Nix-Bitcoin
Bitcoin,Lightningノード は下記で動かしたことがありますが、いろいろと面倒でした。
http://bitlife.me/bc/2022/01/04/
http://bitlife.me/bc/2022/01/15/
下記動画で、簡単に立ち上げているのを見て試してみました。
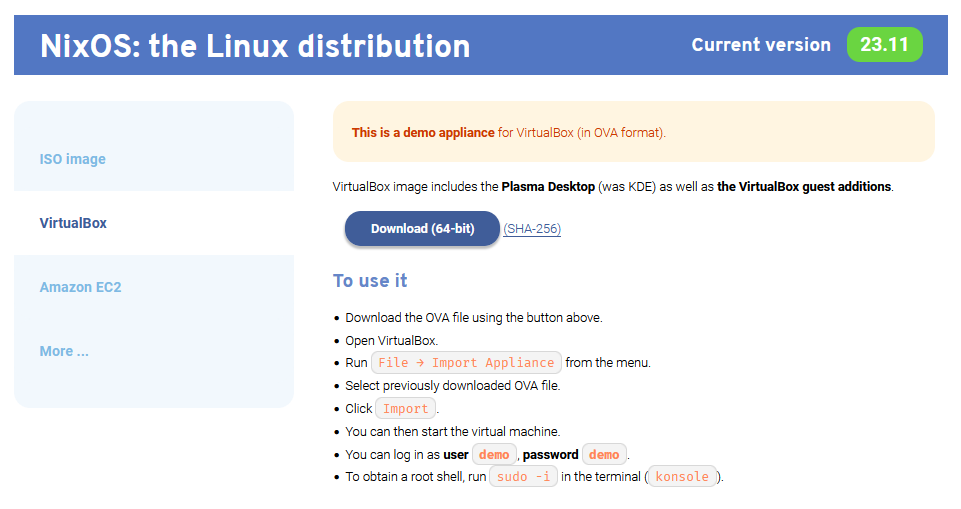
NixOSとは何か、はまた別の機会・場所で取り上げるとして、ノードが簡単に立ち上がるかどうか、まずは動かしてみました。

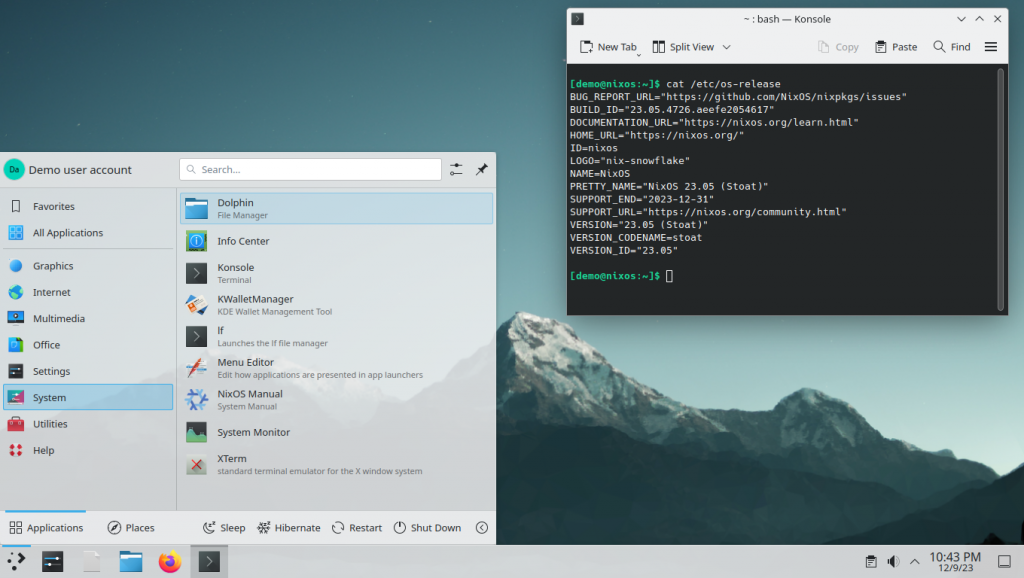
NixOSは上記を、VirtualBox7.0でうごかしました。(私の環境は画面とはちがい v23.05)

https://github.com/fort-nix/nix-bitcoin/blob/master/examples/README.md
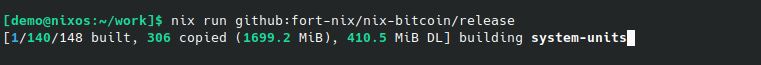
上記サイトにならってコマンドを実行します。(画面は実行中・・)

. . .

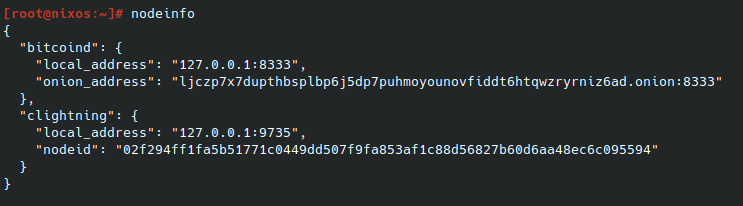
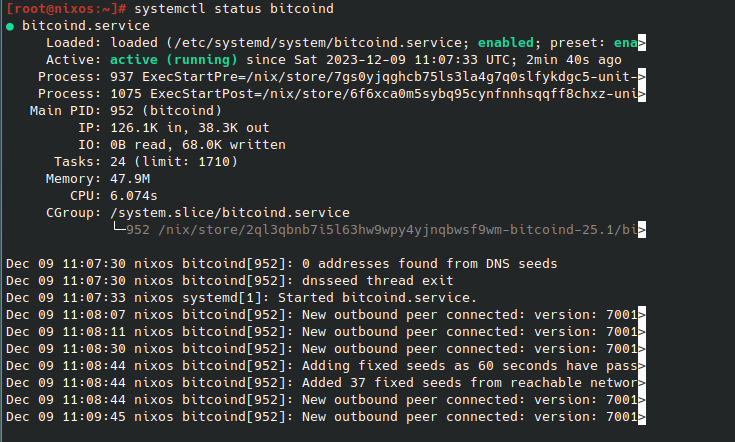
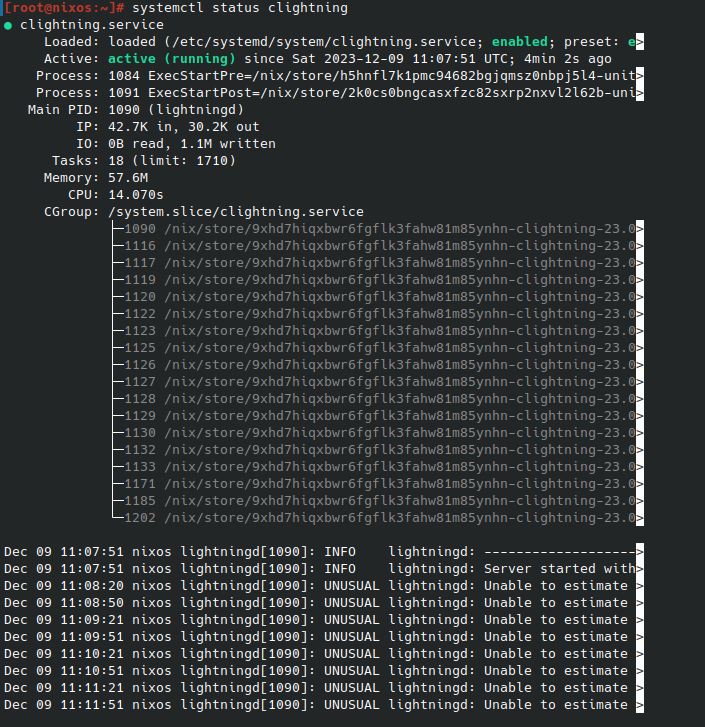
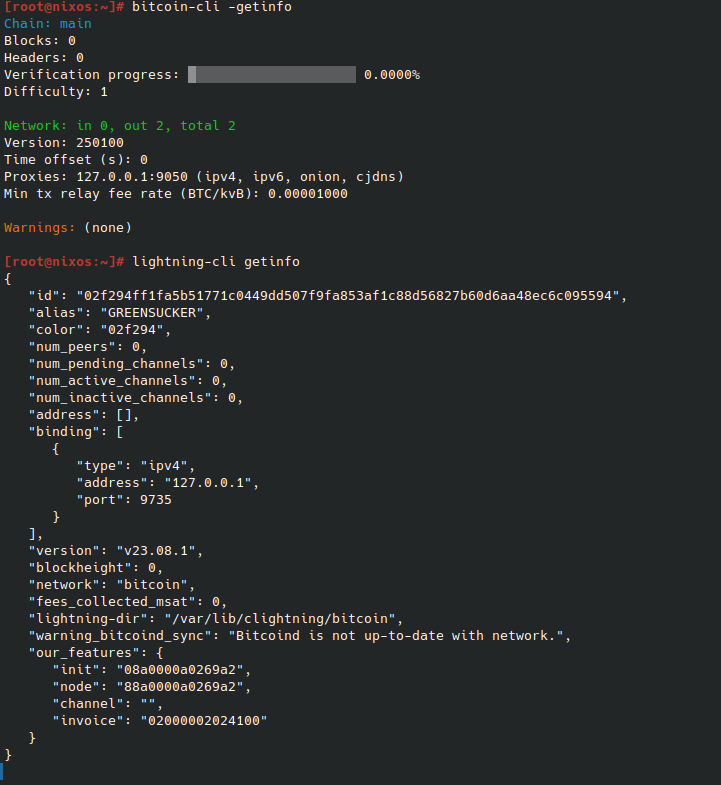
これでVMがたちあがりました。プロンプトが緑から赤に変わっていますが、これでプロセスもネットワークも別のマシンが立ち上がったことがわかります。表示されたコマンドを実行して、ノードが立ち上がっていることを確認してみます。




