Enjin Platform
ERC1155というコントラクトを考案した、Enjin社。NFTの分野で進んでいる印象があります。
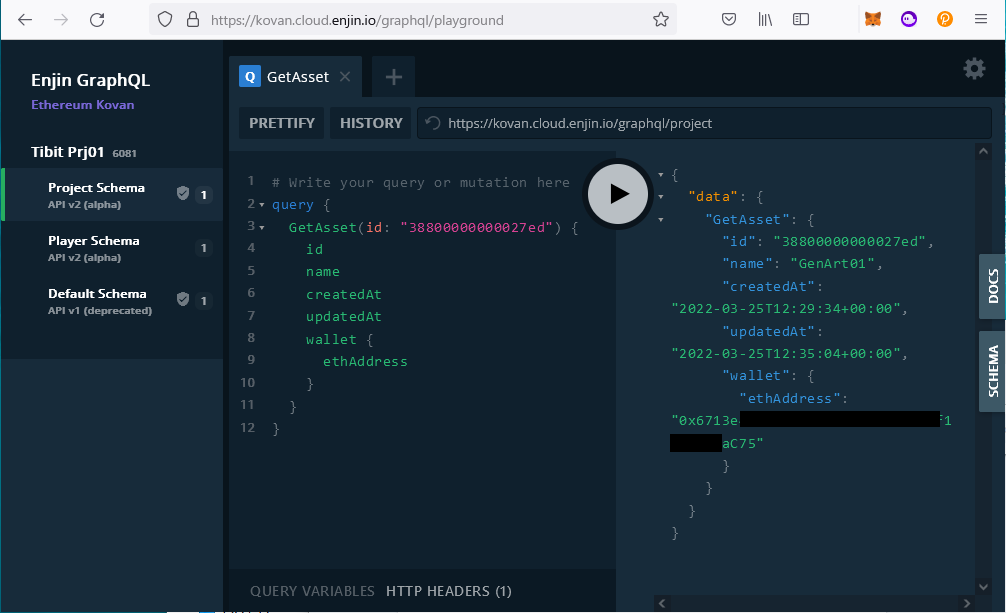
今回、NFTの登録、Enjin Walletの接続、GraphQLを使った情報の取得を試してみました。
また下記NFTについて、他のBlockchainとの比較が興味深い記事です。
Enjin SDKのページから、上部にあるリンクからKovanテストネットワークを選びます。
https://docs.enjin.io/sdks/getting-started
https://kovan.cloud.enjin.io/platform

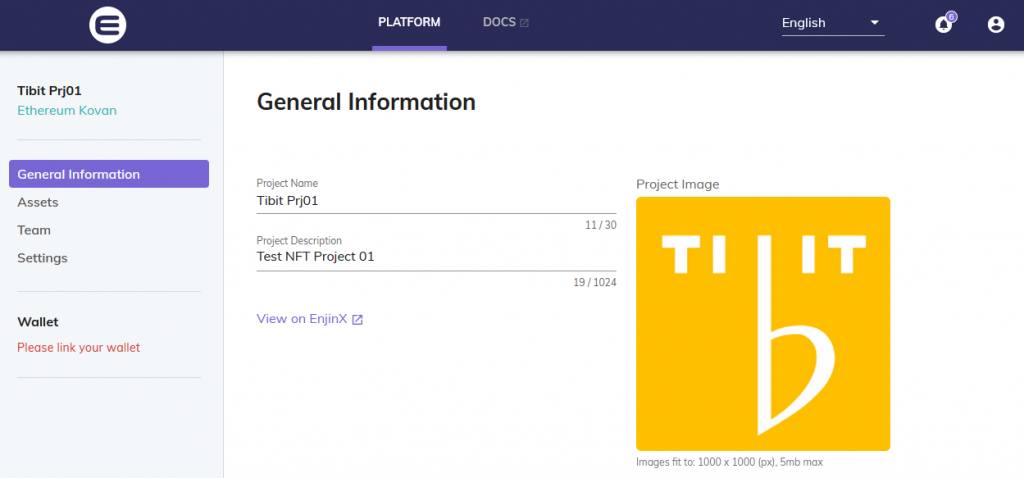
アカウントの登録をして、プロジェクトを作成します。
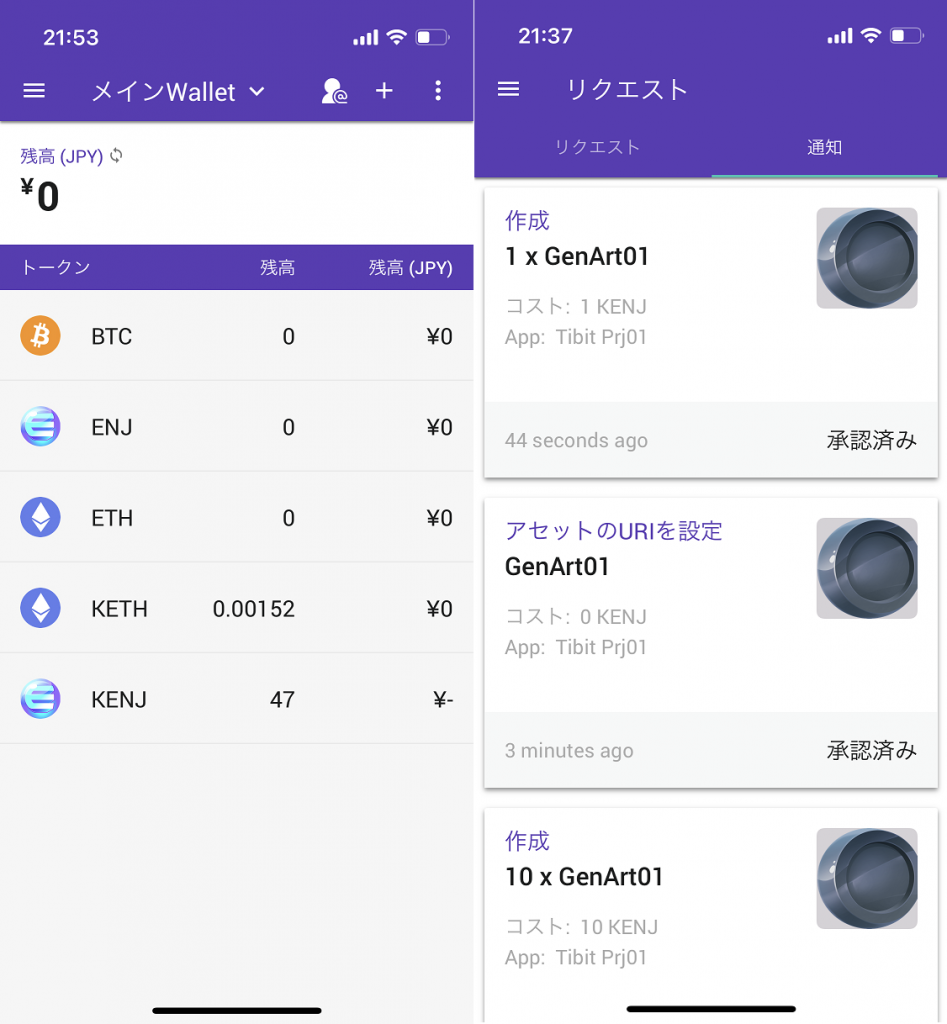
このときiPhoneにも、Enjin Walletアプリをインストールします。
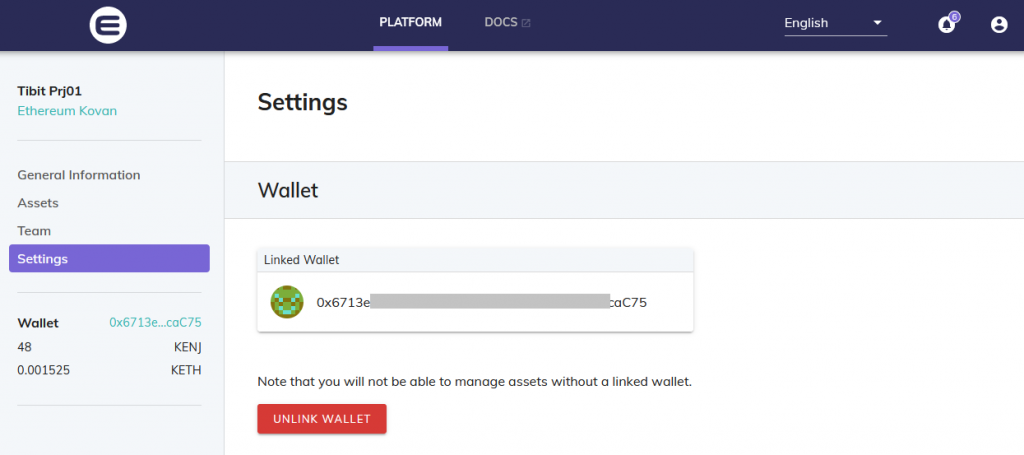
Settingsで表示されるQRコードをアプリで読み取ると、Walletがリンクされます。

