Bitlife Coin
EthereumのERC20 token templateというものを使って、テストネットワーク上のマイコイン(Bitlife Coin)を作ってみました。マイコインをブラウザアドオンのMetaMaskからスマホのMetaMaskに送金します。(Ropstenテストネットワーク)
https://github.com/hackers-live/erc20-token-template
環境) Ubuntu20.04/Docker/Ubuntu20.04/WSL/Windows11
インストール
touch ~/.bash_profile
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
nvm install 11.11.0
nvm use 11.11.0
node -v && npm -v
npm i -g truffle
npm i -g truffle-flattener
最初、WSLのUbuntuで試みましたが、やはり上記バージョンの組み合わせでないとうまくいかないことからdockerで新たに構築しました。
dockerではrootユーザで操作するため以下のコマンドが必要になりました。
npm config set unsafe-perm true
また、開発環境等はいっていないため、gcc, pythonも必要となります。(ネイティブビルドをするため: node-gyp-build)
テンプレートの編集
git clone https://github.com/hackers-live/erc20-token-template.git
cd erc20-token-template/
npm install
vi contracts/MyCoin.sol
// 10 billion
contract MyCoin is ERC20Capped(10000000000 ether) {
string public name = "Bitlife Coin";
string public symbol = "BLC";
uint8 public decimals = 18;
address public CFO;
address public CEO;
Code language: PHP (php)オリジナルの部分のみ変更する。
設定ファイルの作成
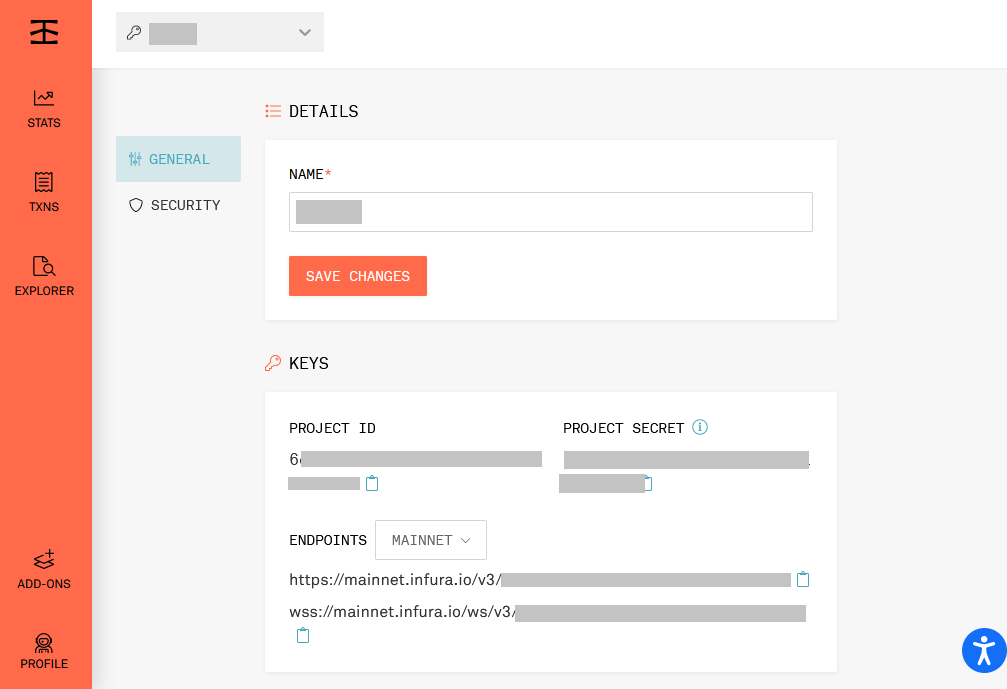
.infura_key infuraのプロジェクトID (https://infura.io/ で登録)
.account アカウントアドレス
.secret ブラウザMetaMaskでアカウント作成するときのニーモニックコード

