Web3.js + React.js
ユーザが使うDapps(Decentralized Applications)という形にするにはUIが必要で、Webブラウザを使う方法は代表的な形になるのでしょう。
フロントエンドでよく使われるweb3.js と react.jsを、ここまで作ったしくみに追加してみました。
https://zenn.dev/shunp110/articles/630a0166f468e4
上記、参考にさせていただきました。
環境) Ubuntu20.04/WSL/Windows11
$ node -v
v16.13.1
$ npm -v
8.1.2
$ npx -v
8.1.2
$ npm install web3
$ npm install -g serve
$ npx clear-npx-cache
$ npx create-react-app my-app
$ cd my-app
$ export NODE_OPTIONS=”–max-old-space-size=1024″
src/App.js
import "./App.css";
import Web3 from "web3/dist/web3.min.js"
import ABI from "./contracts/Hello.json";
const web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
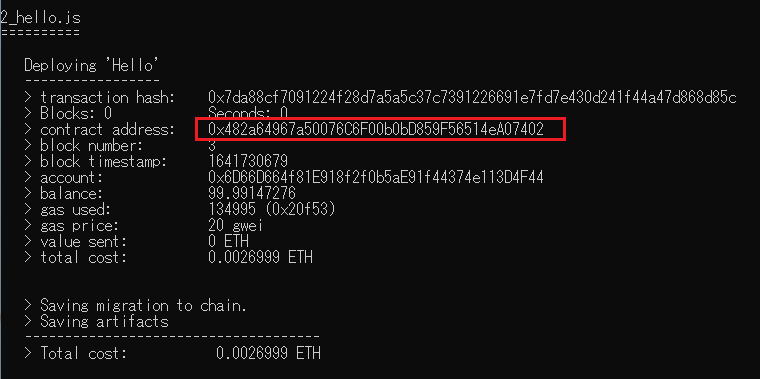
const address = "0x482a64967a50076C6F00b0bD859F56514eA07402";
const abi = ABI.abi;
const contract = new web3.eth.Contract(abi, address);
function App() {
const handleCall = async () => {
const msg = await contract.methods.get().call();
alert(msg);
};
return (
<div className="App">
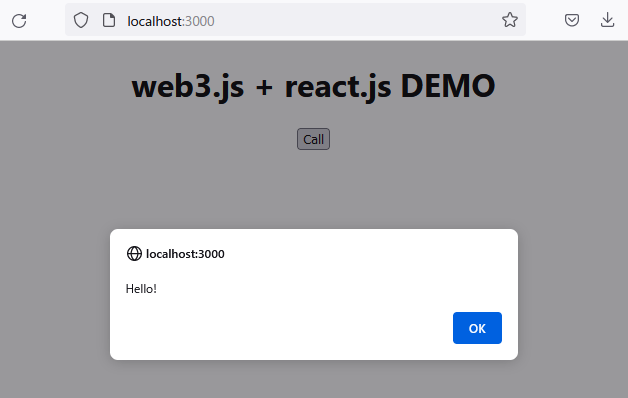
<h1>web3.js + react.js DEMO</h1>
<button onClick={handleCall}>Call</button>
</div>
);
}
export default App;Code language: JavaScript (javascript)contracts/Hello.json は下記でコンパイルした結果のbuildディレクトリのものを使用します。
http://bitlife.me/bc/2022/01/08/
また、上記で実行したように、Ganache-cliを立ち上げ、Deployをしたものとします。(conract address使用)

ビルド・実行
$ npm run build
$ serve -s build
rpm startでは、javascript heap out of memoryとなったため、このようにしました。
“scripts”: {
“start”: “react-scripts start”,
“build”: “GENERATE_SOURCEMAP=false react-scripts build”,
“test”: “react-scripts test”,
“eject”: “react-scripts eject”
},
不要かもしれませんが、package.jsonもこのようにしました。(-max-old-spaceも同様、いろいろ試行錯誤した結果なのでのこしておきます)

Call ボタンをクリックすると、上記Alertが表示されました。
何気ない画面ですが、いろんなものが詰まっています。ここまで効率的に開発できるのもやはりフロントエンド、バックエンドのJavaScript環境が強力だからでしょう。この充実ぶりはホットであることの証明ですね。
(web3.js という名前自体が、Web3.0の時代もJSだよね、と)
モダンなJavaScriptをためした記事のリンクを下記に参考まで