Ethereum Remix & Github
Ethereum の開発環境RemixでSolidity を使った開発を、下記記事で以前試しましたが、
http://bitlife.me/bc/2022/01/09/
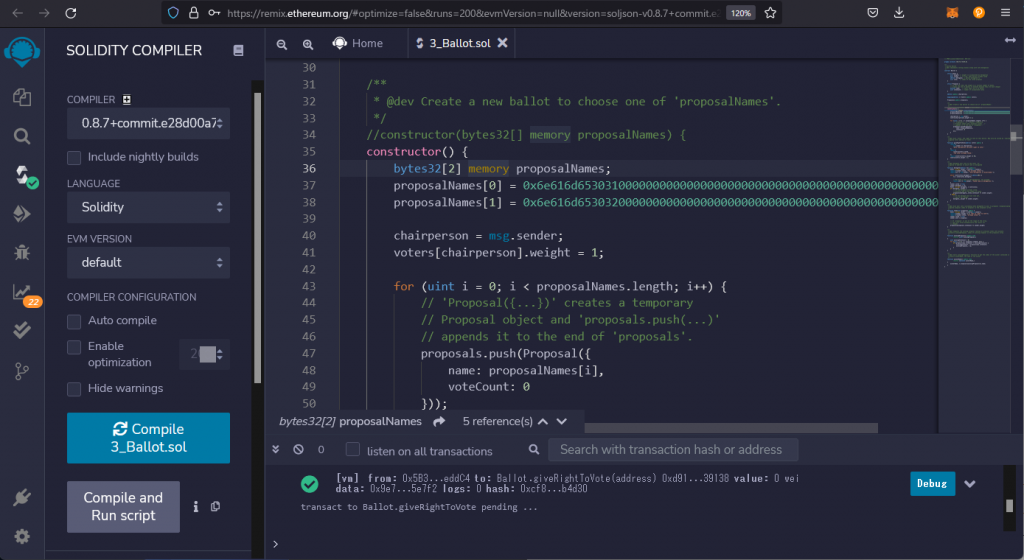
今回は、RemixとGithubアカウントを連携してより環境を充実させることと、より具体的に開発を進めるためにサンプルコードBallot.solを掘り下げてみました。

これは投票する項目をデプロイ時に登録して、投票権を与えたアカウントの投票させ、その結果一番多い投票があった項目を表示するものです。
最初登録する項目proposalNamesの与え方がよくわかりませんでしたが、動画(最下部)を参考にしました。

このように配列で与えるのですが、それも適当なデータではなく、きちんとした文字列である必要があり、下記コードで生成しました。
const ethers = require('ethers');
async function createBytes(args){
const name = args[0];
const bytes = ethers.utils.formatBytes32String(name);
console.log("Bytes: ", bytes);
}Code language: JavaScript (javascript)$ node createBytes.js name01
Bytes: 0x6e616d6530310000000000000000000000000000000000000000000000000000
$ node createBytes.js name02
Bytes: 0x6e616d6530320000000000000000000000000000000000000000000000000000
デプロイ時いちいちコピペするのが面倒なので、コードの中で与えるように変更しました。
https://github.com/systemsblue/Solidity-work01/blob/main/contracts/3_Ballot.sol
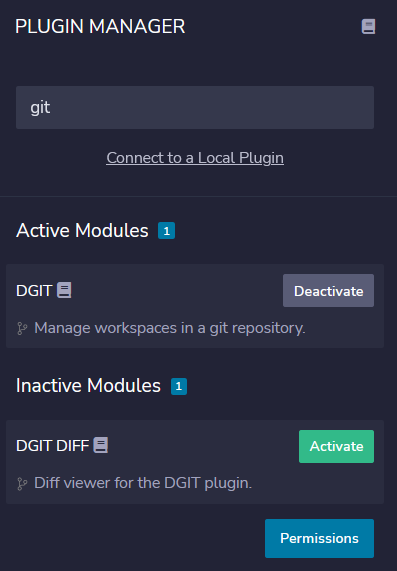
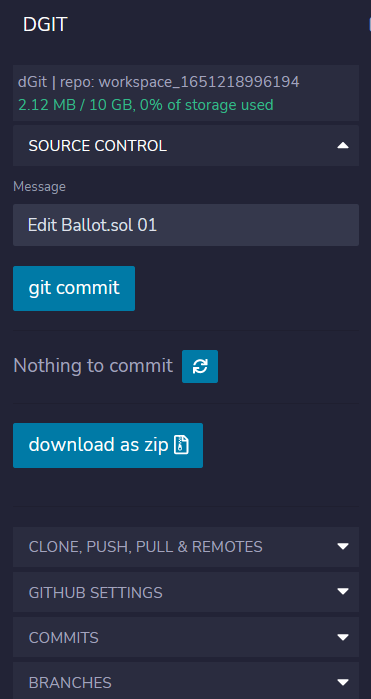
このような変更も今回 Remixのプラグイン、DGITを使ってできました。

