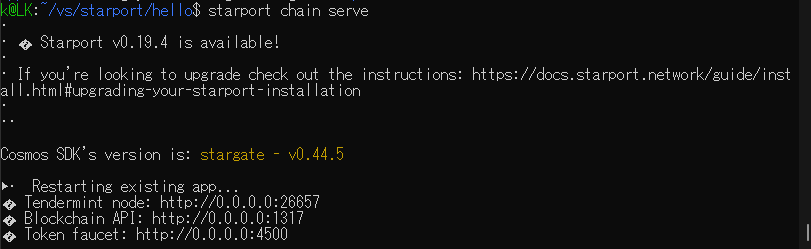
starport chain serve
ひとまず動作確認。(AliceとBobのアドレスとニーモニックひかえる。二回目以降は以下のように表示しない)

参考ページにあるように、POSTでtitleとbodyを返すAPIを作成するためコマンド実行。
starport scaffold query posts –response title,body
コマンドを実行するとソースが自動的に変更・追加されます。(git diffで確認。下記は手動で変更)
x/hello/keeper/grpc_query_posts.go
func (k Keeper) Posts(c context.Context, req *types.QueryPostsRequest) (*types.QueryPostsResponse, error) {
//...
return &types.QueryPostsResponse{Title: "Hello!", Body: "Starport"}, nil
}
x/hello/module.go
import (
"encoding/json"
"fmt"
//..
"context"
...
func (AppModuleBasic) RegisterGRPCGatewayRoutes(clientCtx client.Context, mux *runtime.ServeMux) {
types.RegisterQueryHandlerClient(context.Background(), mux, types.NewQueryClient(clientCtx))
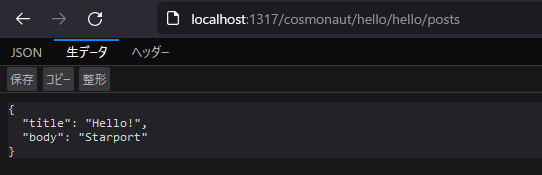
}Code language: JavaScript (javascript)もう一度チェーン立ち上げ、下記URLをブラウザでアクセスします。(チェーンを立ち上げっぱなしでコード変更しても動いた)
http://localhost:1317/cosmonaut/hello/hello/posts

ちなみに下記コマンドでも動作するとありますが、そのような実行モジュールがみあたりませんでした。
hellod q hello posts
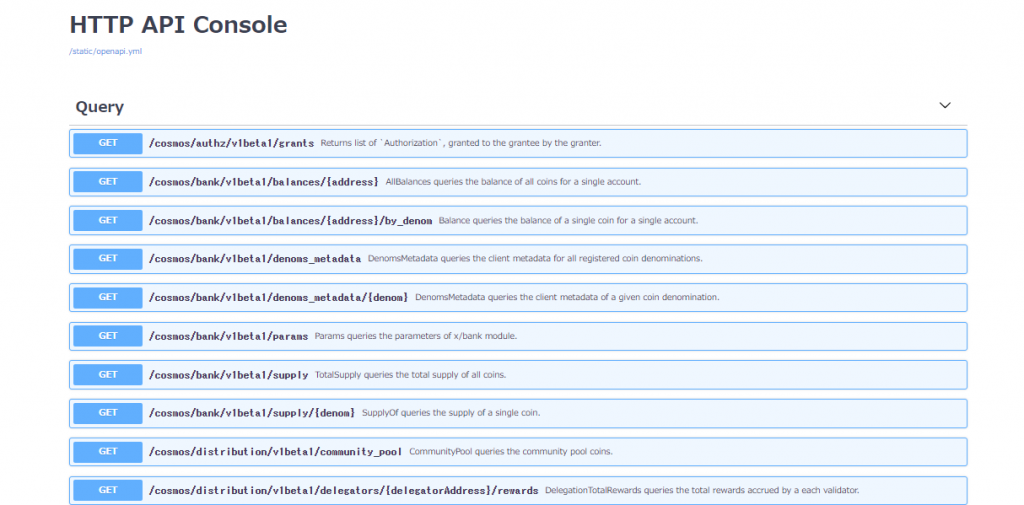
http://localhost:1317/ にアクセスしてAPIコンソールからも確認することができます。(それぞれクリックするとパラメータを入力する画面がでてきてリクエストを投げることができる)