上記のような結果となりました。具体的な動作は確認していませんが、なによりNixOSに好奇心がわきました。
デフォルトではsshdがインストールされていないので、スクリーンショット(VirtualBoxではとれなかった。ScreenCopyキーでNixOSのスクリーンショット機能がたちあがる。) を別のVirtualBoxのLinuxにScpでコピーして転送しました。(インストールは以下が参考になるかも)
NixOS、もっと掘り下げていきたいです。
BitcoinNFT Inscriptions
BitcoinでNFTが使えるという、とても興味深いニュースを見たので情報を整理してみました。
NFTはEthereumのスマートコントラクトの規格ERC-721で有名ですが、ついにBitcoinでもBRC-20という新しい規格で実装されました。(トークンの規格でスマートコントラクトではない。Ordinalsという仕組みの上で動作)
NFTで一番の不安は、画像などのデータがブロックチェーンに保存されるのではなくIPFSやホスティングサービスを利用することでした。IPFSが安定してアクセスできなかったり、ホスティングサービスが停止したりすると、いくらブロックチェーンが永続的であっても肝心のデータを紛失することになります。それゆえ一番分散がされていて安定しているBitcoinブロックチェーンにデータを刻むことができるInscriptionは、とても理に適っていると思います。

(画像がないものも多い)

下記「BRC-20とは?ビットコインのトークン規格がもたらす可能性と課題」https://coinpost.jp/?p=459652 より引用。
Inscriptionとは
刻印(Inscription)は、OrdinalsとBRC-20で使用される方法で、ビットコインのトランザクションのウィットネスフィールドにJSON(JavaScript Object Notation)形式のテキストファイルを記述するプロセスを指します。これにより、各サトシにトークンデータを関連付けて記述することが可能になります。「刻印」されたサトシは、通常のビットコインと同じように扱うことができます。つまり、トランザクションで送受信したり、ビットコインのアドレスに保管したりすることが可能です。
ただし、これら特別なサトシを送信する際には、特定のルール、すなわちOrdinalsプロトコルに従う必要があります。これにより、特別なサトシがどのトランザクションで使用され、どの順序で移動されたかを追跡できるようになります。これは、そのサトシの持つ独特な情報を維持しつつ、ビットコインのブロックチェーン上でのその動きを確認するためのものです。
ウィットネスフィールドとは
Segregated Witness(SegWit)と呼ばれる技術の一部として導入された概念。トランザクションに関連する追加のデータを含む特定のフィールドです。
このようにビットコインの新しいアップデートで可能になった機能を使って実装しているため、複雑なことはできず、トークンの送受信などは専用のツールを使って行われるようです。(スマートコントラクトによるものではないという意味)
下記「ビットコインNFTとは?「Ordinals」が実現するNFTの特徴と仕組みについて解説」https://coincheck.com/ja/article/557 より引用
Segwit方式では、Legacy領域と比較して書き込むデータコストが4分の1で済み、さらに1ブロックに詰め込むことができる最大データの容量が4倍(4MB相当)になるというメリットがあります。
ビットコインNFTの具体的な発行コストは、画像データ100KBの書き込みにつき、通常「約7.5〜15ドル」です。
ビットコインNFTの発行コストは手数料相場に大きく左右され、2satoshi/vBで試算すると上記のコストとなります。高い手数料(およそ20satoshi/vB以上)を払えばすぐに発行できる一方で、発行までに時間がかかっても問題ないのであれば、安い手数料でイーサリアムNFTよりも安価に発行することができます。また、最安の手数料水準である1satoshi/vBの場合は、さらに半額である7.5ドルで100KBのビットコインNFT(Inscriptions)を発行できます。
注意点としては、ビットコインの価格が上がれば15ドル以上の手数料がかかってしまう可能性もあります。そのため、必ずMempool(メンプール)の取引手数料水準を確認した上で、適切な手数料レートを設定するようにしましょう。
詰め込むことのできるファイルの最大サイズは4MBということでしょうか。NFTでの活用がすすむとネットワークが重くなるのではという心配もありますが、通信インフラの性能向上もされていくのでチェーンも維持されていくのでしょう。(機能の増加と性能の向上はともに進む。Windows OSがいつまでたっても重いように・・)
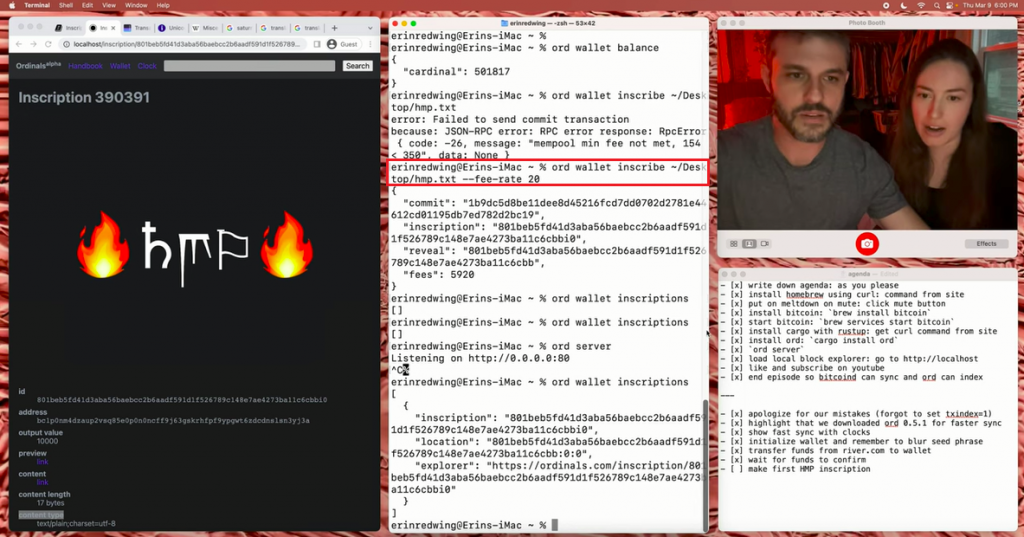
下記動画では、実際にNFTを書き込むまでの手順が紹介されています。
bitcoinデーモンを起動させて、ブロックチェーンの同期、インデックス作成、ord walletにbitcoinの送金などの説明があります。
このブログでもbitcoinフルノードの構築をやったことがあります。
「Lightning Network」http://bitlife.me/bc/2022/01/15/
「Bitcoin Core」http://bitlife.me/bc/2022/01/04/
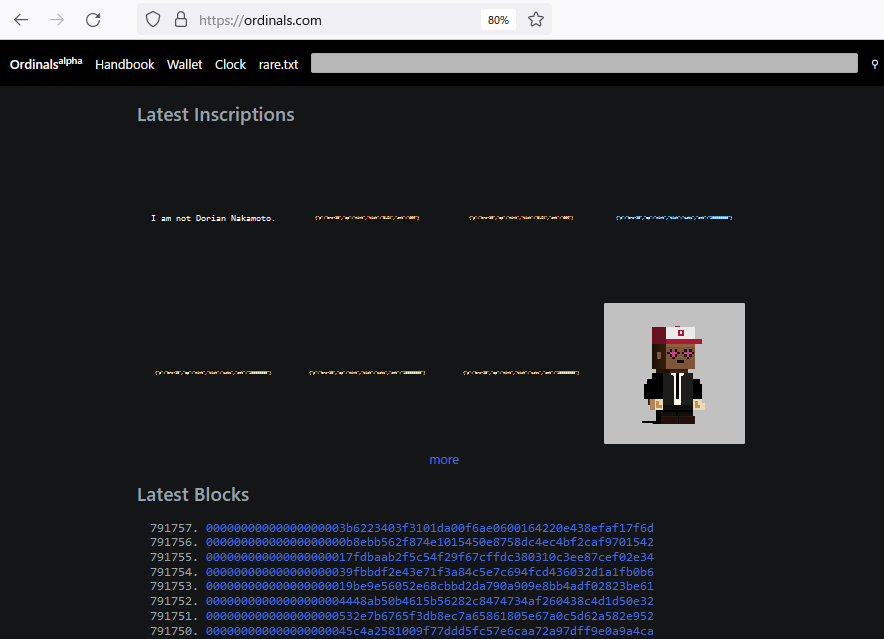
最初の動画でテキストファイルを’inscribe’していますが、テキストなのになぜ画像が表示されているのだろうと思い実際に確認したところ、絵文字と特殊フォントの文字でした。

