Avalanche Postman-collection
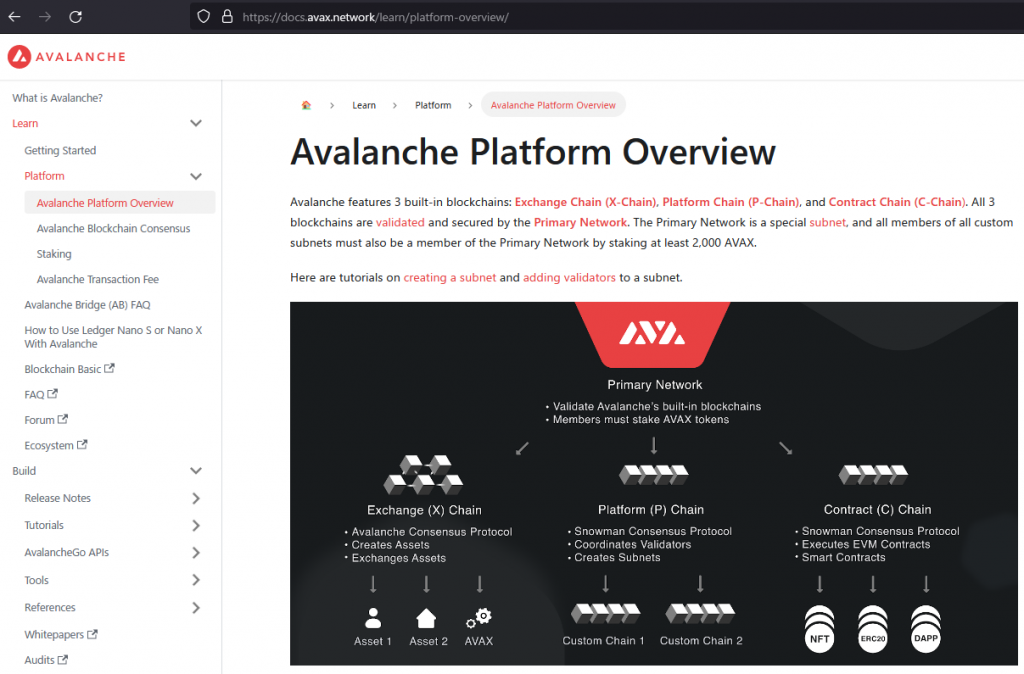
Exchange Chain (X-Chain), Platform Chain (P-Chain), Contract Chain (C-Chain) の3つのビルドインブロックチェーンをもつ、独特なしくみで高いパフォーマンスとEthereumとの互換性をもつAvalanche Platform。