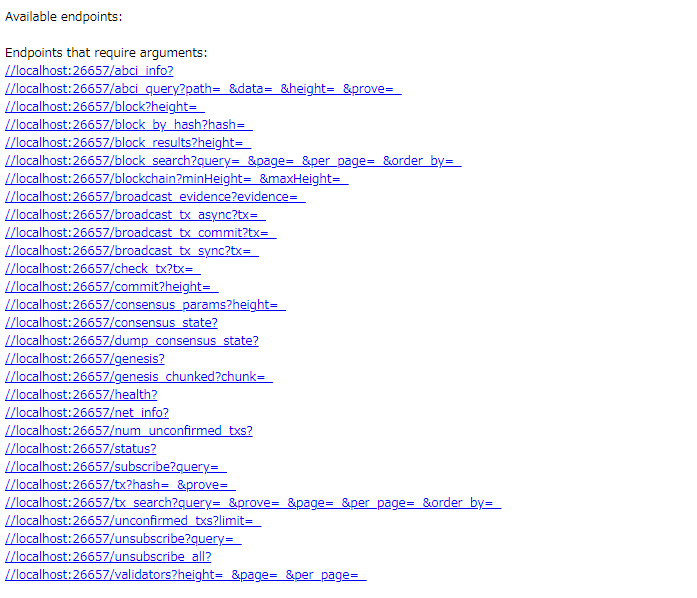
ちなみにTendermint Node (http://localhost:26657/)は下記画面。

次に、フロントエンドを立ち上げて、AliceからBobに送金してみます。(下に参考動画: バージョンが違うためかコマンドが若干違うのと、上記の流れで作成しているのでネットワーク接続が動画どおりにできず)
cd vue
npm i
npm run serve
http://localhost:8080

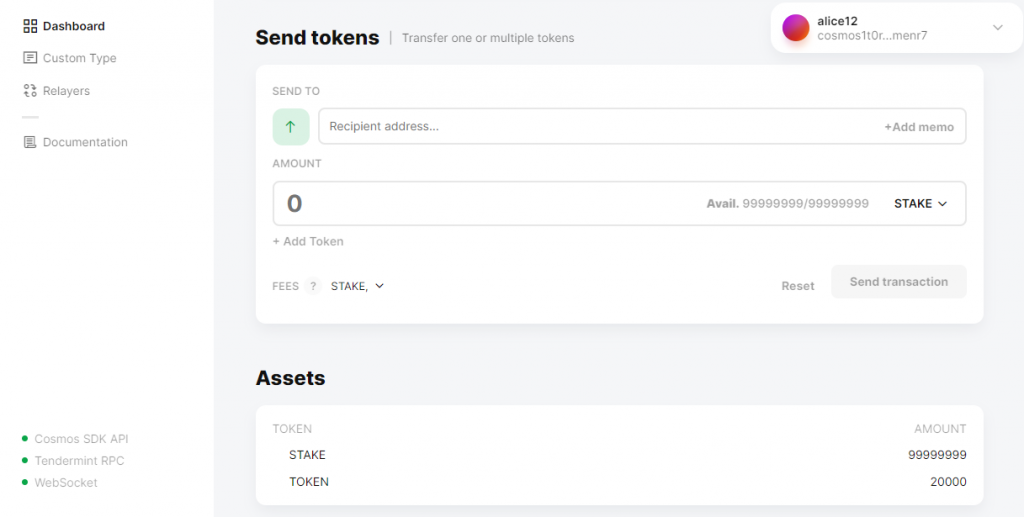
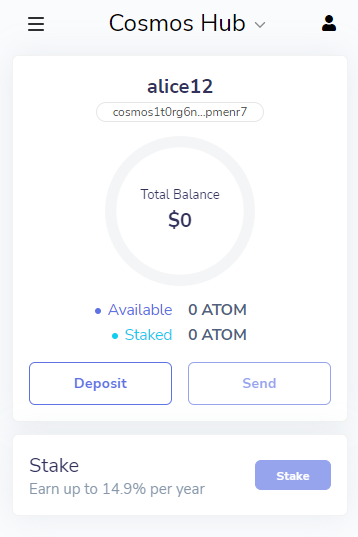
AMOUNT 1 でBobに送金した後の画面。WalletはKeplrでChormoe Extensionのものを使用。(最初に控えたAliceのニーモニックを入力して作成)
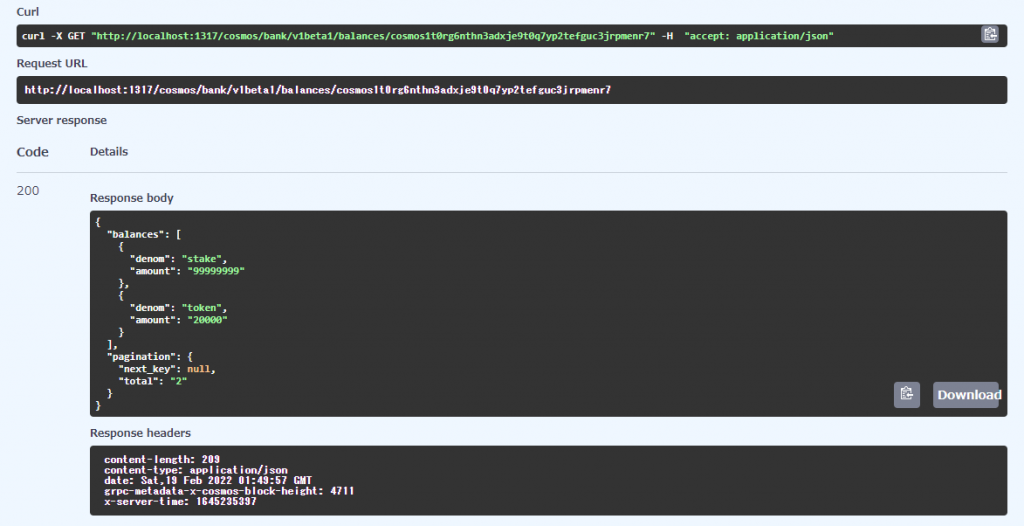
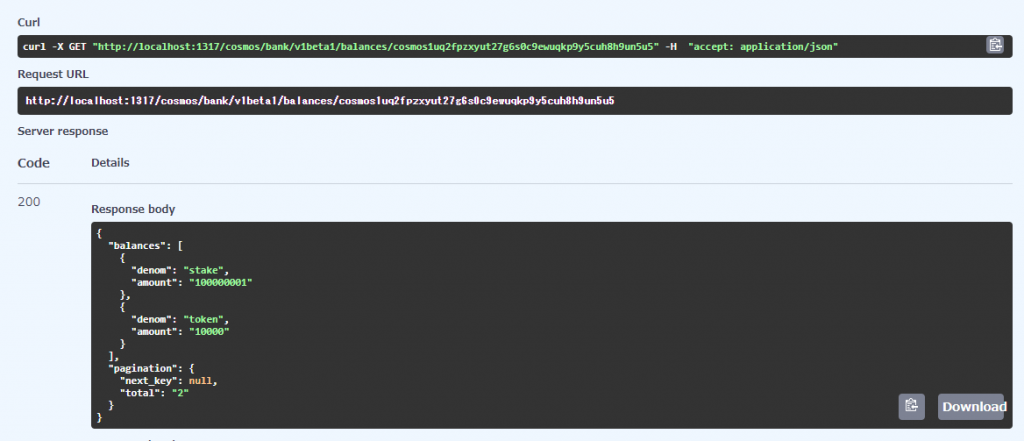
次に、先ほどのAPIコンソールで、AliceとBobのBalanceを確認しました。