https://ordinals.com/inscription/801beb5fd41d3aba56baebcc2b6aadf591d1f526789c148e7ae4273ba11c6cbbi0
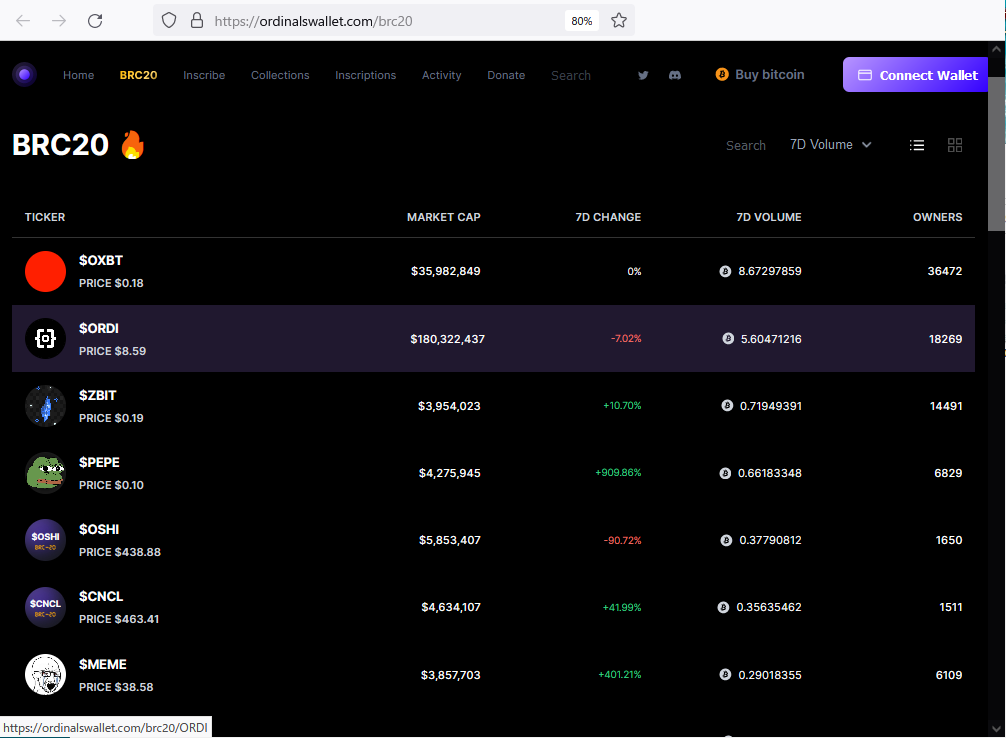
下記サイトの画像がないJsonオブジェクトが表示されるだけのものは、NFTではなくコインのものなのでしょう。
また下記の動画では、BRC -20コインの購入の仕方が詳しく説明されています。
Etheriumでいうガス代、NFTを買うような感覚がOrdinalsではどうかとか、またフリーミントなどトークンの仕組みについて理解が深まります。
Core Blockchain