Walletへの入金は、KETHは下記から、
https://gitter.im/kovan-testnet/faucet
KENJはユーザサポートにメールで問い合わせ、Walletアドレスを知らせて入金してもらいました。(KETH, KENJは、ETH,ENJのKovanテストネットワーク用コイン)





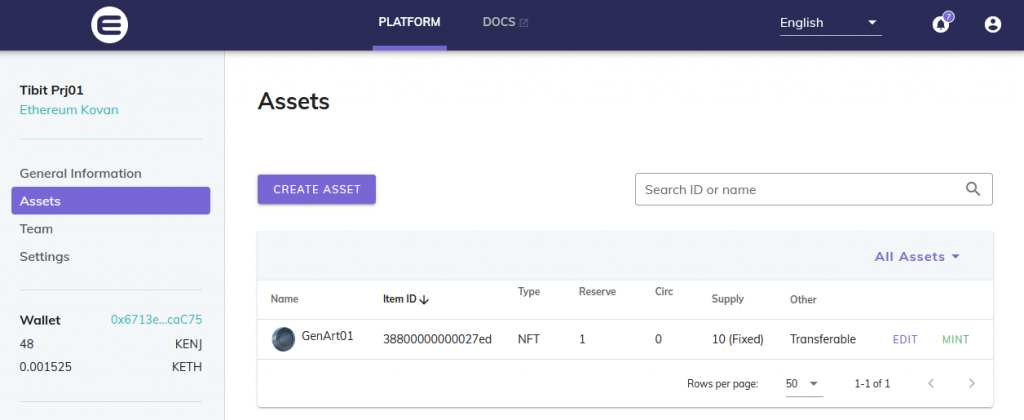
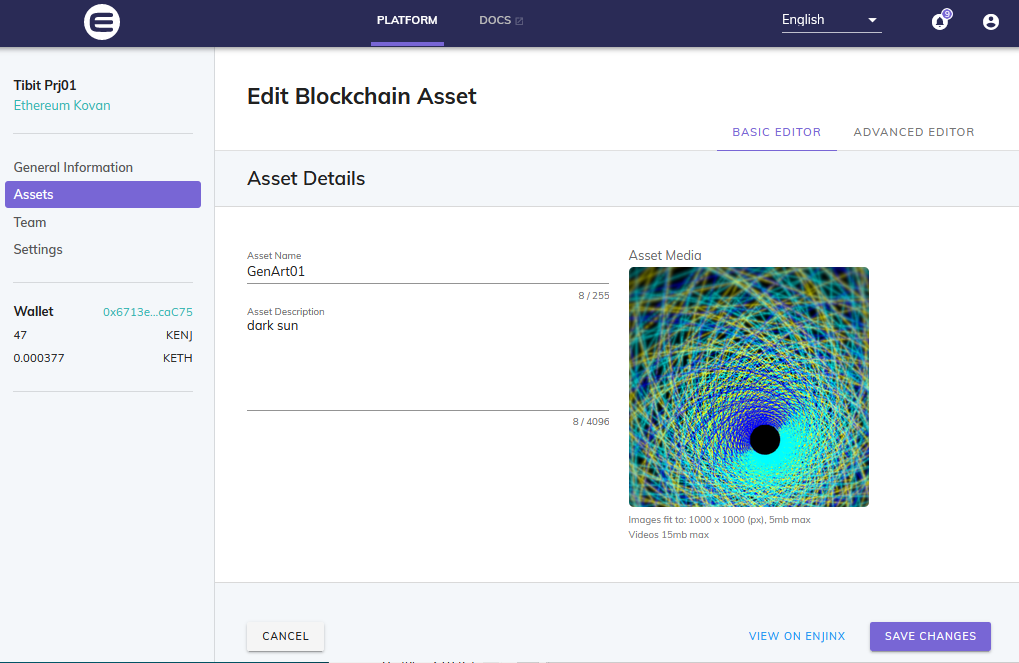
ユーザサポートに聞きながらトライ&エラーをしたのでない画面があったり、前後している部分がありますが、FT,NFTの登録、トランザクションでのエラーを起こすときはKETHが足りないのも原因になるようです。
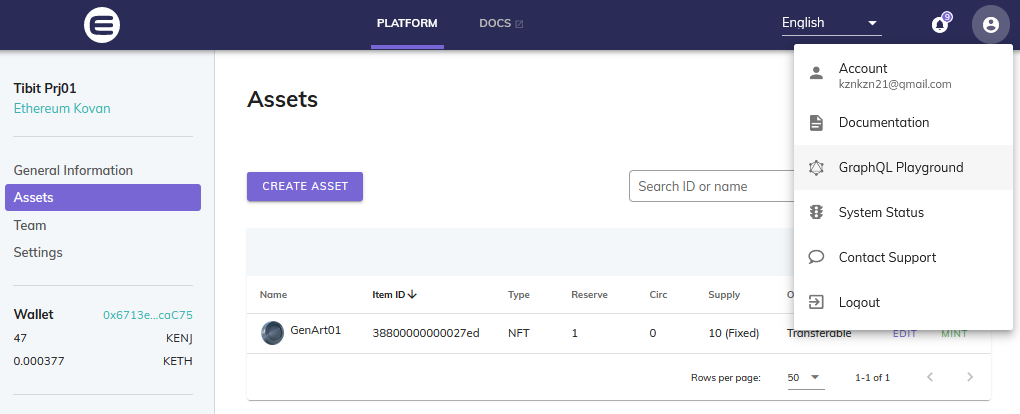
Webでの操作ごとにWallet側で承認の作成をしなくてはならないところは面倒に感じました。少なくともプロジェクトの作成、アセットの作成、アセットの発行(MINT)の3回必要。実は最初のMINTは成功したのですが、Tibit ProjのMINTは失敗しています。MINTに成功するとスマホにも表示されますが、表示できているのは最初のもの。(登録エラーのときもそうですが、エラーの原因がわかりづらい)
あとメモとしては、Walletを開発バージョンにしないと、KETH,KENJを表示しないため、設定画面のバージョン表示部分を10回タップする必要があります。
今回は、Enjin Platformのほんの一部ですが、Enjinを少しでも理解したかったので触ってみました。下記動画にはEnjin社のNFTに対する取り組みが詳しく説明されています。ポルカドットパラチェーン対応のEfinityについてはまた調べたいです。
NEAR Protocol
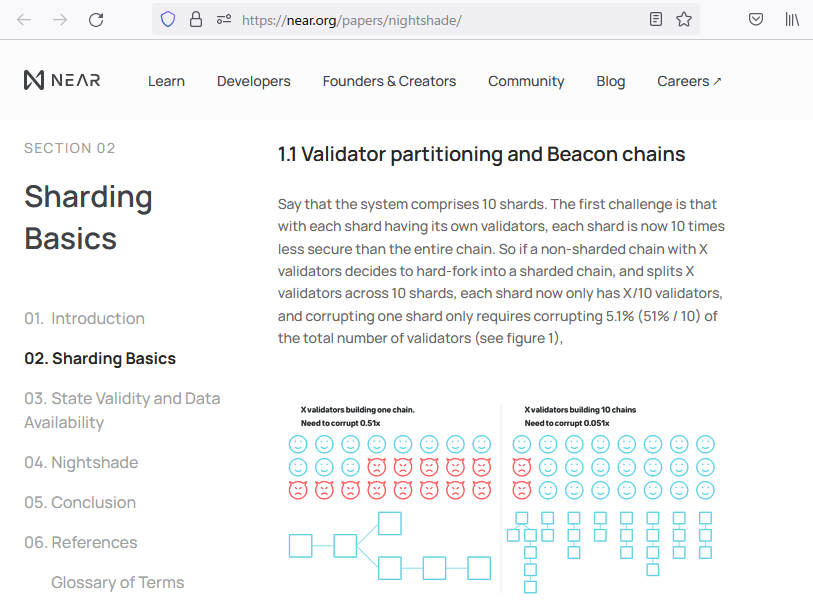
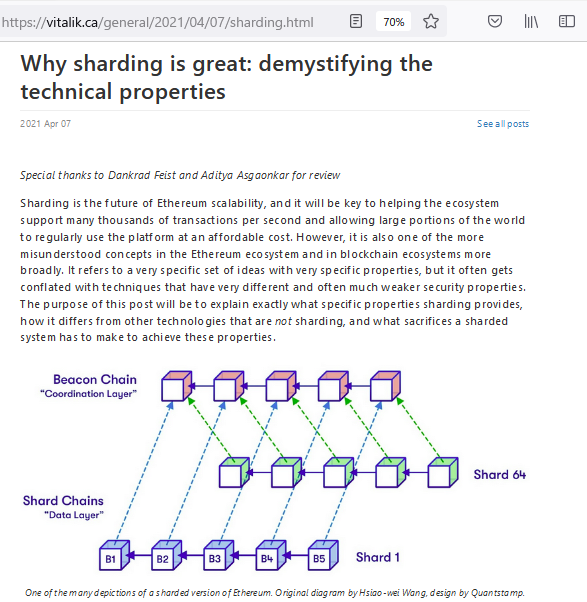
Nightshadeという独自シャーディングモデルによってスケーラビリティを向上させ高い性能を誇るNEAR Protocolの開発環境を試したみました。
参考:


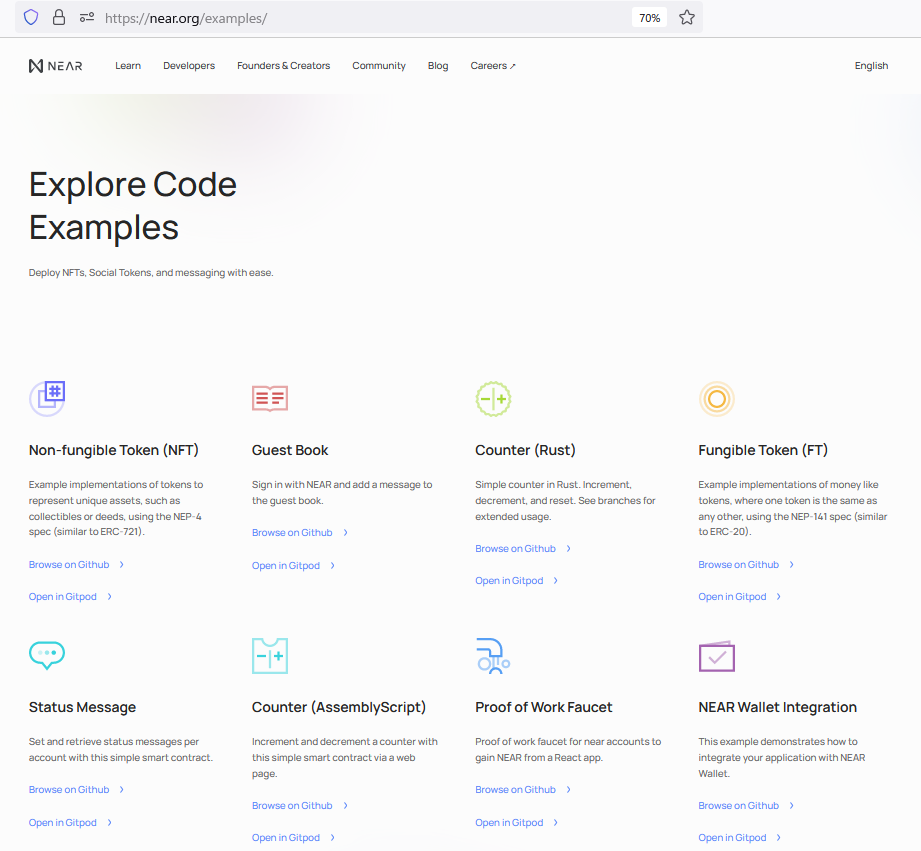
“Rust & AssemblyScript Code Examples for building on NEAR”

NEAR Wallet Integrationを選びました。”Open in Gitpod” クリック(要Githubアカウント)