1 ATOM(?)送金されていることは確認しました。(小数入力できなかった)

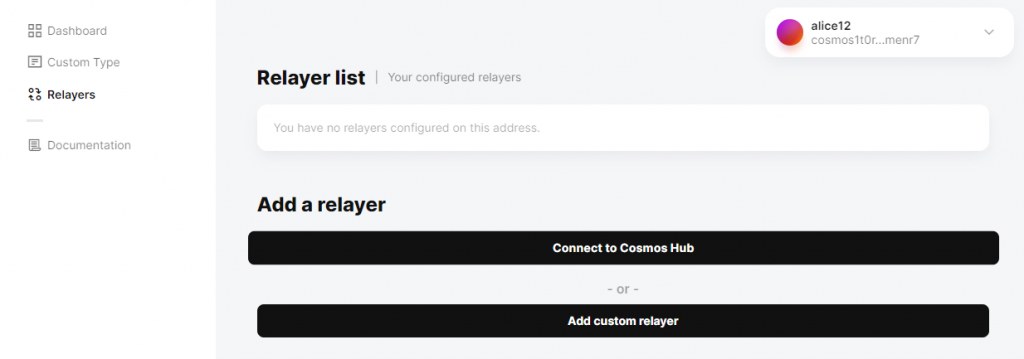
この画面で、Cosmos Hubを選択しても何も変化が起きなかったためか、うまく接続できていないのかもしれません。(そのためにWalletの方には残高が反映されていない)