通常のブロックチェーンはインターネットの通信インフラを前提に構築されますが、このCore Blockchainというのは、通信インフラの構築もカバーするというとても野心的なプロジェクトです。スマホや独自デバイスを使ったP2Pのメッシュネットワークも開発されており、たとえインターネットがなくても機能するというシステムになっています。このあたり豪華な創業メンバーのインタビュー、オフィスの訪問、そのしくみなど、下記の動画のシリーズで意欲的に説明されています。
省電力で動作するデバイスに魅力を感じますが、これが実現できれば素晴らしいと思います。また下記の動画で、実際にマイニングをしたものがあります。マイニングというとProof of Workのビットコインをイメージしますが、ノードをたてて同期させ、されにマイニングとなるととてもコストがかかります。ところがこれが簡単にできるようなので、私も実際にためしてみました。
手順)
https://blog.coreblockchain.cc/posts/iot/mining.html
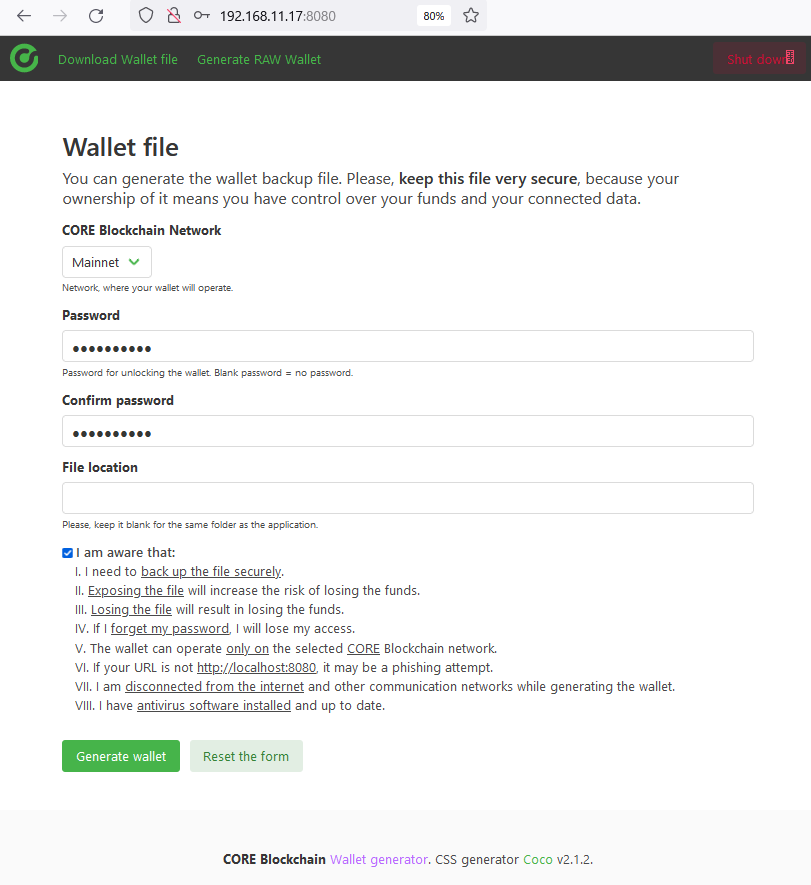
ウォレットの作り方)
https://github.com/core-coin/wallet-generator
ウォレットジェネレータダウンロード)
マイニングアプリダウンロード)
環境)Ubuntu 22.04
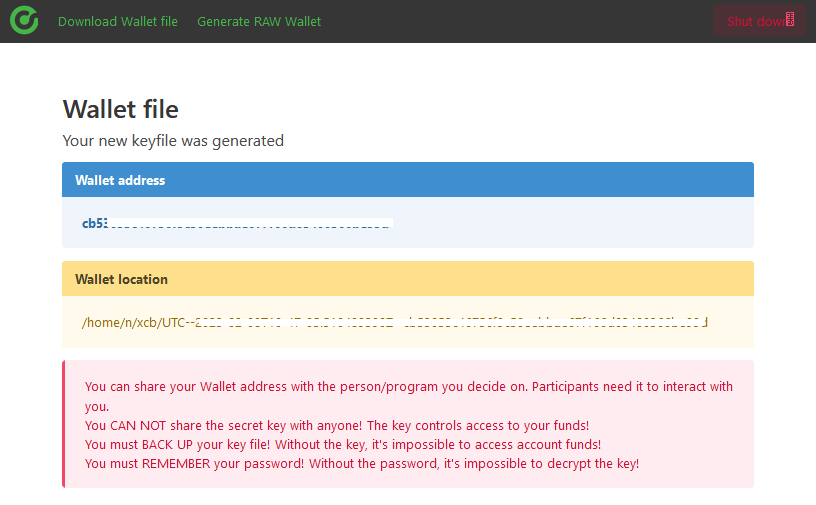
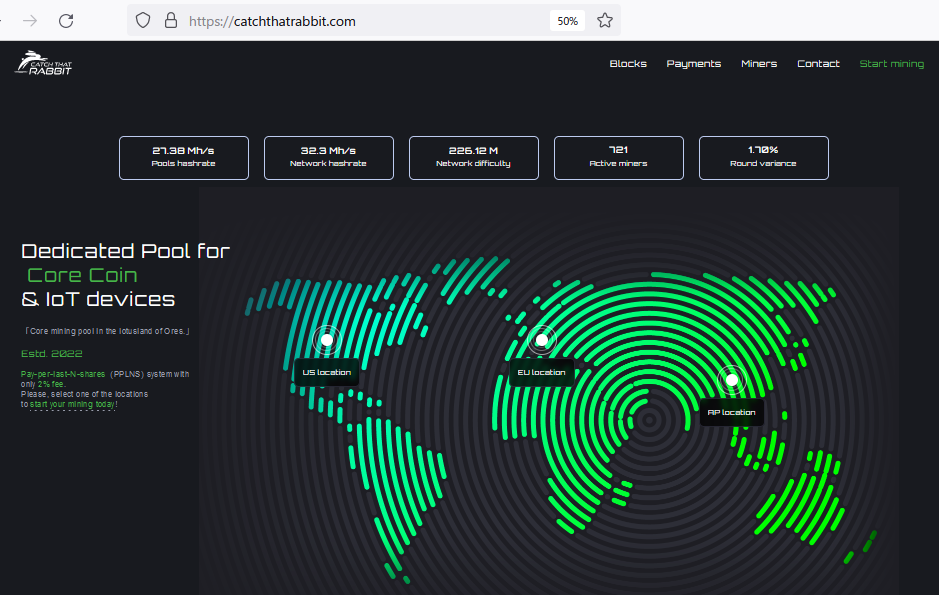
まずウオレットを作ります。
上記バイナリを実行権限を与えて実行するとWebサービスが立ち上がるため、http://(host):8080にアクセスします。


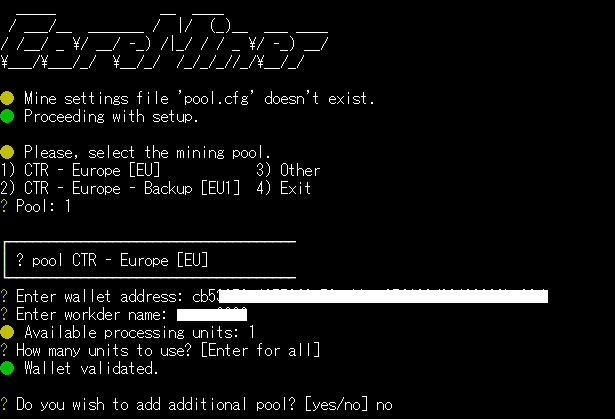
次にダウンロードしたマイニングアプリを解凍して、./mine.sh として実行します。