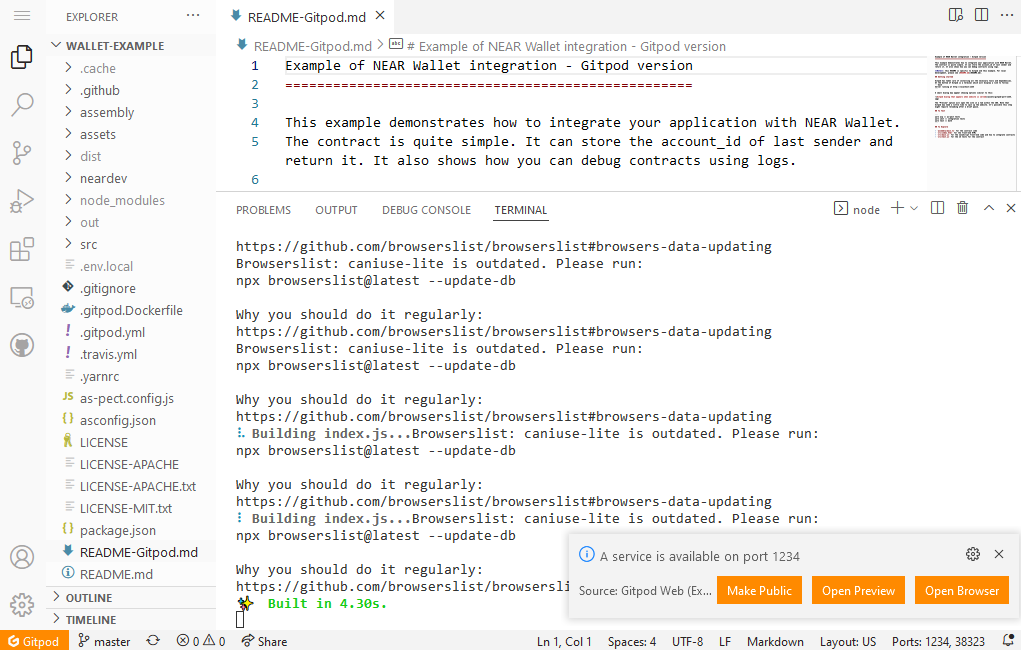
VS CodeライクなWebアプリが立ち上がり、開発環境一式が自動的にビルドされます。
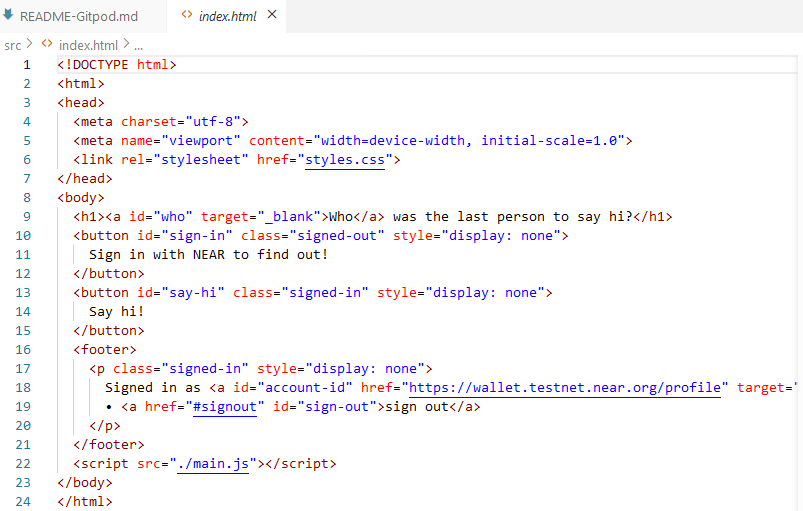
“Open Browser”ボタンをクリックすると、フロントエンドのWebアプリが新しいWinodowで立ち上がります。(このときブラウザに許可をする)

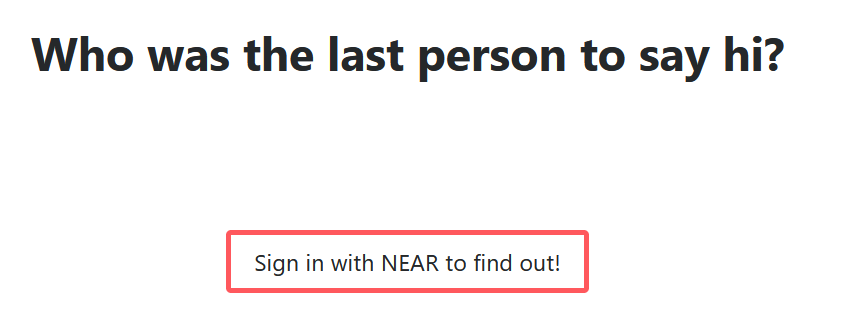
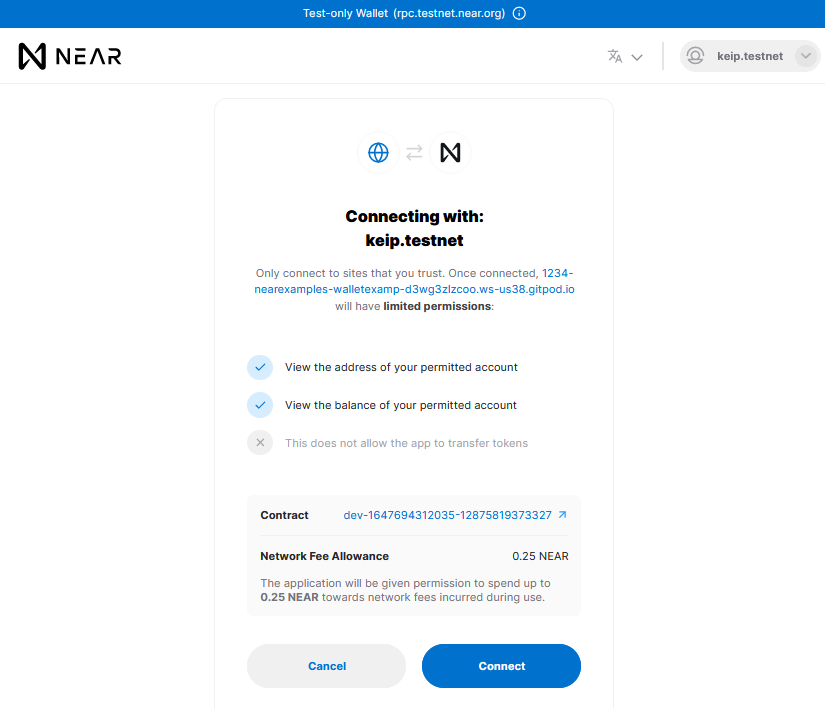
Sign in すると、Walletとの接続を求められます。(必要になるアカウントの設定は済んでいるとする)