コマンド一つでブロックチェーンを作れてしまうのはなかなか強力なツールです。いろいろとやりたいことがでてきますが、今回はここまでとします。
Solana in Rust & TypeScript
Solanaの開発環境について、動画を参考に動作確認とSolanaのウォレット、Phantomとの連携を試してみました。
https://github.com/solana-labs/example-helloworld
環境: Cargo 1.57.0, node 16.13.1 / WSL / Windows 11
インストール
sh -c “$(curl -sSfL https://release.solana.com/v1.9.5/install)”
export PATH=”/home/k/.local/share/solana/install/active_release/bin:$PATH”
solana config set –url localhost
solana-keygen new -o /home/k/.config/solana/id.json
solana-test-validator
Solana CLIをインストールしてデーモンが立ち上げます。そして別コンソールで、オンチェーンコード(Rust or C。ここではRustを選択)をビルド(SharedObject生成)、これをデプロイして、オフチェーンコードのTypeScriptを実行します。
npm install
npm run build:program-rust
solana program deploy dist/program/helloworld.so
npm run start
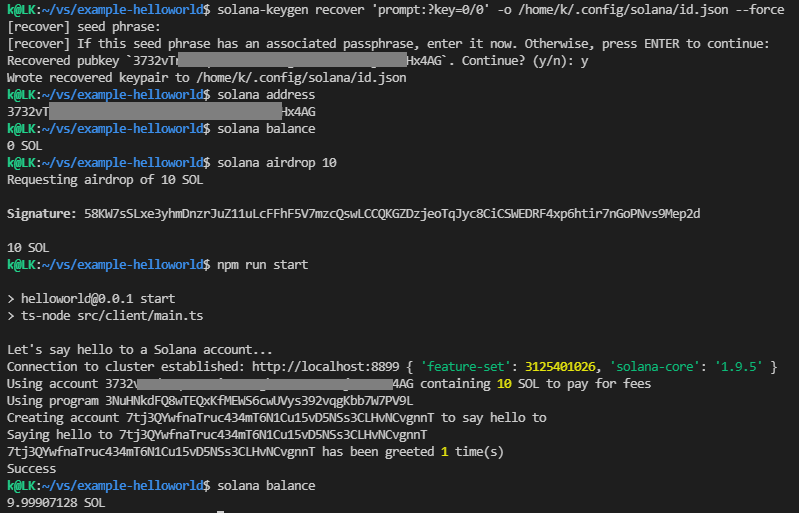
デプロイのとき、コインがないとエラーがでるので、エアドロップのコマンドを実行して受け取ります。(とりあえず10 SOL)
solana airdrop 10
これで実行されるのは、main.tsです。処理の詳細はhello_world.tsに記述されています。ここではコンソール実行していますが、TypeScriptで書かれているのでWebにもっていきやすいです。オンチェーンコードとオフチェーンコードがコンソールで一通り動作確認できるのは、使いやすいと感じました。
次に、Phantomウォレットとの連携ですが、ウォレットで秘密キーのimportができないので(ニーモニックのimportは当然できる、秘密キーのexportはできるのに・・なぜ)、ウォレットのニーモニックからキーペアを生成して、ここまでで生成したアカウントに上書きします。
参考