Web APIで操作できるしくみは他のプラットフォームでも珍しくないのですが、Postmanの設定ファイルが用意されていることを動画(最下部)で知り便利だと思い試してみました。
しかしながら結果からいうと、Avalancheのテストノードが使える状態に同期するまでの時間がかかりすぎて(30時間以上かかるようで見積残り処理時間もなかなか減らずいつ終わるかわからない・・)、やろうとしていた動画のようなWallet間の送金はできませんでした。そのためいろいろとトライしたことの記録となります。
https://docs.avax.network/build/tutorials/nodes-and-staking/run-avalanche-node
上記を参考に、nodeの起動とcurlコマンドで送る手順が動画と同じことを確認できます。
./avalanchego –network-id=fuji –http-host 127.0.0.1
テストネットはFUJIというらしく(ここでも日本語が・・) このようにオプションを指定して起動します。(何もつけなければメインネット) ここではWSLでバイナリモジュールを使って起動。
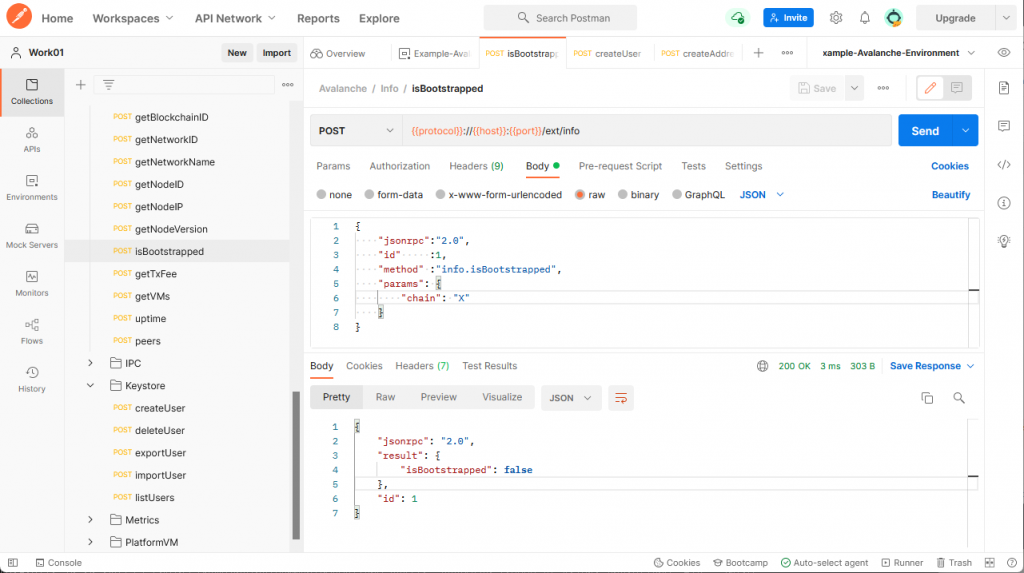
次はPostmanをインストールして、下記から二つの設定ファイル(environment,collction)を読み込んで実行します。
https://github.com/ava-labs/avalanche-postman-collection

“Create a Keystore User”まではできますが、”Create an Address”は、上記ブートストラップがtrueにならないとできません。(これが30時間以上かかる?)
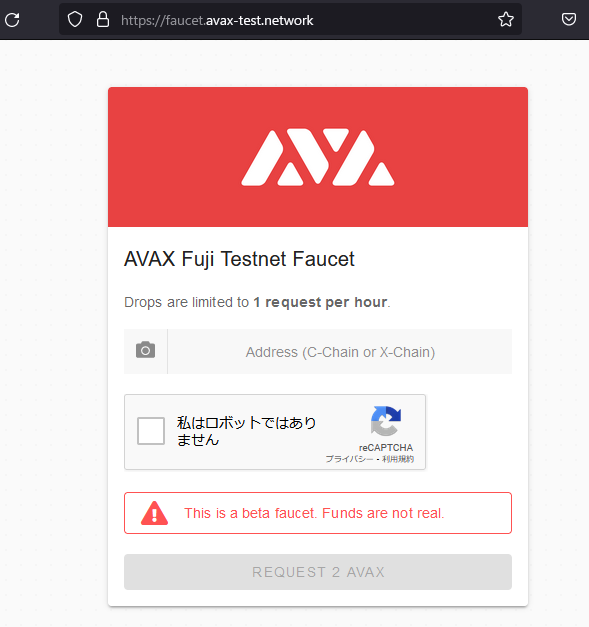
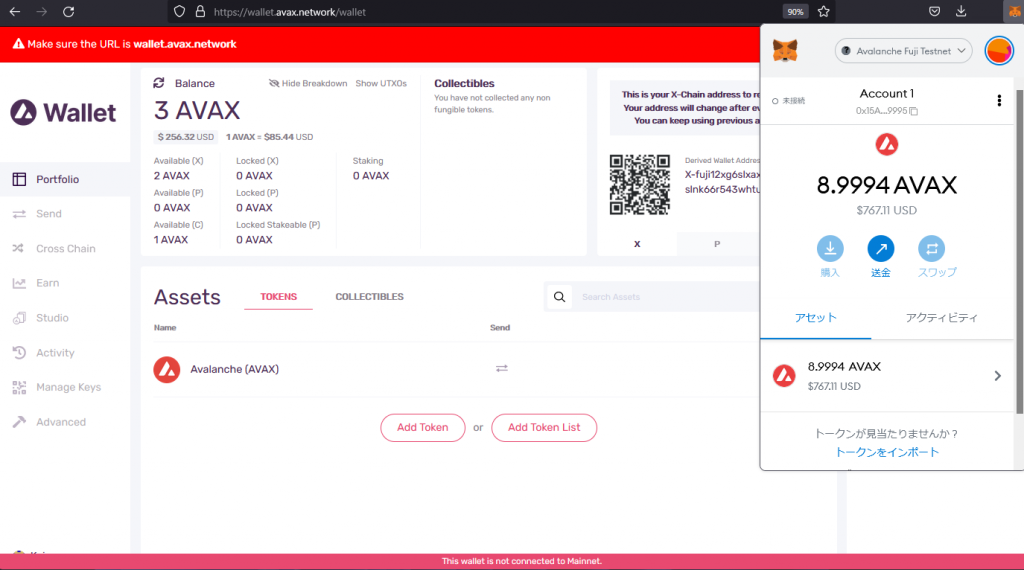
これとは別にWalletの準備をしました。