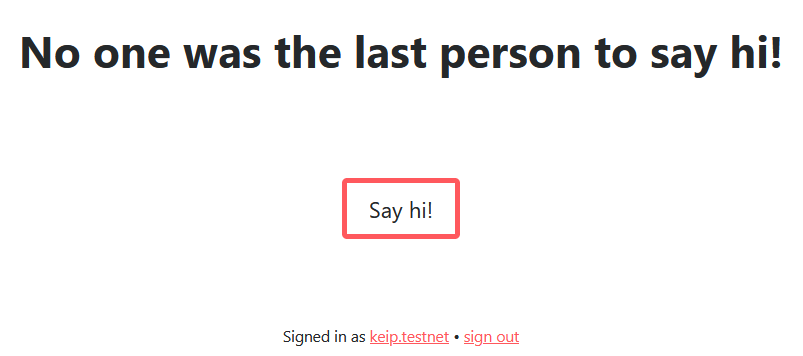
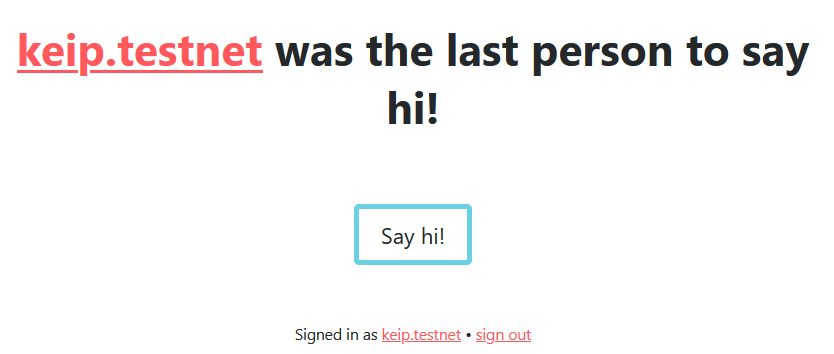
接続が終了すると、画面が変化。

“Say hi!”ボタンをクリックして、スマートコントラクトの呼び出し。

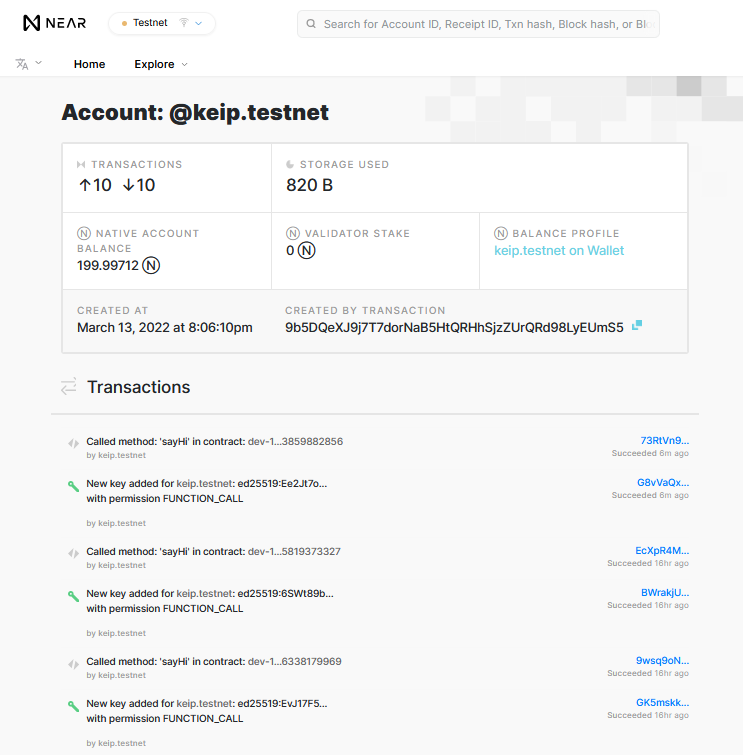
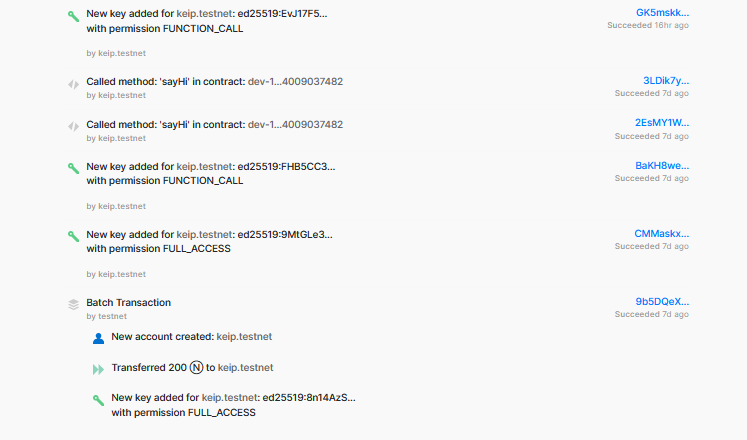
リンクをクリックしてスマートコントラクトが呼び出された様子を見てみる。


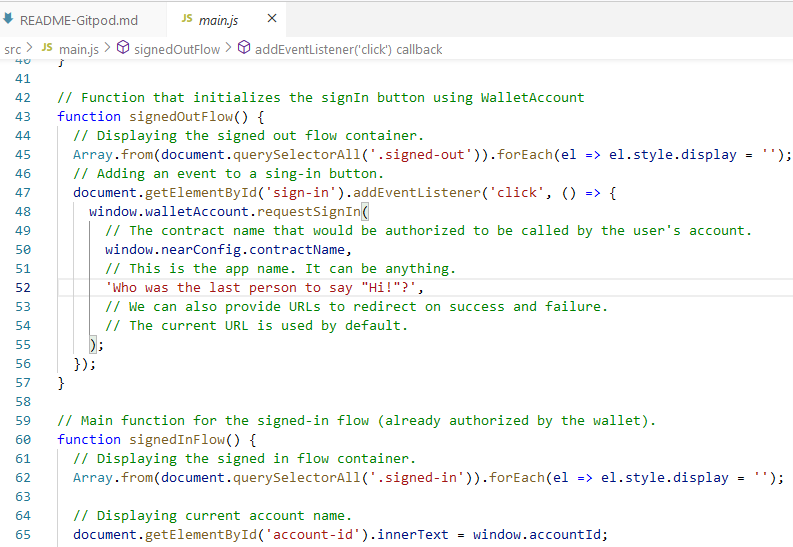
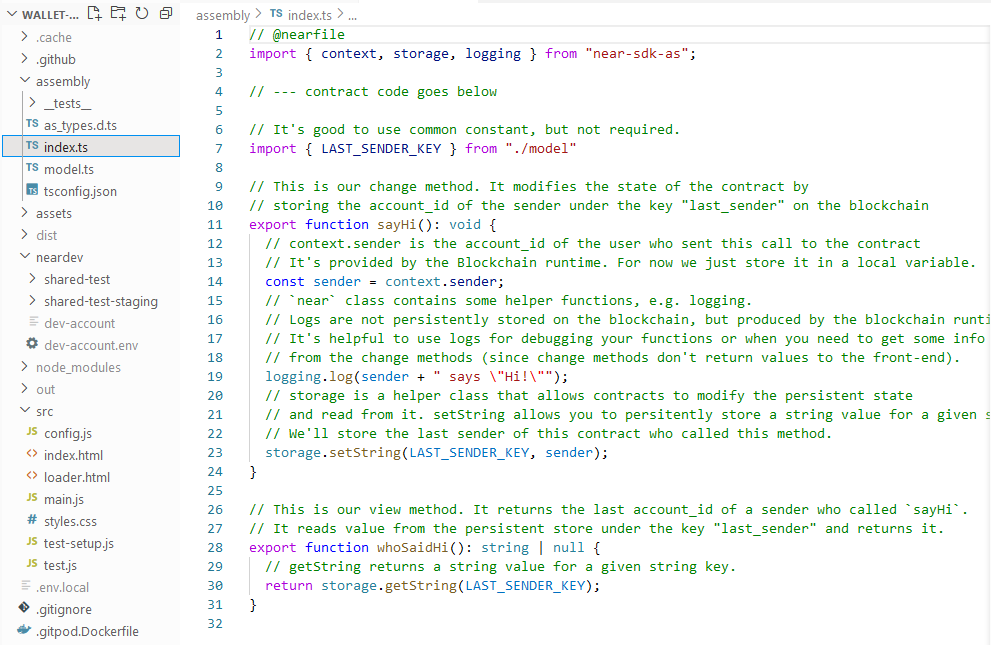
コードを見てみる。