[recover] seed phrase .. でウォレットのニーモニックをコピペします。

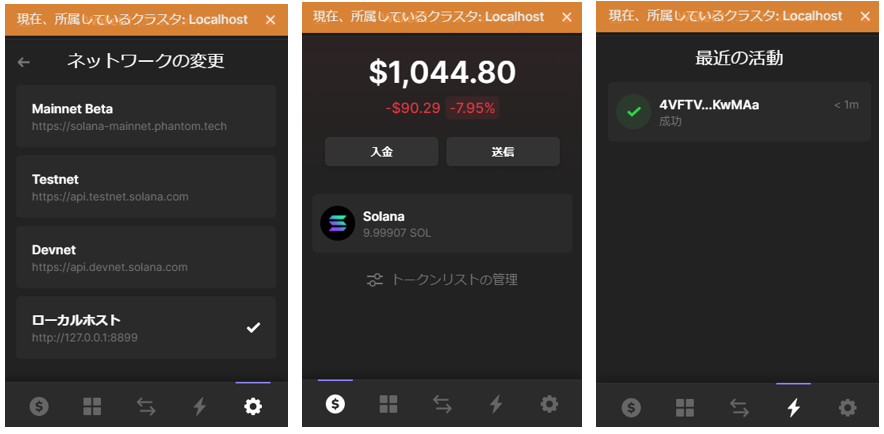
ウォレットは、ローカルホストを選択します。ウォレットのアドレス(あれ、Localhostの表示がかぶっている^^ ; )とコンソールコマンドでアドレスが一致していることを確認します。また最近の活動はトランザクションIDなので、下記のようにコードを変更して確認できます。(TX: )
export async function sayHello(): Promise<void> {
console.log('Saying hello to', greetedPubkey.toBase58());
const instruction = new TransactionInstruction({
keys: [{pubkey: greetedPubkey, isSigner: false, isWritable: true}],
programId,
data: Buffer.alloc(0), // All instructions are hellos
});
let tx = await sendAndConfirmTransaction(
connection,
new Transaction().add(instruction),
[payer],
);
console.log("TX: " + tx);
}Code language: JavaScript (javascript)このような記事を書くとき、いろいろと試しながらやるため手順が前後してしまい、わかりづらくて・・m(_ _)m
C言語でも記述できてしまうところが拡張性を考えたとき面白いのと、Rust + TypeScript の組み合わせはなかないいと思いました。
参考動画
Blockchain in Rust
ブロックチェーンのしくみをもっと実装ベースで理解したいといろいろ調べていたところ、まさにそのものである学習用のRustを使ったコンパクトに実装されたコードとそのデモ動画があったため試してみました。(Solanaのような新しいブロックチェーン開発で使うRustとはまた別の話。いづれテスト予定)
https://github.com/GeekLaunch/blockchain-rust
参考書籍: 「ビットコインとブロックチェーン」(NTT出版)
参考動画: (最下部にリンク)
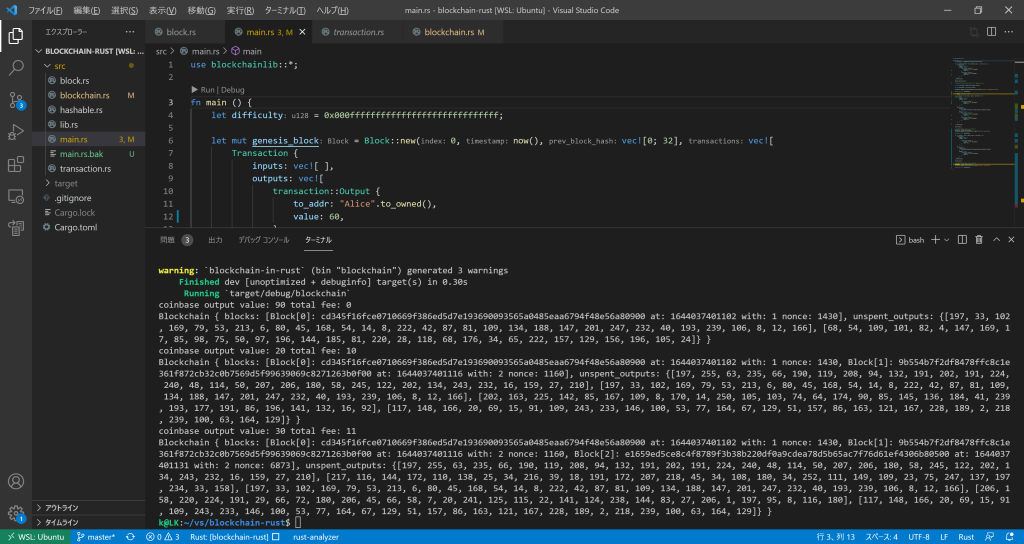
block作成、blockchain作成、トランザクション作成の機能がそれぞれモジュール化されており、main.rsファイルでそれらを利用して自由に作ることができるようになっています。
main.rs
use blockchainlib::*;
fn main () {
let difficulty = 0x000fffffffffffffffffffffffffffff;
let mut genesis_block = Block::new(0, now(), vec![0; 32], vec![
Transaction {
inputs: vec![ ],
outputs: vec![
transaction::Output {
to_addr: "Alice".to_owned(),
value: 60,
},
transaction::Output {
to_addr: "Bob".to_owned(),
value: 30,
},
],
},
], difficulty);
genesis_block.mine();
let mut last_hash = genesis_block.hash.clone();
let mut blockchain = Blockchain::new();
blockchain.update_with_block(genesis_block).expect("Failed to add genesis block");
println!("{:?}", blockchain);
let mut h = last_hash.clone();
let mut block = Block::new(1, now(), last_hash, vec![
Transaction {
inputs: vec![ ],
outputs: vec![
transaction::Output {
to_addr: "Min1".to_owned(),
value: 20,
},
],
},
Transaction {
inputs: vec![
blockchain.blocks[0].transactions[0].outputs[0].clone(),
],
outputs: vec![
transaction::Output {
to_addr: "Alice".to_owned(),
value: 40,
},
transaction::Output {
to_addr: "Bob".to_owned(),
value: 10,
},
],
},
], difficulty);
block.mine();
last_hash = block.hash.clone();
blockchain.update_with_block(block).expect("Failed to add block");
println!("{:?}", blockchain);
let mut block2 = Block::new(2, now(), last_hash, vec![
Transaction {
inputs: vec![ ],
outputs: vec![
transaction::Output {
to_addr: "Min2".to_owned(),
value: 30,
},
],
},
Transaction {
inputs: vec![
blockchain.blocks[1].transactions[0].outputs[0].clone(),
],
outputs: vec![
transaction::Output {
to_addr: "Alice".to_owned(),
value: 9,
},
],
},
], difficulty);
block2.mine();
last_hash = block2.hash.clone();
blockchain.update_with_block(block2).expect("Failed to add block");
println!("{:?}", blockchain);
}
Code language: PHP (php)実行結果