Githubアカウント側の準備としては、Settings -> Developer settings -> Personal access tokes -> Generate new token でトークンを発行してこれを DGIT の Github Settings に貼り付けます。
あとはgitコマンドを使うようにメニューから実行していきます。

最初にもどってBallotの操作手順を追っていきます。

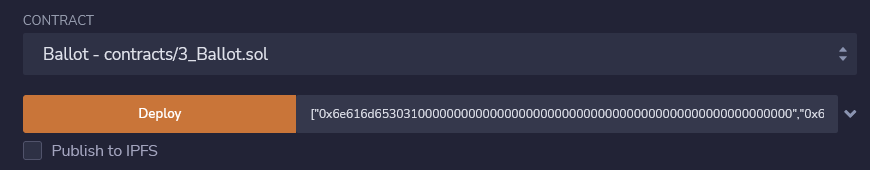
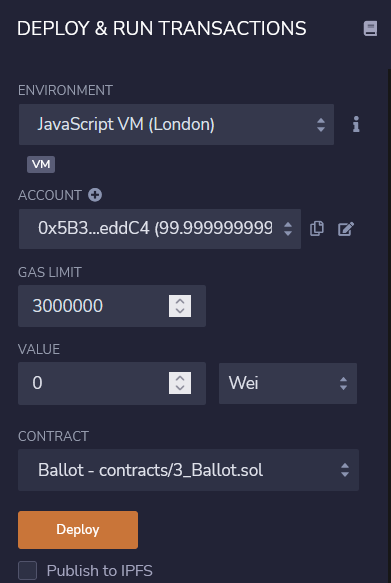
コンパイルするとコンストラクタの引数をなくしたので、ビルドすると上のように入力エリアがなくなります。これでDeployボタンをクリックします。(二つの名前が暗黙的に登録されます)
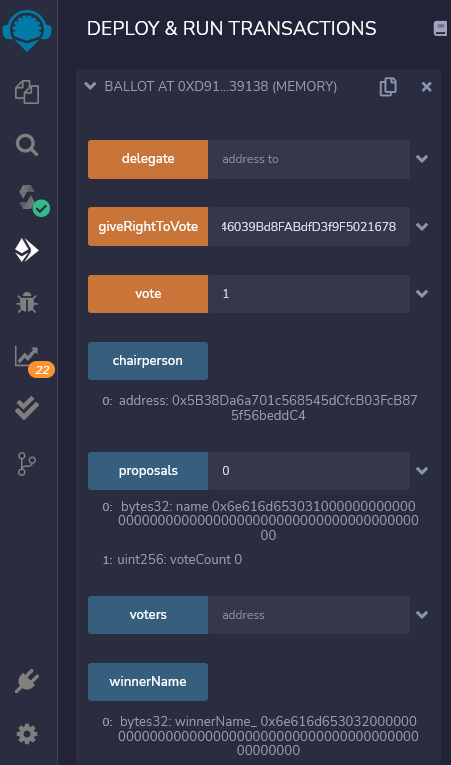
操作はACCOUNT(上の画像)を切り替えながら、ときにはアドレスをコピペして下記に貼り付け、ボタンをクリックしていきます。