アドレスにC-ChainとX-Chainがあります。Xはネイティブ用で、CはEVM用でMetaMaskアドレスに送ることができます。

X-Chainに2 Avax、C-Chainに1 Avax送った結果です。上記Walletを作ると、X,C,P 3つのアドレスが作成されます。動画によるとPはステーキング用のようです。(アドレスはXとP部分以外は同じ文字列)
Postmanの前にもともとWallet-SDKを使って送金しようとたのですが、これもうまくいきませんでした。(うーん)
https://docs.avax.network/build/tools/avalanche-wallet-sdk/
下記メモです。
import { NetworkConstants, Network} from '@avalabs/avalanche-wallet-sdk';
これがうまくExportされないためExportされないためないため
const net = require('./avalanche-wallet-sdk/dist/index.js');
テストネット切り替えなど部分的にはうまくいったものもあるが
(node-fetchをクローバルにする方法などいろいろ試したりする方法などいろいろ試したり.jsの内容もいろいろ変えたり、 ts-nodeでバージョンを変えたりts-node-esmもためしたが同じ
import {MnemonicWallet, BN} from '@avalabs/avalanche-wallet-sdk'
これはうまくいくので(X,C,Pとも
メインネットンネット(x-avax..., x-fuji...)
XとPはこの文字以外は基本的に同じ字以外は基本的に同じCode language: JavaScript (javascript)アドレス生成コード
import {MnemonicWallet, BN} from './avalanche-wallet-sdk/dist'
const net = require('./avalanche-wallet-sdk/dist/index.js');
const mnemonic = `wedding ...... orient bicycle`;
net.setNetwork(net.TestnetConfig);
//net.setNetwork(net.MainnetConfig);
let myWallet = new MnemonicWallet(mnemonic)
console.log(myWallet.getAddressX());
console.log(myWallet.getAddressP());
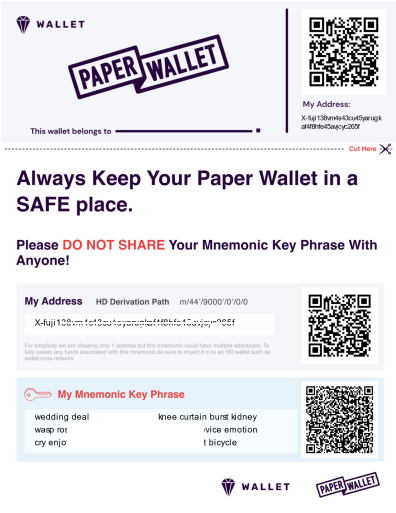
console.log(myWallet.getAddressC());Code language: JavaScript (javascript)また以下のようにPaper Walletというのを出力できます。

気になったのが、ここのアドレスとWebに表示されているアドレスがXだけ違っていました.
うまくいかないことが多かったのですが、いろいろと理解は深まりました。また機会があれば続きをやりたいと思います。
参考動画