上記3つのコードでやっていることは、なんとなく理解できそうです。
NEARというブロックチェーンから開発環境も含めて、実用性が高いという印象を受けました。(既存のWeb開発っぽい・・ブロックチェーンならではという部分のハードルが低そう・・) クロスチェーンに関する部分もまだ開発中ということで、まだまだ先が楽しみです。
参考動画
Terra LUNA
テラは、Cosmos のブロックチェーン開発エンジンTendermintによって開発されています。LUNAというネイティブトークン以外に、USTという担保なしのアルゴリズムによって法定通貨とペッグする、ステーブルコインも発行しており、下記www.terra.moneyにも”Programmable Money”とあるようにファイナンス関して先進的な印象をもちました。最近勢いがあります。
https://github.com/terra-money/LocalTerra
今回は、LocalTerraというローカルブロックチェーンを使ってテストしてみました。(ここにもterra-moneyとありますが、”money” 目立ちます)

環境) Docker, WSL / Ubuntu 20.04 / Windows 11
git clone –depth 1 https://www.github.com/terra-money/LocalTerra
cd LocalTerra
(私の環境では、docker-composeをアップデート /usr/local/bin)
sudo wget https://github.com/docker/compose/releases/download/v2.3.2/docker-compose-linux-x86_64
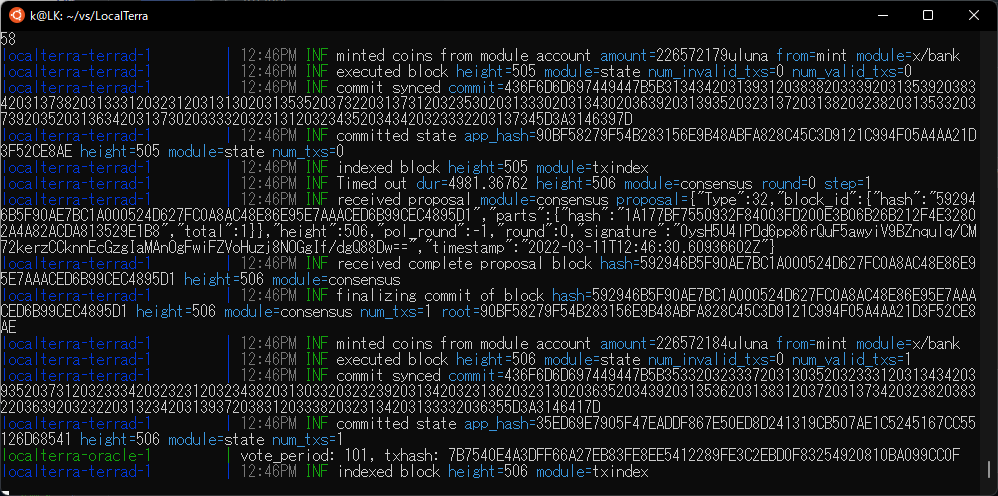
docker-compose up
これで一気にブロックチェーンの起動までいきます。新しいコンソールを開き、
docker-compose stop
で停止します。
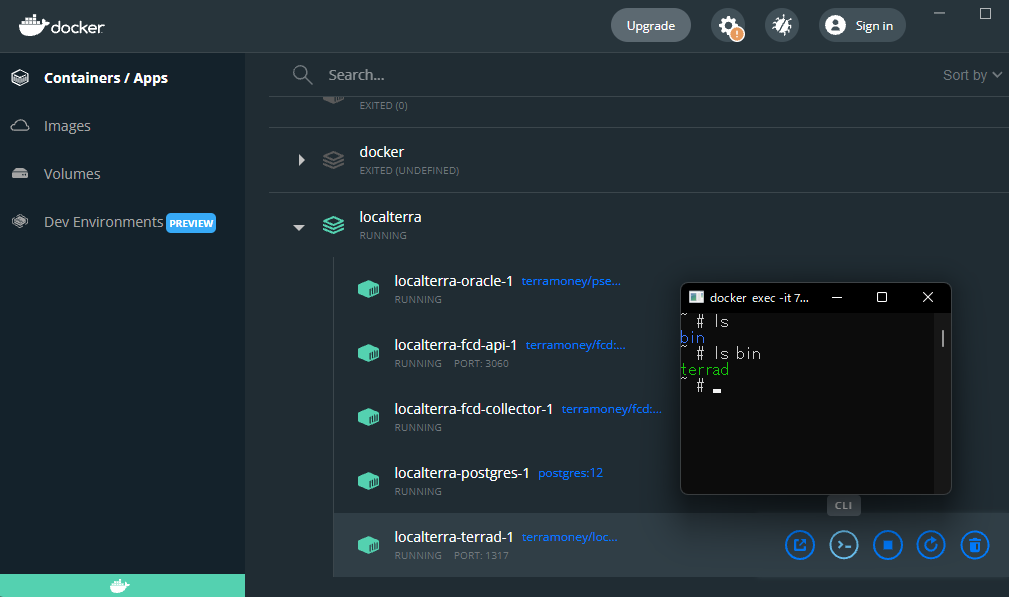
LocalTerraの起動状況