操作は結構面倒です。
まずchairpersonで、投票の権限を与えるアカウントを確認して、このアカウントが選択されているときにgiveRightToVoteが使えます。ここに投票するアカウントのアドレスをコピペするのですが、ACCOUNTを切り替えてコピーし、chairpersonにまたもどしてgiveRightToVoteをクリックします。
投票できるアカウントが登録できたら、それぞれのACCOUNTに切り替えて投票します(Voteをクリック)。このときの値は2項目であれば、インデックスとして0と1になります。
winnerNameをクリックすると投票数が多い方の名前(といっても数値)が表示されます。
このサンプルはいろんなエッセンスを学ぶことができとても参考になります。IDEをWebアプリで使うことを考えると、Githubの連携も欠かせないと思いました。
CosmosとかPolkadotなどでもGithubアカウントが必要だったのですが、認証の意味とファイルの保存目的のような感じを受けました。Gitコマンドのように使えるこのプラグインはとても便利です。
参考動画
Astar Network
以前取り上げたPolkadotのバラチェーンであるAstar Networkについて、いろいろ試してみました。
http://bitlife.me/bc/2022/02/26/
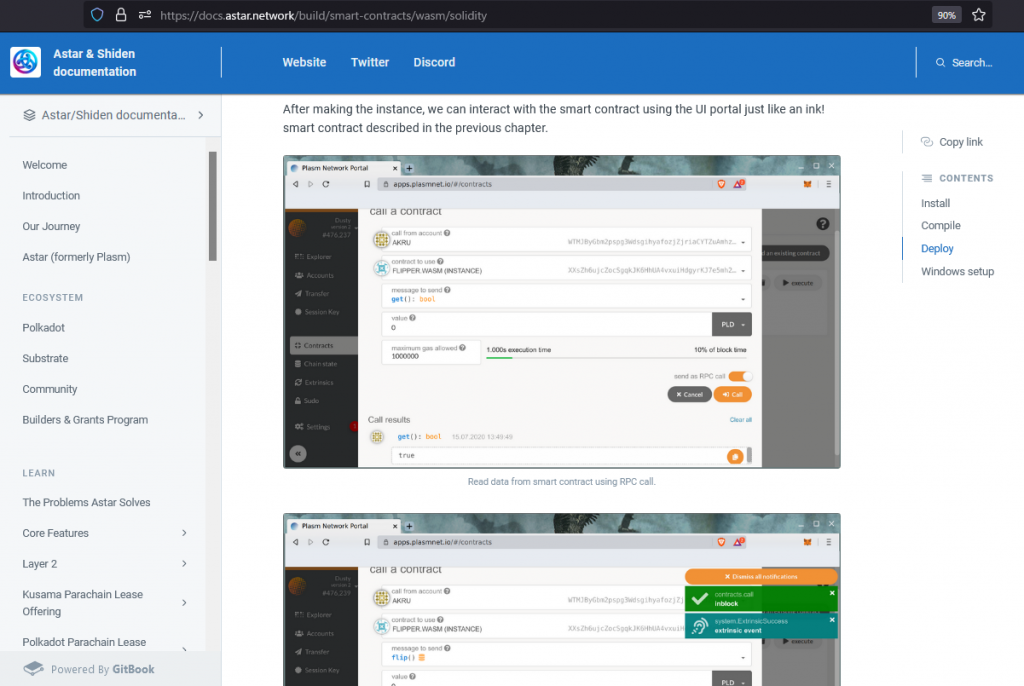
基本的な使い方はこの「Substrate / Polkadot」で取り上げたとおりですが、「Solidity to WASM Compiler」というドキュメントからWASMについて調べたいと思ったのがきっかけです。
https://docs.astar.network/build/smart-contracts/wasm/solidity
WASMは一つのバイナリをいろいろな場所で動かすことができるため、最近とても興味を持って調べています。
まず結果からですが、SBYトークンが取得できず(枯れているみたい)うまくいきませんでした。(先週も今も) しかしそこに至る経緯をメモしておきたいので、このまま進めたいと思います。(やりたいことは最後の動画を参考にしました)
その前に、Astar Networkについて整理しますが、Stake Technologiesという会社で創業者が日本人ということもあり個人的にもとても応援しているプロジェクトです。dApp開発者が報酬を得られるdApp Stakingというものに興味を持っています。
あと名前がややこしいのですが、Polkadot/Kusama (メインネット/実験ネット)に相当するのが、Astar/Shiden で、Shibuyaはテストネットになります。実験ネットとテストネットは違い実験ネットのコインは購入する必要があります。(少額はFaucetで取得できるみたい(しかし今はできない?)) Plasm Networkという名前もさまざまなドキュメントで残っていますが、これはAster Networkの以前の名前のようです。
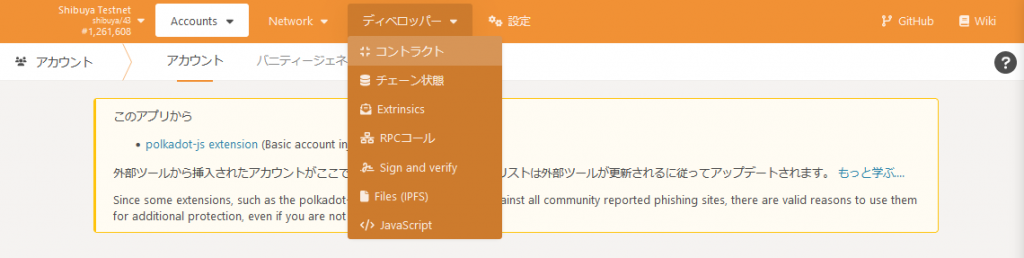
AstarにはWASMがアップロードするためのコントラクトの項目がなかったので、Shibuyaで作業することにしました。