まずローカルでデプロイテストをします。(truffle単体でシミュレートできるのですね。前はGanacheを使った)
truffle develop
コンソールで、
truffle(develop)> migrate
とするとデプロイします。各コマンドを実行してテストします。(テストネットと同じなので以下で説明)
確認ができたら、テストネットにアクセスします。
truffle console –network ropsten
同じくコンソールで、
truffle(ropsten)> migrate
1_initial_migration.js (Total cost:0.00196019 ETH)
2_deploy_coin.js (total cost:0.00945698 ETH)
がデプロイされる。
アカウント確認
truffle(ropsten)> accounts = await web3.eth.getAccounts()
5つ表示され、一番目がMetaMaskと同じアドレス。
マイコインの確認
truffle(ropsten)> token = await MyCoin.deployed()
truffle(ropsten)> token.name()
‘Bitlife Coin’
truffle(ropsten)> token.symbol()
‘BLC’
truffle(ropsten)> token.address
‘0x0eD1cf4ADc9c9E53Dc1581512ebE971a6501028E’
このアドレスをMetaMaskで”Import Tokens”に入力する。
コインを生成できるアカウントの確認
truffle(ropsten)> token.isMinter(accounts[0])
true
truffle(ropsten)> token.isMinter(accounts[1])
false
マイニング
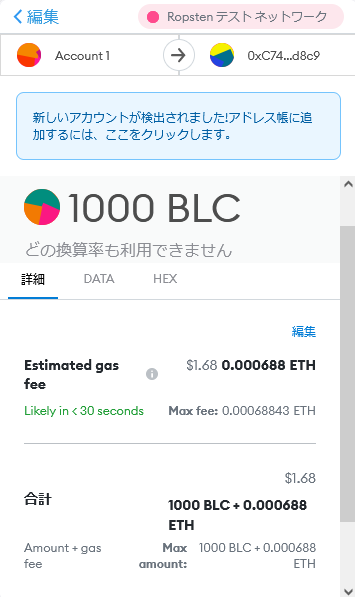
truffle(ropsten)> token.mint(accounts[0], web3.utils.toWei(“1000”, “ether”))
マイニングするごとにブラウザのMetaMaskのBLCコインが増えていくことを確認。
またブラウザのMetaMaskを操作して、スマホのMetaMaskに送金する。スマホ側も新規トークンアドレスをインポートしておく。
GASS代が必要なので送金する前にETHがない場合は、フォーセットから取得。
https://faucet.egorfine.com/

コンソールで金額の確認(BNはBigNumberの略)
truffle(ropsten)> balance = await token.balanceOf(accounts[0])
undefined
truffle(ropsten)> balance
BN {
negative: 0,
words: [ 65011712, 54678630, 666133, <1 empty item> ],
length: 3,
red: null }
truffle(ropsten)> balance.toString()
‘3000000000000000000000’
truffle(ropsten)> supp = await token.totalSupply()
undefined
truffle(ropsten)> supp
BN {
negative: 0,
words: [ 41943040, 28165598, 888178, <1 empty item> ],
length: 3,
red: null }
truffle(ropsten)> supp.toString()
‘4000000000000000000000’
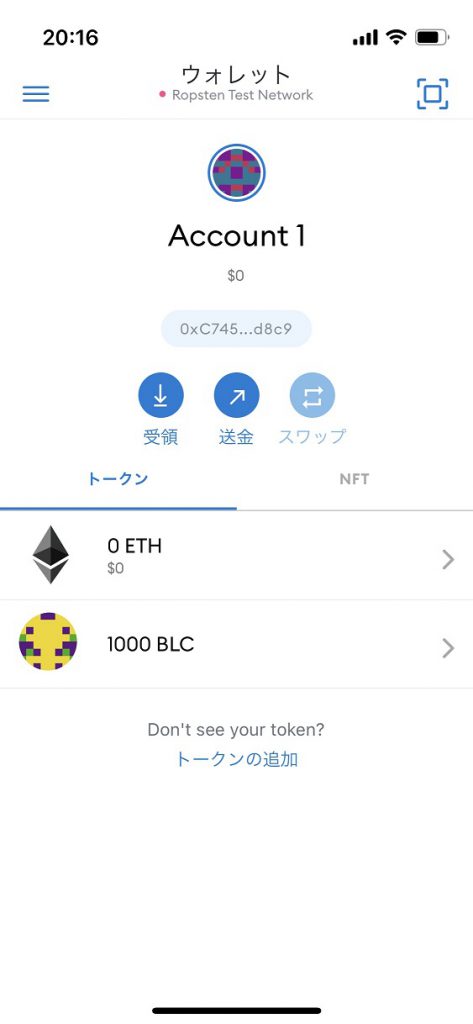
スマホ画面

スマホアプリでETHとならんで表示されているのを見て、ちょっと感動しました。
これはメインネットでも同様にできるのですが、GASS代がかかるのと今は用途がないので、テストネットで十分です。独自通貨の発行ってなんか夢がありますね。