起動したときのコンテナの状態

terrad statusなどのコマンドは、CLIから実行可能。
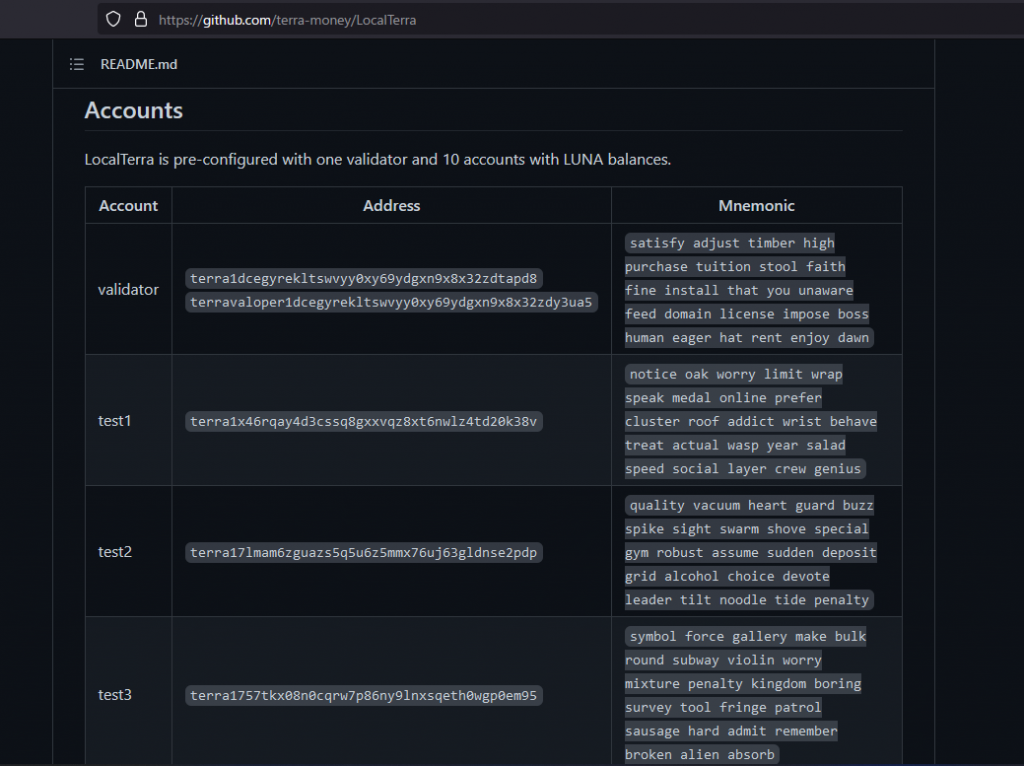
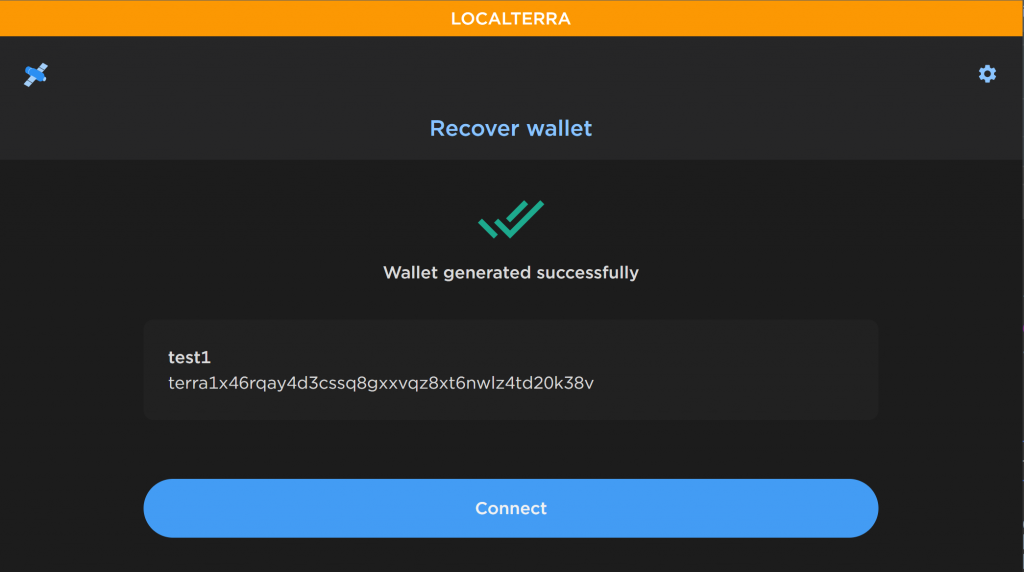
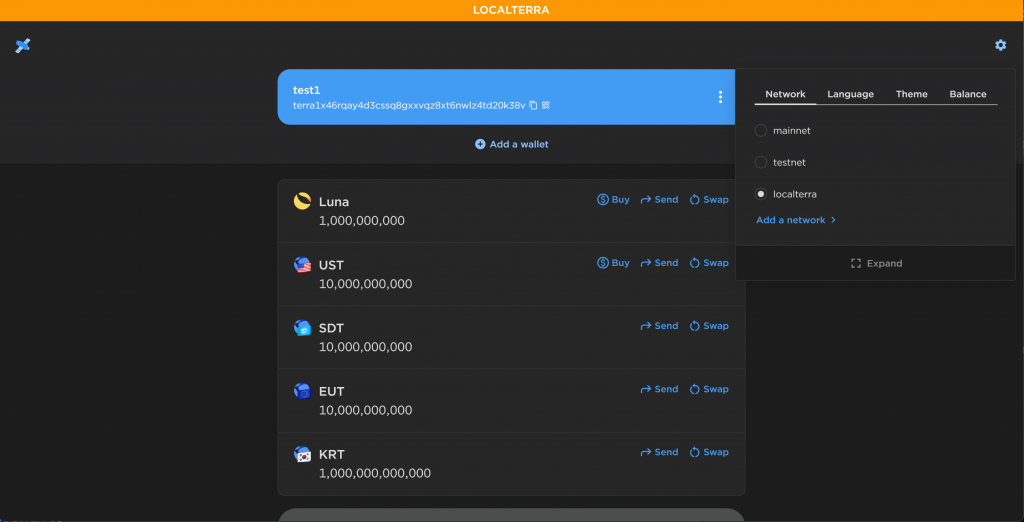
アカウントがあらかじめ用意されているので、LocalTerraに接続して、Terra Station Wallet (Chrome機能拡張)を作成する。

