Ethereum Remix & Github
Ethereum の開発環境RemixでSolidity を使った開発を、下記記事で以前試しましたが、
http://bitlife.me/bc/2022/01/09/
今回は、RemixとGithubアカウントを連携してより環境を充実させることと、より具体的に開発を進めるためにサンプルコードBallot.solを掘り下げてみました。

これは投票する項目をデプロイ時に登録して、投票権を与えたアカウントの投票させ、その結果一番多い投票があった項目を表示するものです。
最初登録する項目proposalNamesの与え方がよくわかりませんでしたが、動画(最下部)を参考にしました。

このように配列で与えるのですが、それも適当なデータではなく、きちんとした文字列である必要があり、下記コードで生成しました。
const ethers = require('ethers');
async function createBytes(args){
const name = args[0];
const bytes = ethers.utils.formatBytes32String(name);
console.log("Bytes: ", bytes);
}Code language: JavaScript (javascript)$ node createBytes.js name01
Bytes: 0x6e616d6530310000000000000000000000000000000000000000000000000000
$ node createBytes.js name02
Bytes: 0x6e616d6530320000000000000000000000000000000000000000000000000000
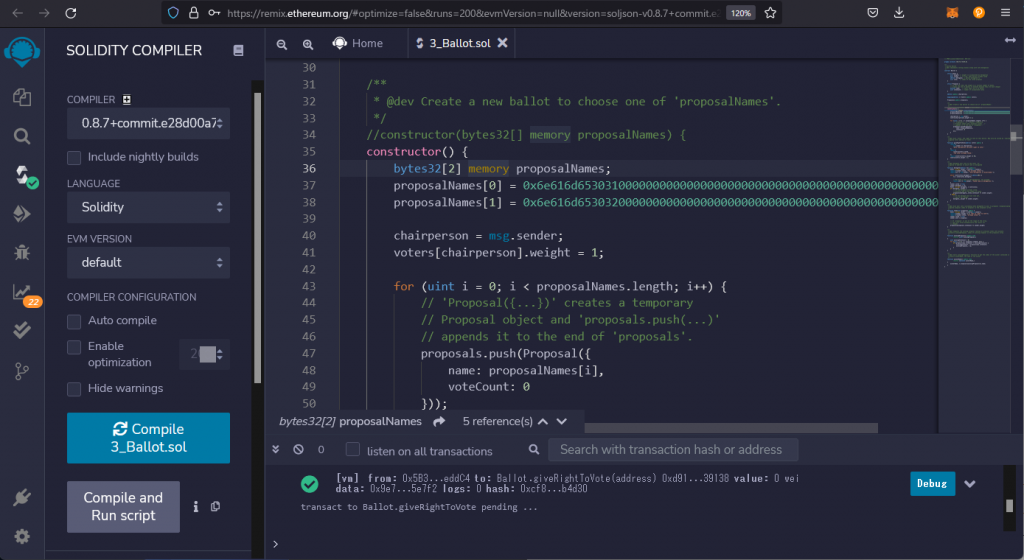
デプロイ時いちいちコピペするのが面倒なので、コードの中で与えるように変更しました。
https://github.com/systemsblue/Solidity-work01/blob/main/contracts/3_Ballot.sol
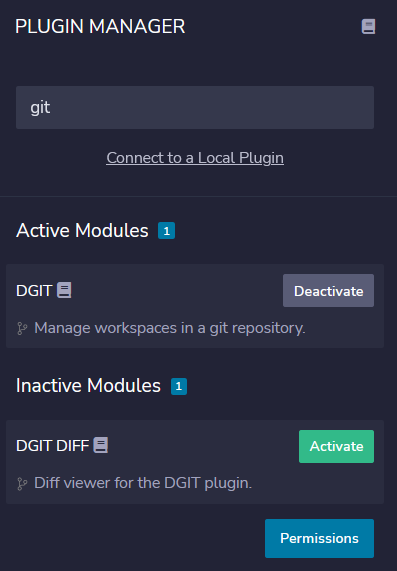
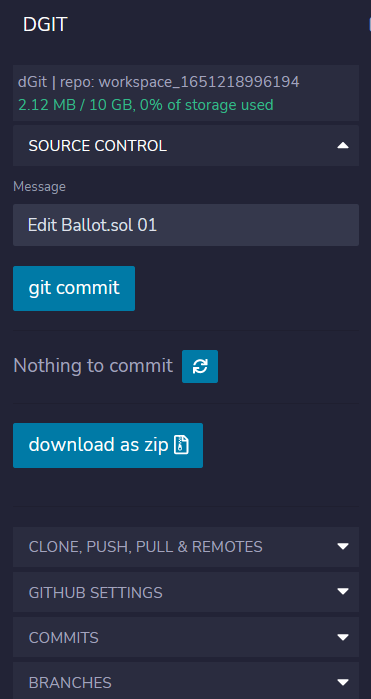
このような変更も今回 Remixのプラグイン、DGITを使ってできました。