項目を入力するとマイニングが始まります。

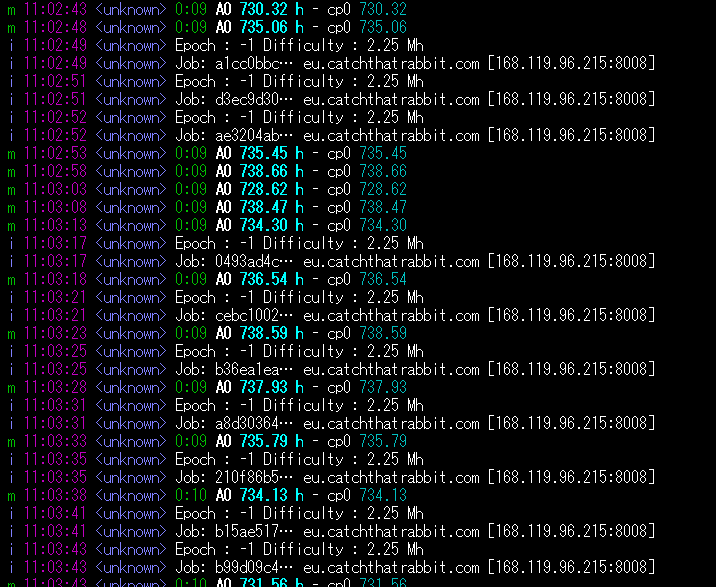
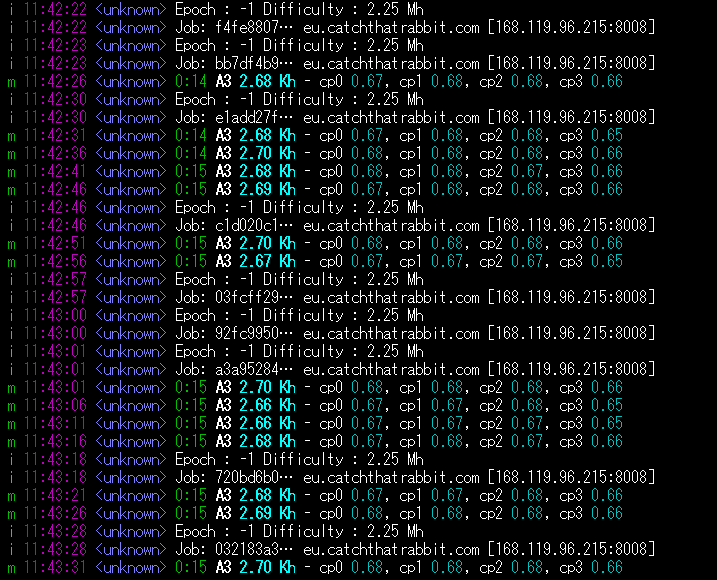
Virtual Boxで動かしていて、上はCPU1つ、下は4つです。(processing unitsで指定)

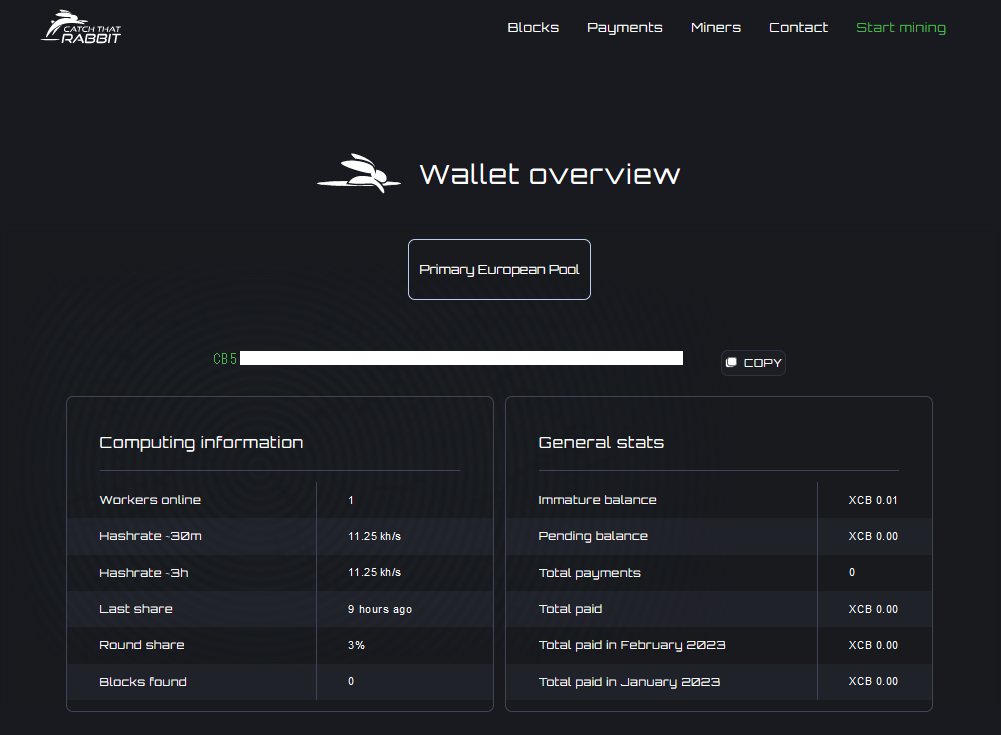
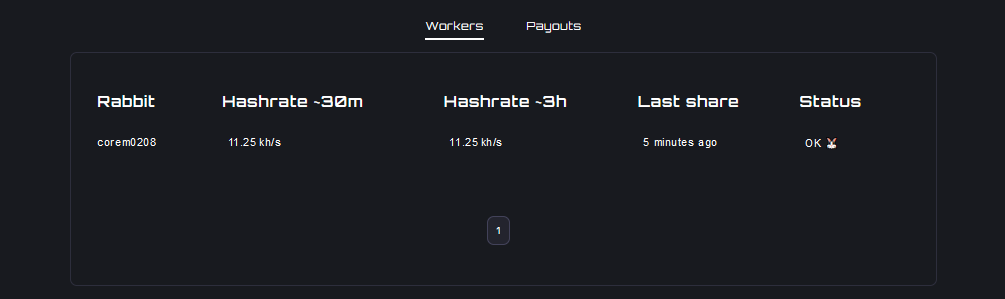
数時間ほどたって結果を確認しました。



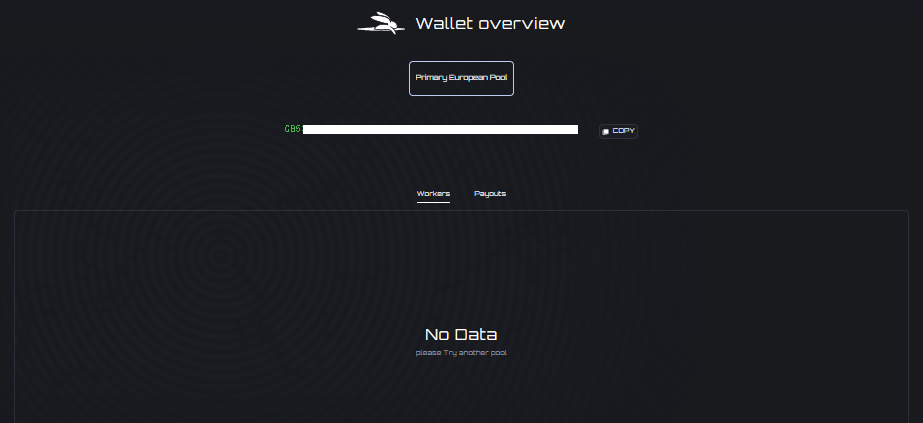
XCBのバランスに変化がありました。(データがないときは下記の画面)

動画では操作しながら説明されていますので、わかりにくい場合はそちらを参考にしてください。しかしこのような動画、日本語のものは珍しいと感じました。あと気になる点としてはビッグプロジェクトのわりには、ここ半年くらいあまり更新がないことです。ということもあり更新が比較的新しいウォレットジェネレータをテストしてみました。
PoWは電力がかかるため環境面からも最近は敬遠されがちですが、ブロックチェーンの分散された特徴を維持するためには、理想の形だと思っています。これまでのブロックチェーンネットワークを維持するための報酬がモチベーション、という形から、メッシュネットワークを(も)維持するための報酬がモチベーションという形になると、通信インフラ自体を新しく構築、維持できることになります。これはとても興味深いです。
Lens Protocol
ソーシャルグラフを使ったサービスをブロックチェーン上で取り扱うプロトコルとして、最近目にしたLens Protocolを調べてみました。(下記参照)
今回、dappをつくるためのプロトコルということで、開発者として気になるところは、どのブロックチェーン上で動くものか、どんな開発環境で実装するのか、実行時のガス代はかかるのか、などです。