デモとは違い出力内容をかなり変えています。(下記変更)
blockchain.rs
#[derive(Debug)]
pub struct Blockchain {
pub blocks: Vec<Block>,
unspent_outputs: HashSet<Hash>,
}Code language: HTML, XML (xml) println!("coinbase output value: {:?} total fee: {:?}", coinbase.output_value(), total_fee);
if coinbase.output_value() < total_fee {
return Err(BlockValidationErr::InvalidCoinbaseTransaction);
} else {
block_created.extend(coinbase.output_hashes());
}Code language: PHP (php)ブロックチェーンを更新する際に、コインの計算が合わないとエラーになります。
最初はジェネシスブロックで、そこに追加していきます。それぞれのブロックの最初のトランザクションはコインベーストランザクション(INPUTなし)で、マイニングに勝ったマイナーによっておかれることを表現しています。unspent_outputs: にあるハッシュを見てみると、消費されたアウトプットは次になくなっていることも確認できます。
ブロックチェーンの基礎を勉強する教材としてとても素晴らしいため、自分用メモとして残しておきたいと思いました。
Plutus / Cardano
前回につづいてカルダノのPlutusスマートコントラクトを今回はHaskellプログラミングのPlayground環境で試してみました。

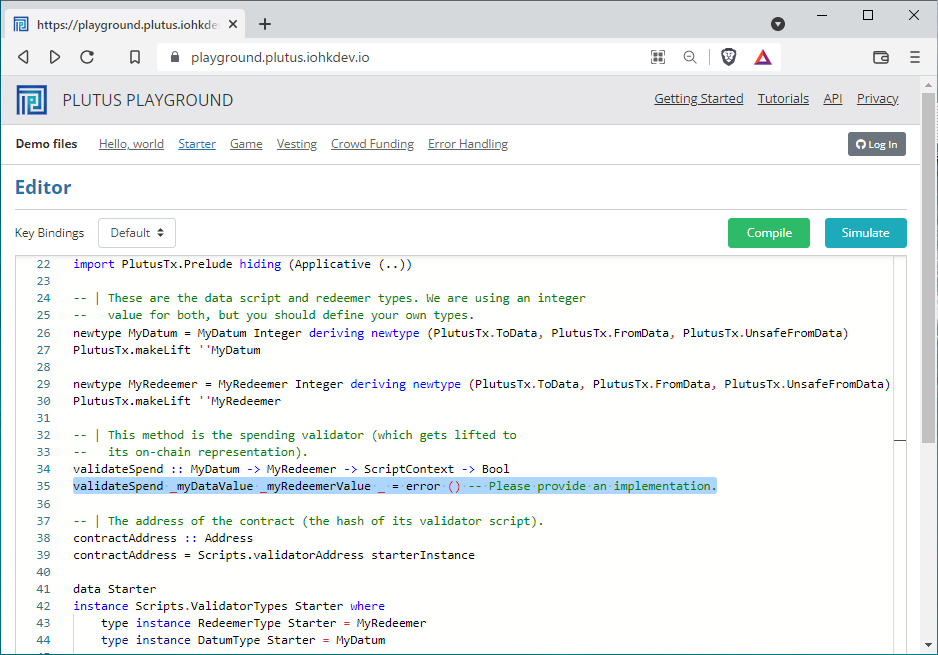
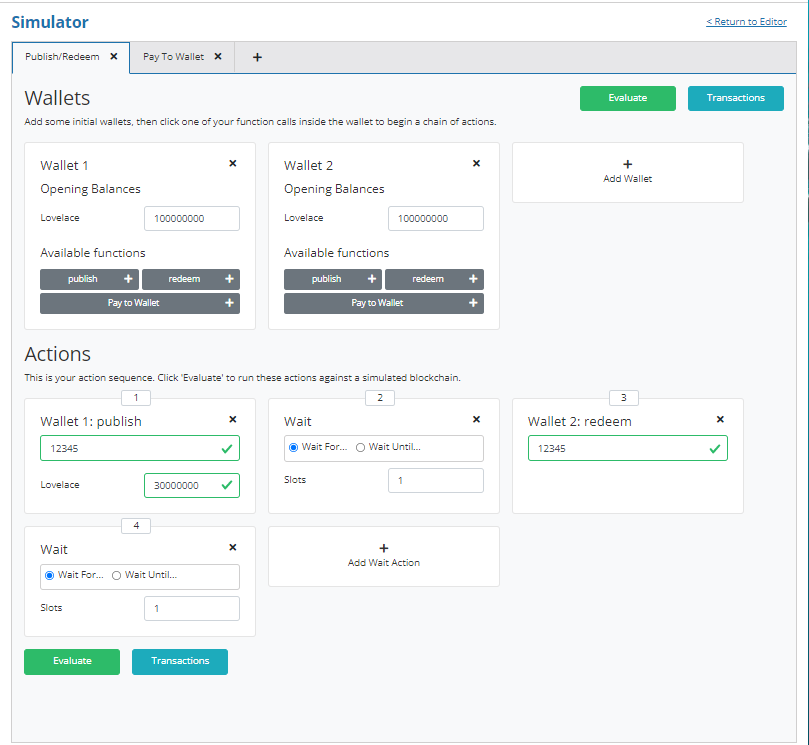
デモファイルがいくつもあるのですが、支払いのしくみがわかるStarterを選びました。(最後に参考の動画のリンク)