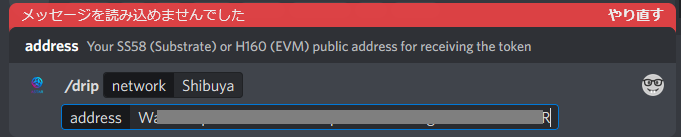
ShibuyaのFaucetは、Discord で取得できという案内がありましたができず、Astarのポータルからもできませんでした。

下記コミュニティFaucetからはできましたが、SS58(ネイティブ)ではなくH160(EVM)でした。
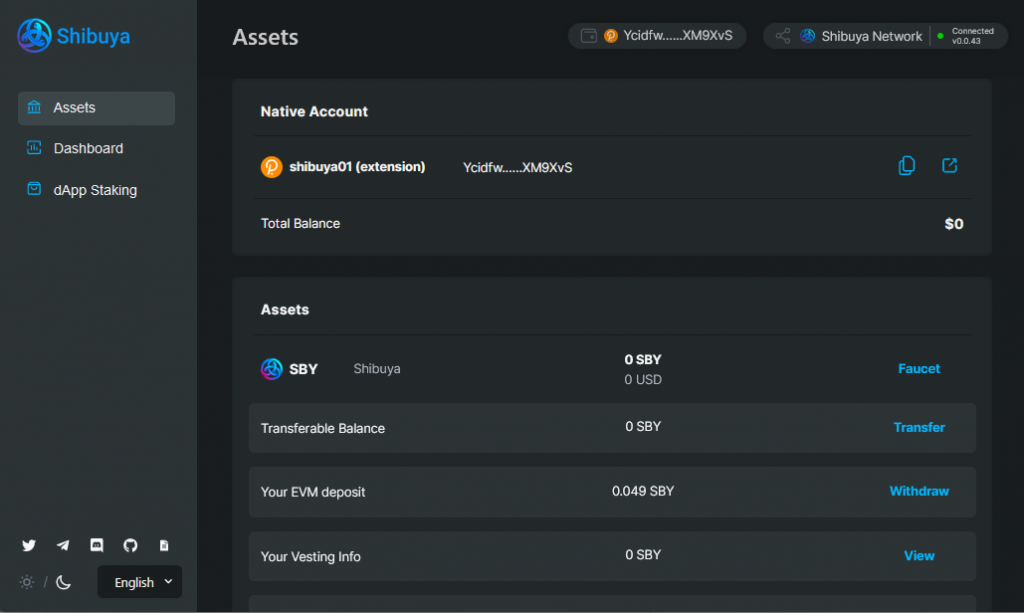
下記でコンバートしてEVMデポジットに入金が確認できたのですが、ポータルでSS58に変換することができず、WASMをデプロイするためのガス代として使用できませんでした。(EVMから引き出しでエラー。少額だから?)