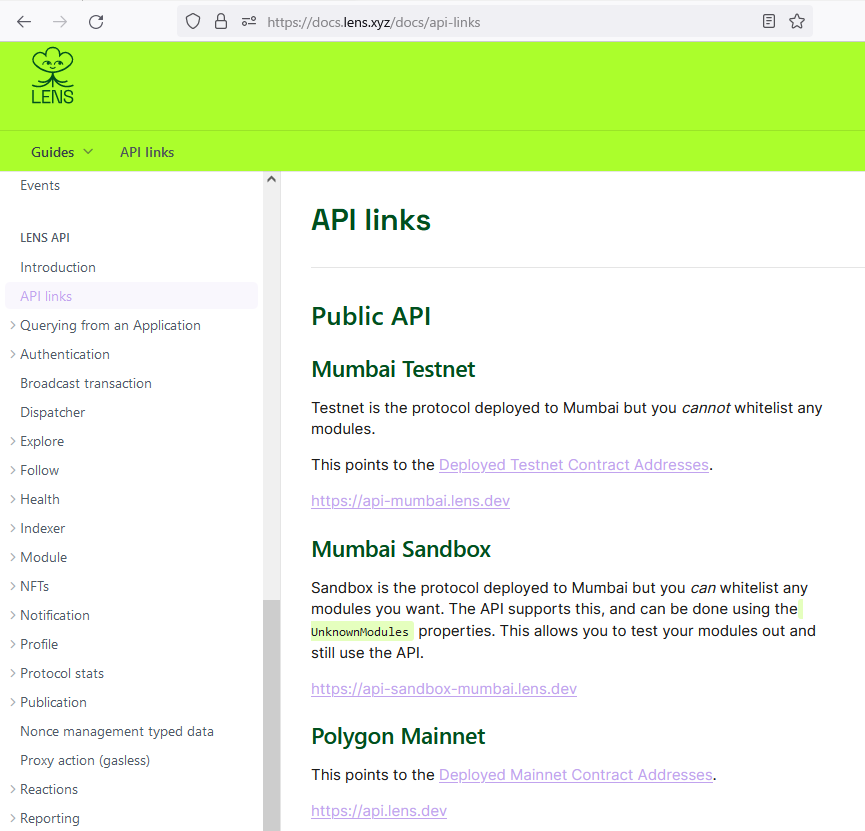
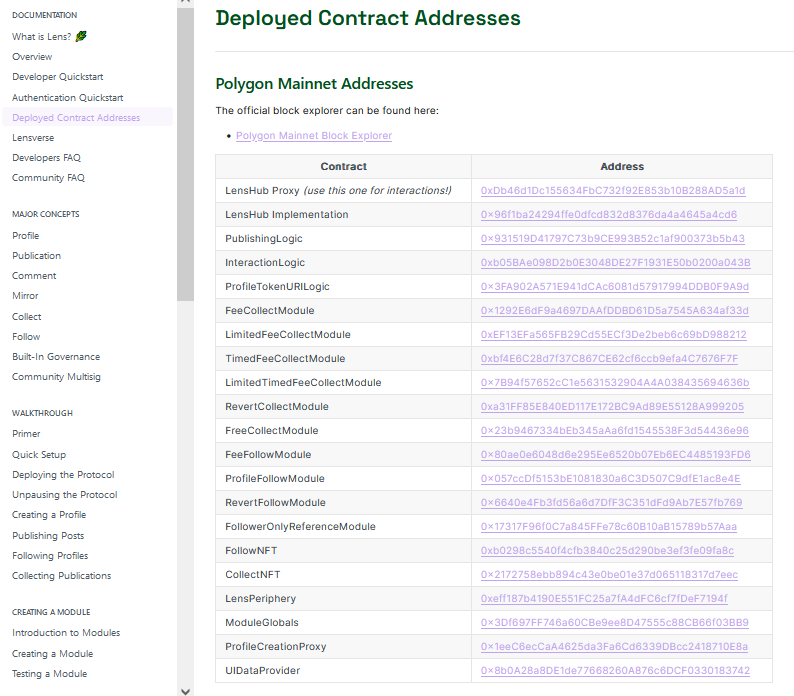
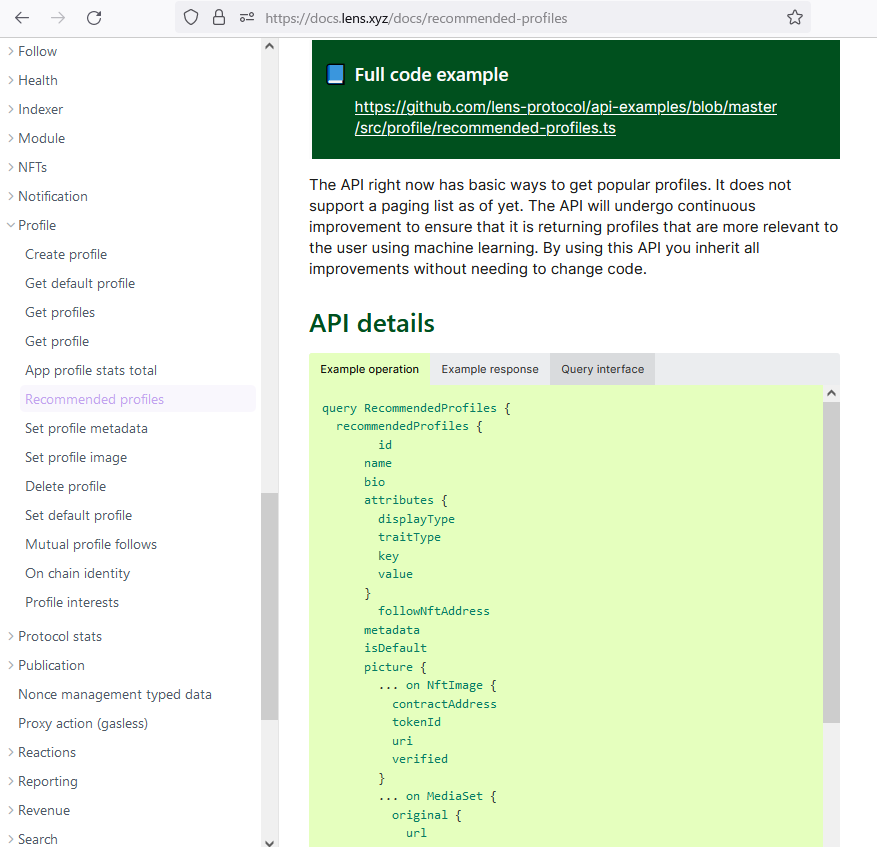
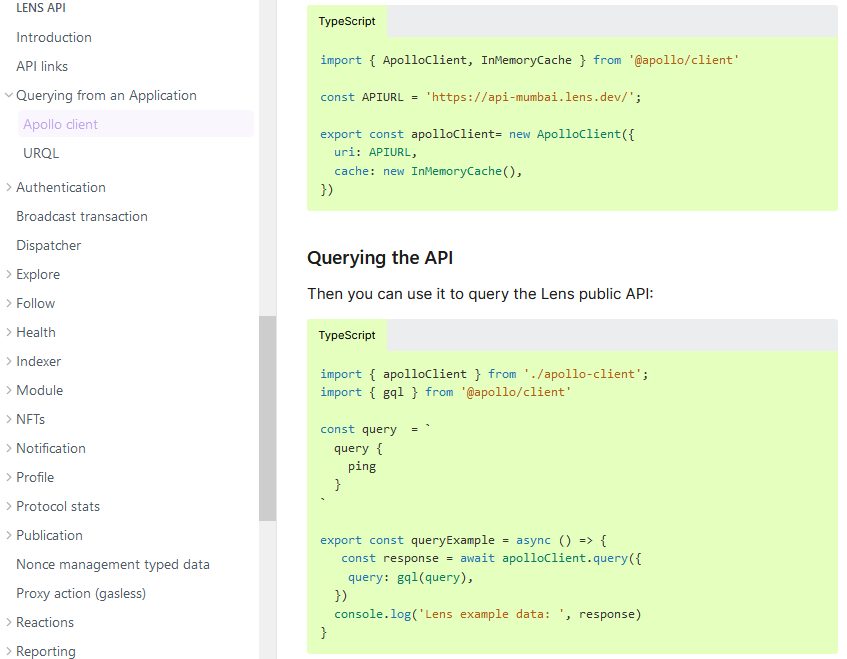
引用ばかりになってしまいましたが、ポリゴンチェーンの環境(EVMのスマートコントラクトを利用)で、GraphQLを使って実装するようです。ガス代はポリゴン自体が負担の少ないチェーンになりますが、それに加えてできるだけ負担が少なくなる仕組みも用意されているようです。API呼び出しもアプリからやる方法とGraphQLのQueryが実行できるサイトが用意されています。
(GraphQLは、Enjinでもでてきました)
http://bitlife.me/bc/2022/03/26/
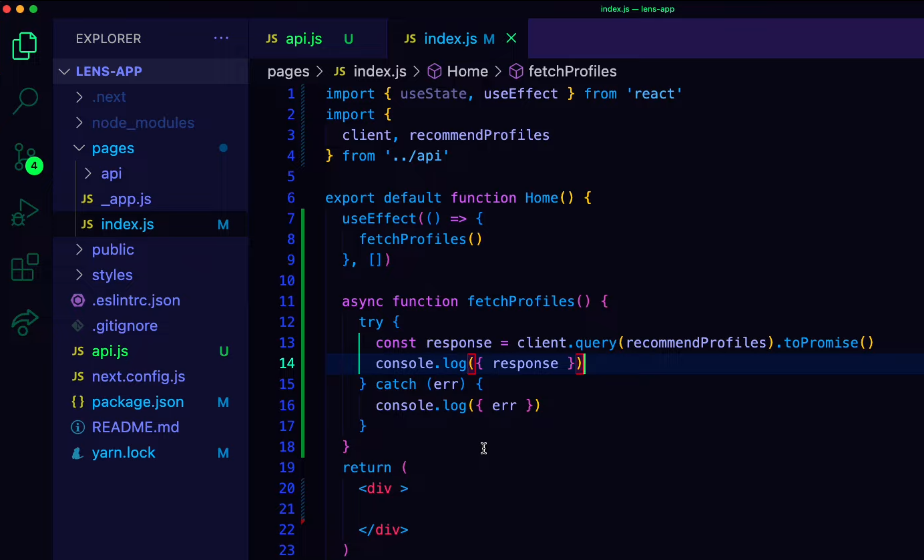
参照した動画(最下部)にはアプリの実装方法が詳しく説明されています。(上記RecomendedProfilesの実装部分のスクリーンショット)