--validateSpend _myDataValue _myRedeemerValue _ = error () -- Please provide an implementation. validateSpend (MyDatum myDataValue) (MyRedeemer myRedeemerValue) _ = myDataValue == myRedeemerValue
35行目を上記のように変更してもう一度実行します。

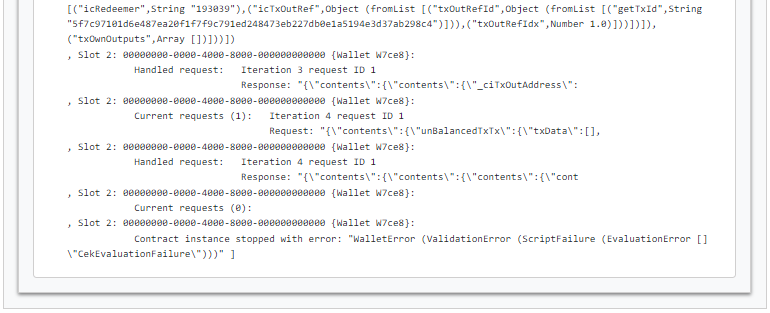
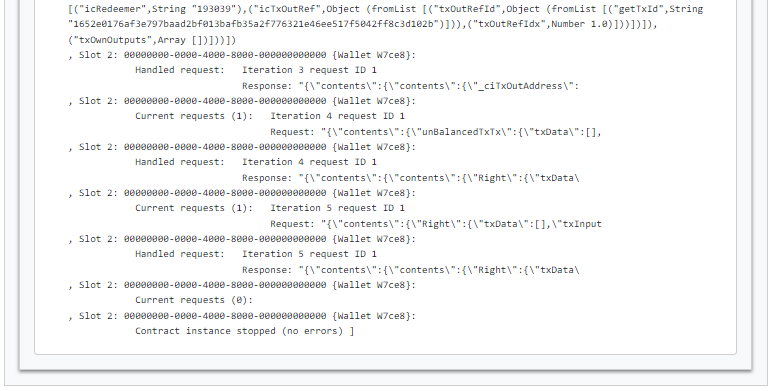
成功したので、シミュレーションの結果を見てみます。(12345はパスワード, 30000000ADA送金)