では、前置きが長くなりましたが下記サイトを参考に環境構築(solidityコンパイラ)からやってみます。
https://docs.astar.network/build/smart-contracts/wasm/solidity
sudo apt install llvm openssl libxml2-dev
sudo apt-get install liblld-10-dev
いつものように、Ubuntu20.04にインストールましたが、llvmのバージョンがあわずバイナリーを使うことにしました。(13が必要でUbuntuでは10,11,12までしかなし)
wget https://github.com/hyperledger-labs/solang/releases/download/v0.1.10/solang-linux-x86-64
wget https://raw.githubusercontent.com/hyperledger-labs/solang/master/examples/flipper.sol
テストプログラムも取得しました。(やっている内容はビット反転ですね)
contract flipper {
bool private value;
/// Constructor that initializes the `bool` value to the given `init_value`.
constructor(bool initvalue) {
value = initvalue;
}
/// A message that can be called on instantiated contracts.
/// This one flips the value of the stored `bool` from `true`
/// to `false` and vice versa.
function flip() public {
value = !value;
}
/// Simply returns the current value of our `bool`.
function get() public view returns (bool) {
return value;
}
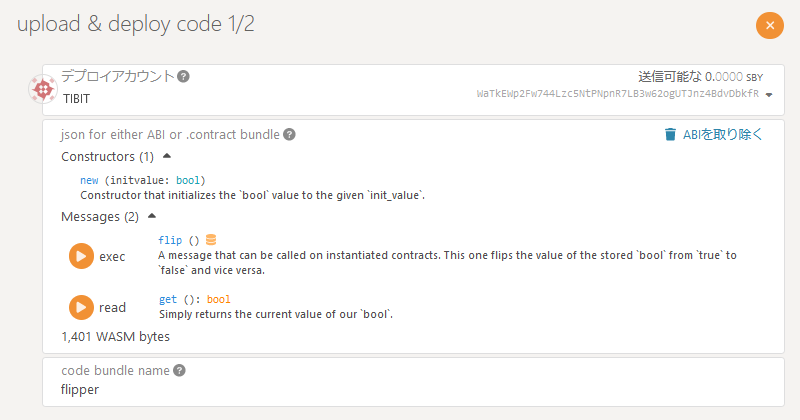
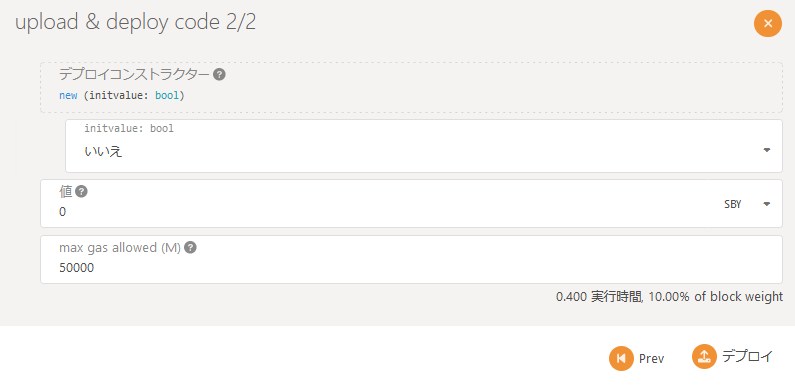
}Code language: PHP (php)コンパイルしてできた、flipper.contract ファイル をアップロードします。