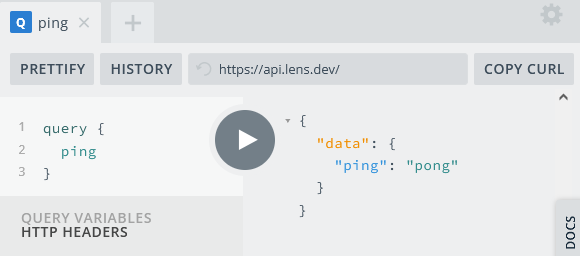
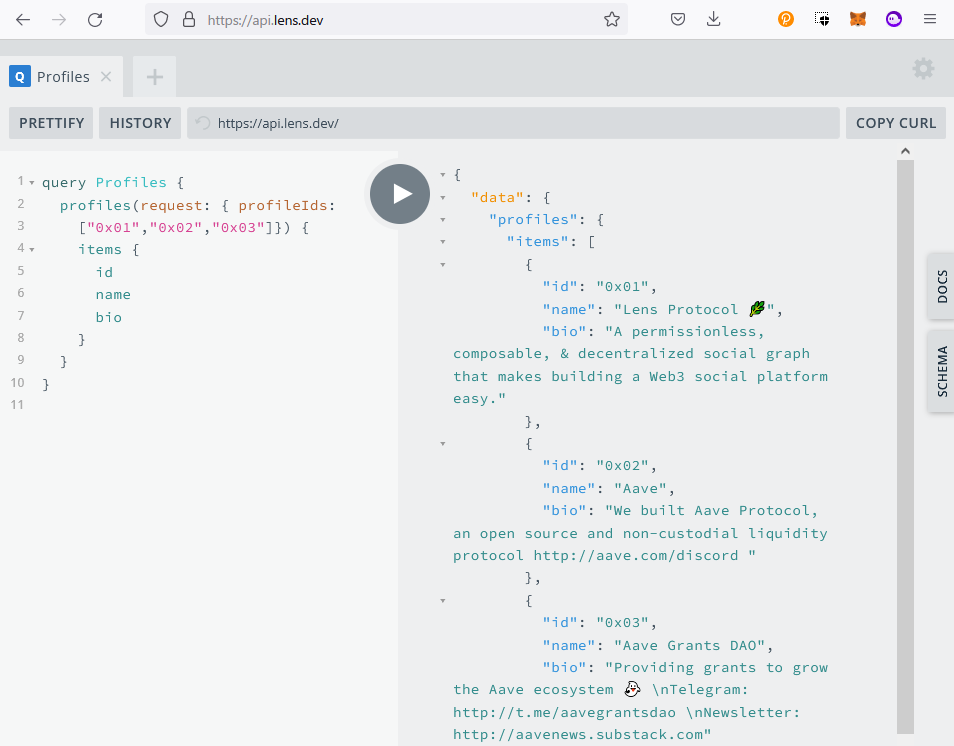
GraphQLはコピペして利用しています。ドキュメントサイトでは、多数のAPIのQueryが用意されているので、それを編集してすぐに試すことができます。(データの書き込みには認証が必要)
プロファイルIDを指定して、データを取得するQueryを実行してみました。