Githubアカウント側の準備としては、Settings -> Developer settings -> Personal access tokes -> Generate new token でトークンを発行してこれを DGIT の Github Settings に貼り付けます。
あとはgitコマンドを使うようにメニューから実行していきます。

最初にもどってBallotの操作手順を追っていきます。

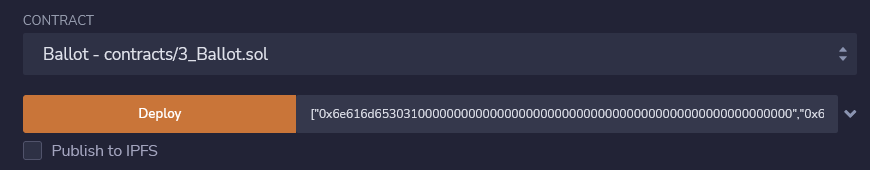
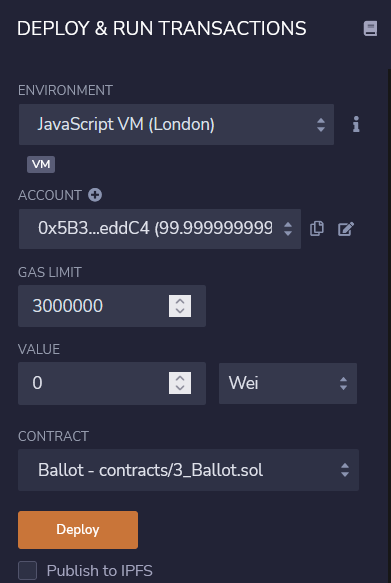
コンパイルするとコンストラクタの引数をなくしたので、ビルドすると上のように入力エリアがなくなります。これでDeployボタンをクリックします。(二つの名前が暗黙的に登録されます)
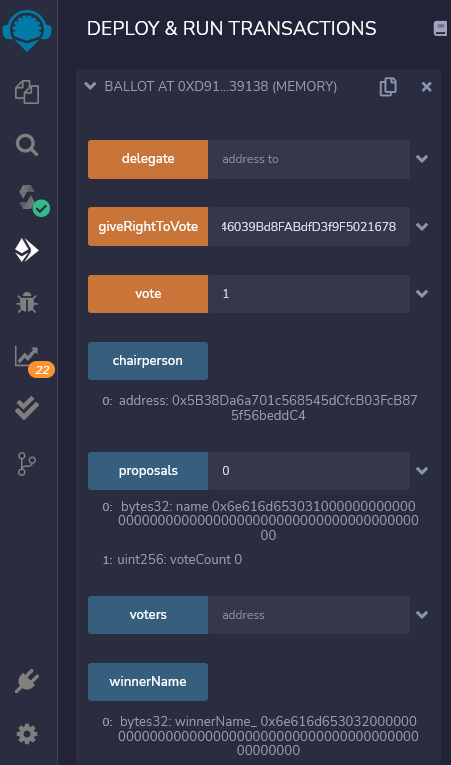
操作はACCOUNT(上の画像)を切り替えながら、ときにはアドレスをコピペして下記に貼り付け、ボタンをクリックしていきます。

操作は結構面倒です。
まずchairpersonで、投票の権限を与えるアカウントを確認して、このアカウントが選択されているときにgiveRightToVoteが使えます。ここに投票するアカウントのアドレスをコピペするのですが、ACCOUNTを切り替えてコピーし、chairpersonにまたもどしてgiveRightToVoteをクリックします。
投票できるアカウントが登録できたら、それぞれのACCOUNTに切り替えて投票します(Voteをクリック)。このときの値は2項目であれば、インデックスとして0と1になります。
winnerNameをクリックすると投票数が多い方の名前(といっても数値)が表示されます。
このサンプルはいろんなエッセンスを学ぶことができとても参考になります。IDEをWebアプリで使うことを考えると、Githubの連携も欠かせないと思いました。
CosmosとかPolkadotなどでもGithubアカウントが必要だったのですが、認証の意味とファイルの保存目的のような感じを受けました。Gitコマンドのように使えるこのプラグインはとても便利です。
参考動画