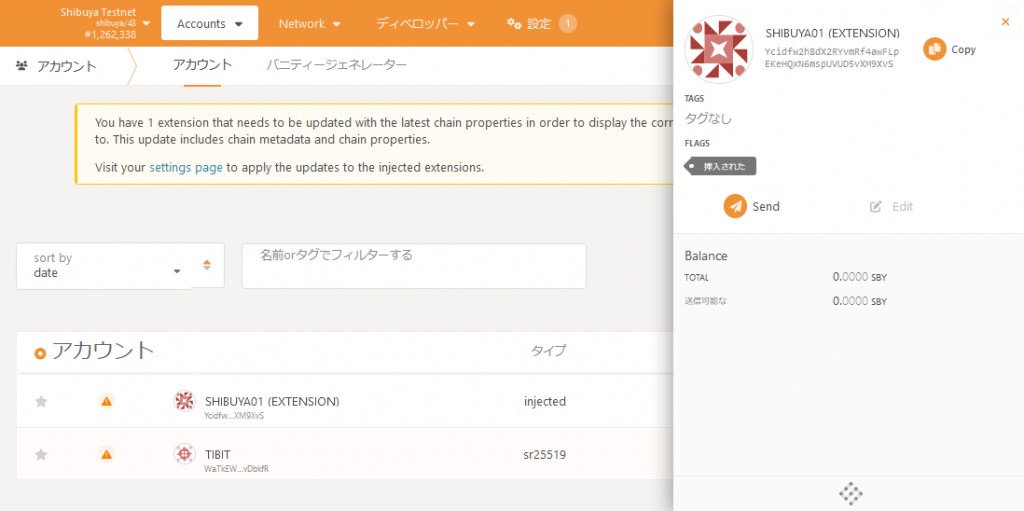
スクリーンショットとは違いますが、実際のアカウントは、shibuya01を使用。

あと、警告も解消させています。
Walletからinjectしただけでは、EVMデポジットに送ることができず、JSONファイルであらためてインポートしました。
結局できたのは、SBYが取得できなかったため(H160(EVM)でなくSS58(ネイティブ)でないと上記に表示できない?)、Deployする直前までで、実行についてサイトにあるものをご参考ください。

へんな形になりましたが、開発がどんどんすすんでいる最中のお試しとしては、できなかったとして何もしないよりもできたとこだけ記録しておくということ大切だと思っています。
ポータルの使い方としては、Polkadotと同じなので、このあたり統一されていてとてもわかりやすいと思いました。
Avalanche Postman-collection
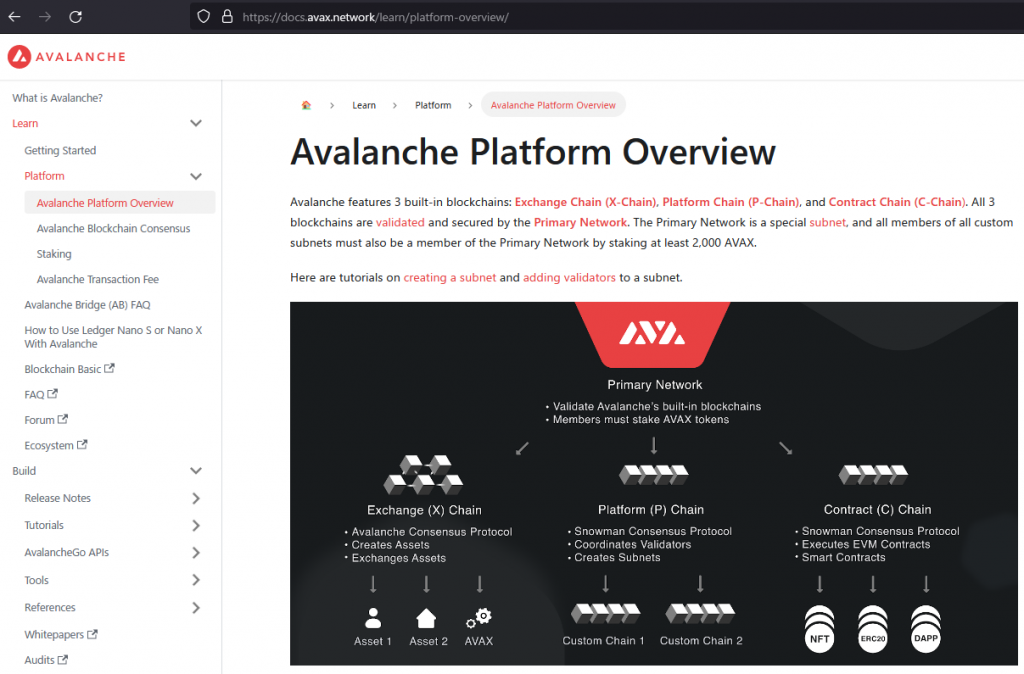
Exchange Chain (X-Chain), Platform Chain (P-Chain), Contract Chain (C-Chain) の3つのビルドインブロックチェーンをもつ、独特なしくみで高いパフォーマンスとEthereumとの互換性をもつAvalanche Platform。