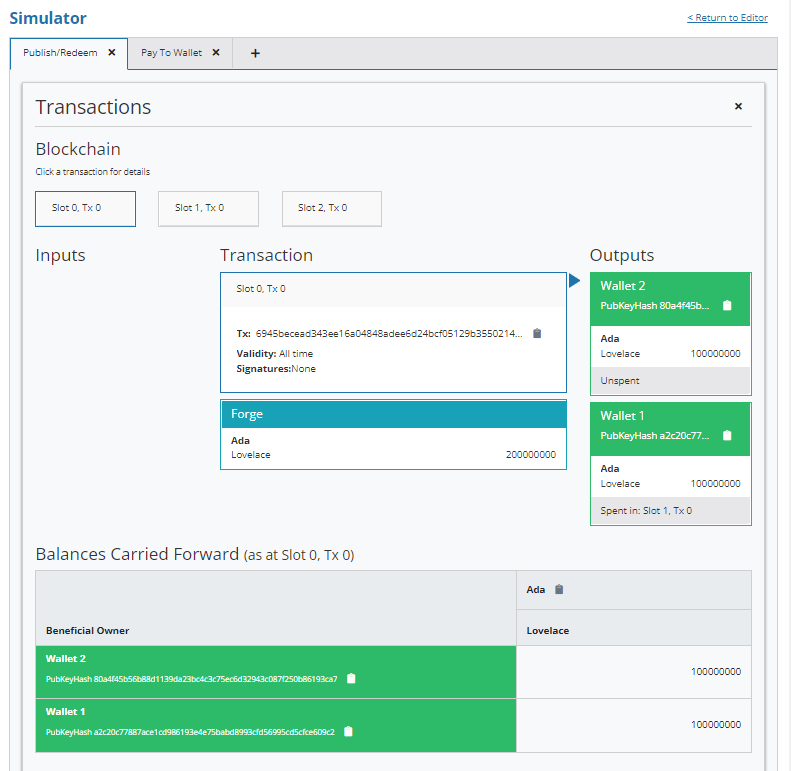
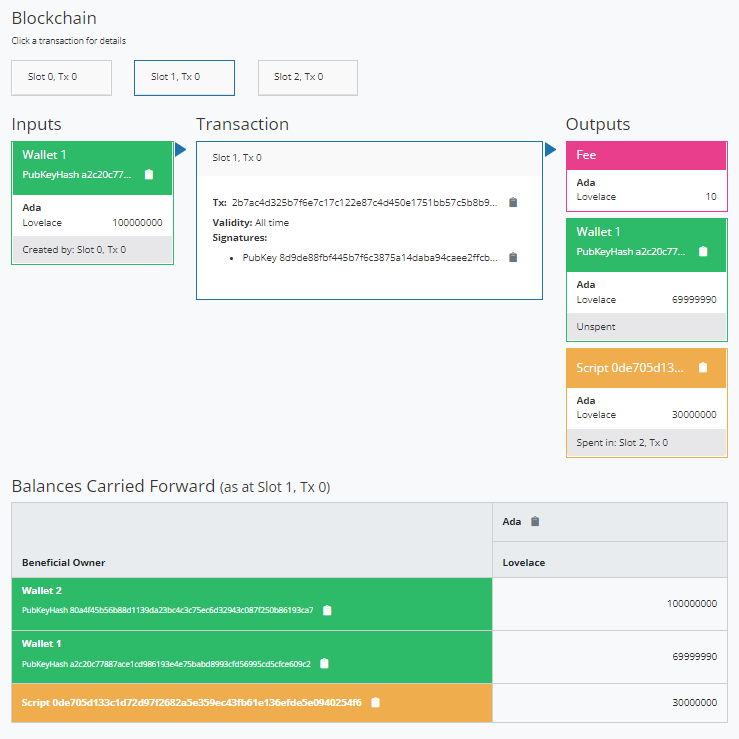
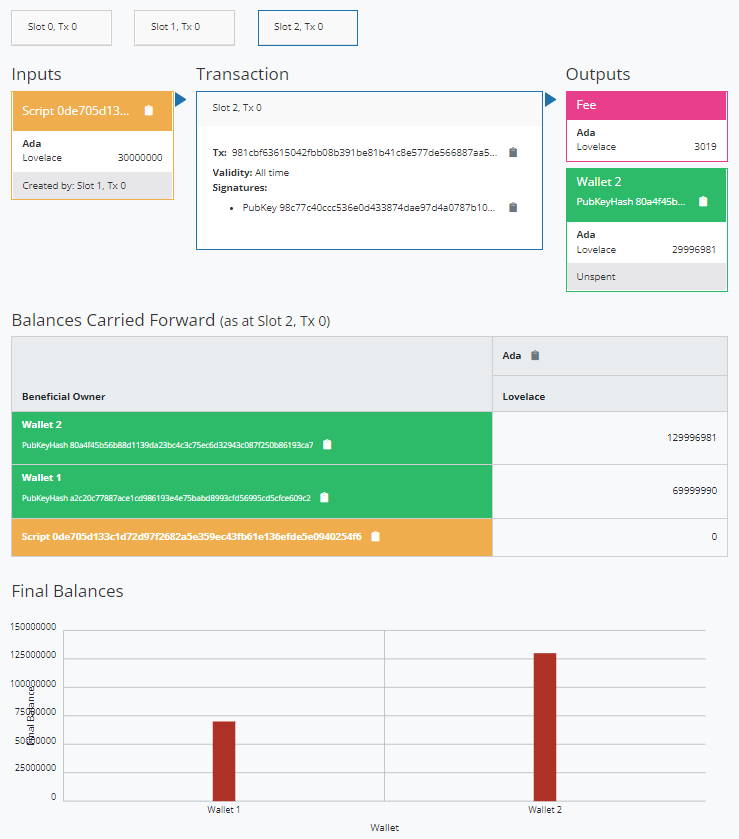
Slot 0, 1, 2とみていきます。


アカウント方式でない、コインの所有者を変更していく、UTXO(ビットコインと同様の未使用トランザクションアウトプット)のしくみが、わかりやすく見ることができます。イーサリアムはUTXOを使っていませんが、後発ゆえにいいとこどりをしている部分でしょうか。
(E)UTXOについて https://iohk.io/jp/blog/posts/2021/04/13/plutus-what-you-need-to-know/
参考動画
コードの細部まで丁寧に説明されており、とてもわかりやすいです。(といっても難解ですが・・)
Playgroundがデフォルトでどこまで実装されているかを確認するために、”HelloWorld”を最初に実行するといいと思います。
Haskellを復習してまたチャレンジしてみたいと思います。(ここまで記録をとっておくと次からやりやすい。Githubアカウントが必要で”Save”で自分のGistに保存してくれる。)