Chrome機能拡張


Rustの設定
https://docs.terra.money/docs/develop/dapp/quick-start/initial-setup.html
rustup default stable
rustup target add wasm32-unknown-unknown
cargo install cargo-generate –features vendored-openssl
cargo install cargo-run-script
Terrain インストール
sudo npm install -g @iboss/terrain
DApp イントール
terrain new my-terra-dapp
cd my-terra-dapp
npm install
デプロイ
terrain deploy counter –signer validator
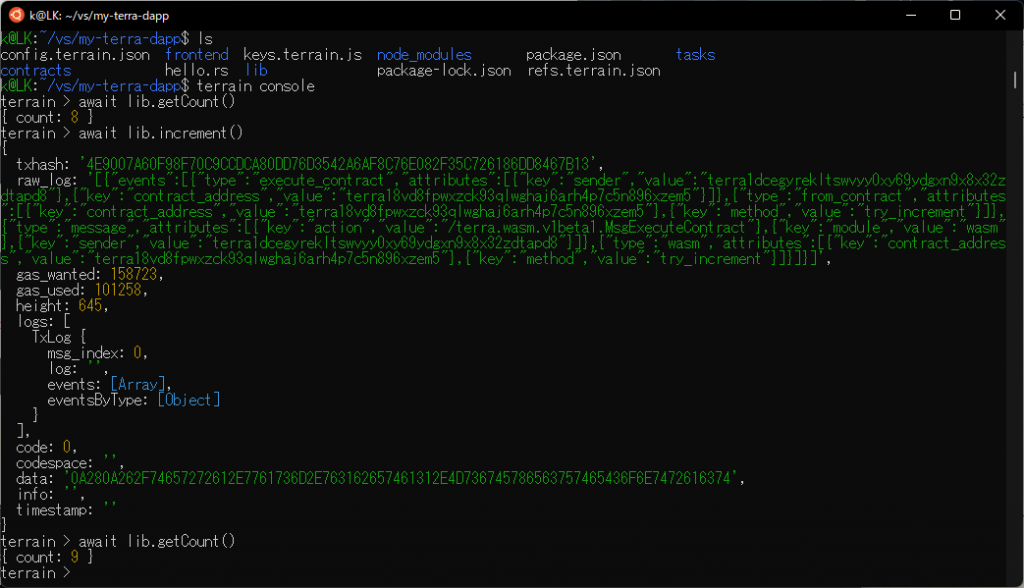
コンソールを使ってデプロイしたコントラクトにアクセス

フロントエンドアプリを使ってコントラクトにアクセス(http://localhost:3000/)
terrain sync-refs
cd frontend
npm install
npm start

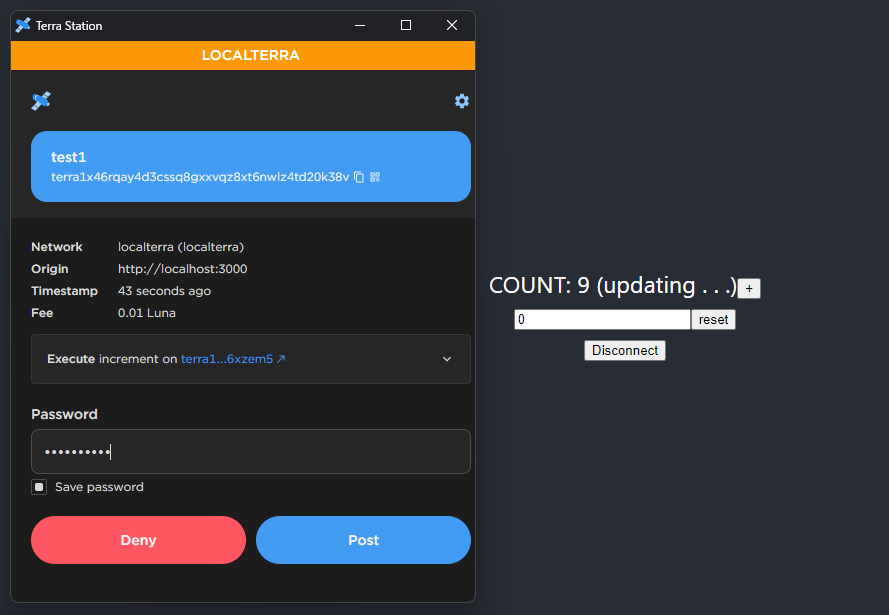
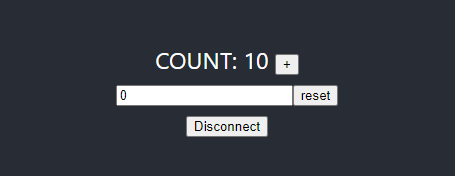
Walletに接続して、カウンターをインクリメント(コンソールのつづきなので9)

“+”を押すと、Walletがひらく


インクリメント完了
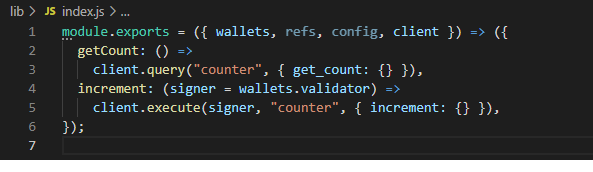
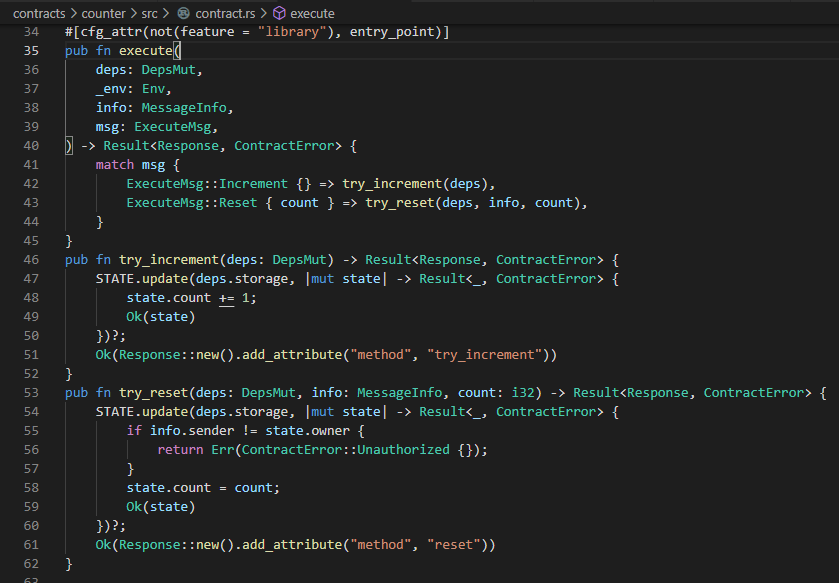
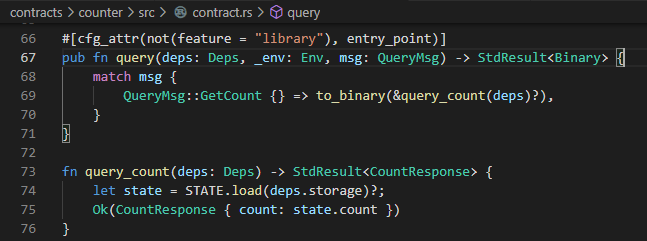
increment, getCountのコード確認



Blockchain開発にRustという言語はとても重要な位置をしめていますね。USTのようなステーブルコインのしくみはここでは関与しませんでしたが、とても興味深いです。
これまで、USDT,USDCのように実物のドルの担保があるのが普通でしたが、アルゴリズムだけで実現したものを皆が信用するということは、すごいことだなと、単純に思います。いろんな金融商品を組み合わせてリスクヘッジしたりすることは投資の世界でよくあるようですが、こういうのもアルゴリズムがあるのでしょう。最近Blockchainを研究するとともに、ちょっとファイナンス関連にも興味をもつようになってきたような・・