Web APIで操作できるしくみは他のプラットフォームでも珍しくないのですが、Postmanの設定ファイルが用意されていることを動画(最下部)で知り便利だと思い試してみました。
しかしながら結果からいうと、Avalancheのテストノードが使える状態に同期するまでの時間がかかりすぎて(30時間以上かかるようで見積残り処理時間もなかなか減らずいつ終わるかわからない・・)、やろうとしていた動画のようなWallet間の送金はできませんでした。そのためいろいろとトライしたことの記録となります。
https://docs.avax.network/build/tutorials/nodes-and-staking/run-avalanche-node
上記を参考に、nodeの起動とcurlコマンドで送る手順が動画と同じことを確認できます。
./avalanchego –network-id=fuji –http-host 127.0.0.1
テストネットはFUJIというらしく(ここでも日本語が・・) このようにオプションを指定して起動します。(何もつけなければメインネット) ここではWSLでバイナリモジュールを使って起動。
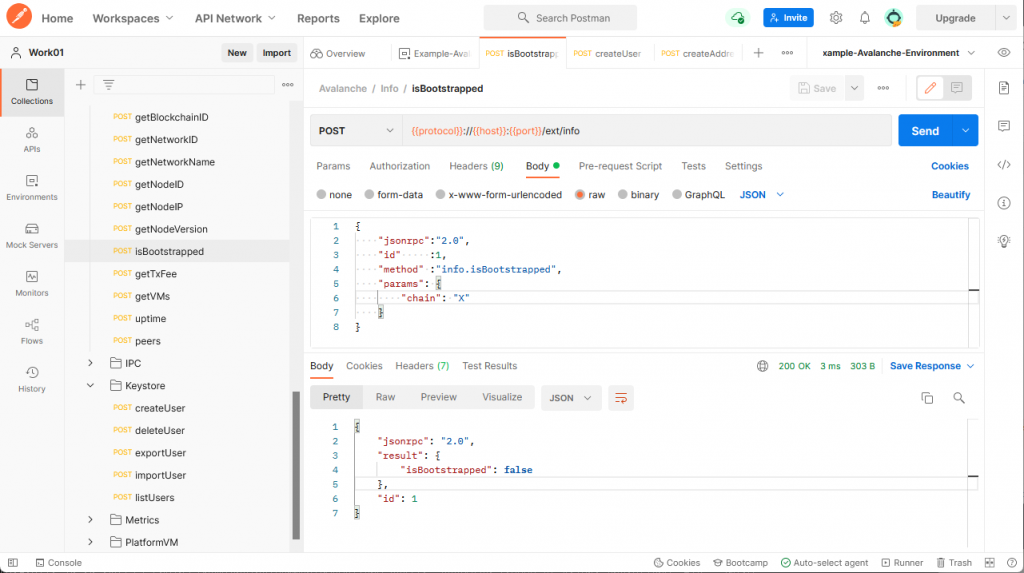
次はPostmanをインストールして、下記から二つの設定ファイル(environment,collction)を読み込んで実行します。
https://github.com/ava-labs/avalanche-postman-collection

“Create a Keystore User”まではできますが、”Create an Address”は、上記ブートストラップがtrueにならないとできません。(これが30時間以上かかる?)
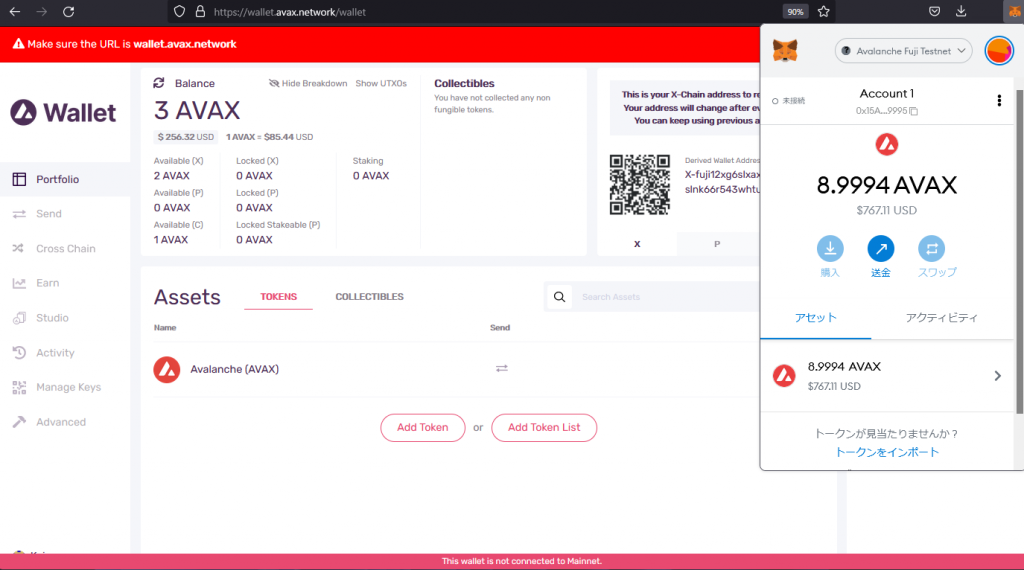
これとは別にWalletの準備をしました。

アドレスにC-ChainとX-Chainがあります。Xはネイティブ用で、CはEVM用でMetaMaskアドレスに送ることができます。

X-Chainに2 Avax、C-Chainに1 Avax送った結果です。上記Walletを作ると、X,C,P 3つのアドレスが作成されます。動画によるとPはステーキング用のようです。(アドレスはXとP部分以外は同じ文字列)
Postmanの前にもともとWallet-SDKを使って送金しようとたのですが、これもうまくいきませんでした。(うーん)
https://docs.avax.network/build/tools/avalanche-wallet-sdk/
下記メモです。
import { NetworkConstants, Network} from '@avalabs/avalanche-wallet-sdk';
これがうまくExportされないためExportされないためないため
const net = require('./avalanche-wallet-sdk/dist/index.js');
テストネット切り替えなど部分的にはうまくいったものもあるが
(node-fetchをクローバルにする方法などいろいろ試したりする方法などいろいろ試したり.jsの内容もいろいろ変えたり、 ts-nodeでバージョンを変えたりts-node-esmもためしたが同じ
import {MnemonicWallet, BN} from '@avalabs/avalanche-wallet-sdk'
これはうまくいくので(X,C,Pとも
メインネットンネット(x-avax..., x-fuji...)
XとPはこの文字以外は基本的に同じ字以外は基本的に同じCode language: JavaScript (javascript)アドレス生成コード
import {MnemonicWallet, BN} from './avalanche-wallet-sdk/dist'
const net = require('./avalanche-wallet-sdk/dist/index.js');
const mnemonic = `wedding ...... orient bicycle`;
net.setNetwork(net.TestnetConfig);
//net.setNetwork(net.MainnetConfig);
let myWallet = new MnemonicWallet(mnemonic)
console.log(myWallet.getAddressX());
console.log(myWallet.getAddressP());
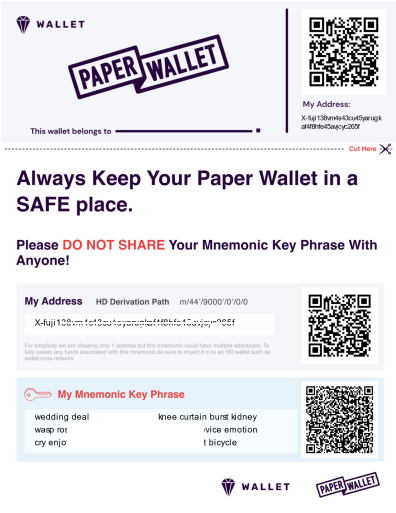
console.log(myWallet.getAddressC());Code language: JavaScript (javascript)また以下のようにPaper Walletというのを出力できます。

気になったのが、ここのアドレスとWebに表示されているアドレスがXだけ違っていました.
うまくいかないことが多かったのですが、いろいろと理解は深まりました。また機会があれば続きをやりたいと思います。
参考動画