このブログをはじめてちょうど一年たちましたが、たった一年ですがさまざまな出来事がありました。LUNAの暴落やFTXの経営破綻が暗号通貨市場に多大な影響を与えたせいで、ブロックチェーン業界のイメージに悪影響を与えた部分もあります。しかしながら Lens Protocolのような技術は着々と開発されており、新しい可能性を十分に感じています。まだまだ魅力的な分野にはかわりないでしょう。
参照動画
参考動画
Soulbound Token
イーサリアムの提唱者ビタリック・ブリテンの論文
https://papers.ssrn.com/sol3/papers.cfm?abstract_id=4105763
で話題となった”Soulbound Token(SBT)”。
簡単に言うと譲渡できないNFTというもののようですが、ブロックチェーンのまた新しい可能性を感じます。
ここでは、実際にそのトークンの実装を説明した動画をみて理解を深めたいと思います。(IDE(Remix)の使い方は以下と同様)
http://bitlife.me/bc/2022/04/29/
http://bitlife.me/bc/2022/01/09/
https://github.com/Dervoo/Soulbound-Token/blob/master/contracts/SoulboundToken.sol
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.13;
/**
* An experiment in Soul Bound Tokens (SBT's) following Vitalik's
* co-authored whitepaper at:
* https://papers.ssrn.com/sol3/papers.cfm?abstract_id=4105763
*
* I propose for a rename to Non-Transferable Tokens NTT's
*/
contract SoulboundToken {
struct Soul {
uint256 patientIdentityNumber;
string identity; // name / surname
string town;
string street;
uint8 streetNumber;
string postCode;
string sicknessIdentity;
string lastTestRecord;
string findings;
string treatment;
string treatmentIndications;
string annotations;
string plannedVisits;
}
mapping (address => Soul) private souls; // Souls created by operator
mapping (address => mapping (address => Soul)) soulProfiles; // Anybody can create 1 profile for soul owners
mapping (address => address[]) private profiles; // Addresses of people who created profiles for a soul
string public name;
string public ticker; // operation identity
address public operator;
bytes32 private zeroHash = 0xc5d2460186f7233c927e7db2dcc703c0e500b653ca82273b7bfad8045d85a470;
event Mint(address _soul);
event Burn(address _soul);
event Update(address _soul);
event SetProfile(address _profiler, address _soul);
event RemoveProfile(address _profiler, address _soul);
constructor(string memory _name, string memory _ticker) {
name = _name;
ticker = _ticker;
operator = msg.sender;
}
function mint(address _soul, Soul memory _soulData) external {
require(keccak256(bytes(souls[_soul].identity)) == zeroHash, "Soul already exists");
require(msg.sender == operator, "Only operator can mint new souls");
souls[_soul] = _soulData;
emit Mint(_soul);
}
function burn(address _soul) external {
require(msg.sender == _soul || msg.sender == operator, "Only users and issuers have rights to delete their data");
delete souls[_soul];
for (uint i=0; i<profiles[_soul].length; i++) {
address profiler = profiles[_soul][i];
delete soulProfiles[profiler][_soul];
}
emit Burn(_soul);
}
function update(address _soul, Soul memory _soulData) external {
require(msg.sender == operator, "Only operator can update soul data");
require(keccak256(bytes(souls[_soul].identity)) != zeroHash, "Soul does not exist");
souls[_soul] = _soulData;
emit Update(_soul);
}
function hasSoul(address _soul) external view returns (bool) {
if (keccak256(bytes(souls[_soul].identity)) == zeroHash) {
return false;
} else {
return true;
}
}
function getSoul(address _soul) external view returns (Soul memory) {
return souls[_soul];
}
/**
* Profiles are used by 3rd parties and individual users to store data.
* Data is stored in a nested mapping relative to msg.sender
* By default they can only store data on addresses that have been minted
*/
function setProfile(address _soul, Soul memory _soulData) external {
require(keccak256(bytes(souls[_soul].identity)) != zeroHash, "Cannot create a profile for a soul that has not been minted");
soulProfiles[msg.sender][_soul] = _soulData;
profiles[_soul].push(msg.sender);
emit SetProfile(msg.sender, _soul);
}
function getProfile(address _profiler, address _soul) external view returns (Soul memory) {
return soulProfiles[_profiler][_soul];
}
function listProfiles(address _soul) external view returns (address[] memory) {
return profiles[_soul];
}
function hasProfile(address _profiler, address _soul) external view returns (bool) {
if (keccak256(bytes(soulProfiles[_profiler][_soul].identity)) == zeroHash) {
return false;
} else {
return true;
}
}
function removeProfile(address _profiler, address _soul) external {
require(msg.sender == _soul, "Only users have rights to delete their profile data");
delete soulProfiles[_profiler][msg.sender];
emit RemoveProfile(_profiler, _soul);
}
}Code language: JavaScript (javascript)コードを見てみるとその内容がよく理解できます。
mapping (address => Soul) private souls; // Souls created by operator
mapping (address => mapping (address => Soul)) soulProfiles; // Anybody can create 1 profile for soul owners
この二行が特徴をよく説明しています。オリジナルのコードにはないですが、動画にあるコメントがわかりやすいので追記しました。
Soulという構造体のデータを発行できる人、焼却できる人、登録できる人、更新できる人、参照できる人、それぞれルールが決められています。
所有者が移動できないので構造はシンプルです。
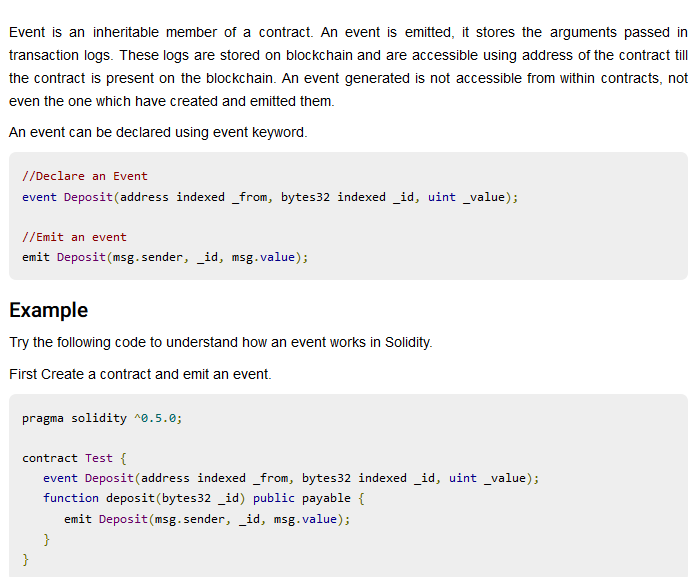
コードの中でeventやzeroHashについても調べてみました。
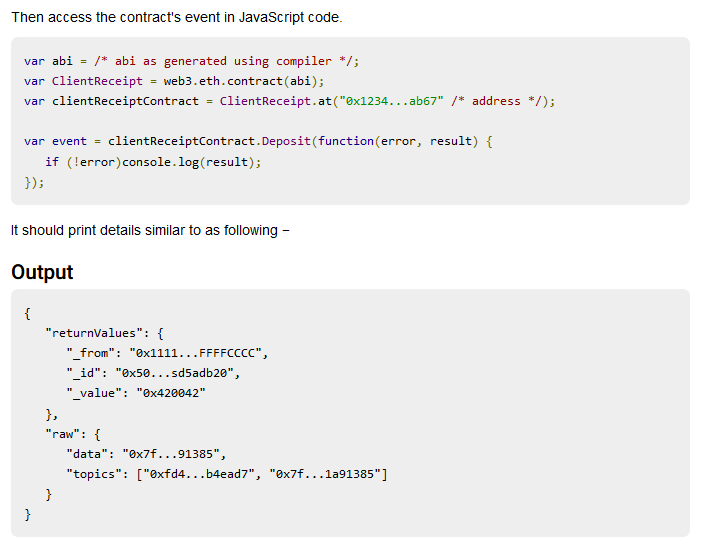
eventについて
https://qiita.com/hakumai-iida/items/3da0252415ec24fe177b
詳しく説明されいます。サンプルDAppsについてとても興味深いです。
https://www.tutorialspoint.com/solidity/solidity_events.htm
コントラクトからフロントエンドへの通知の実装について書かれています。使い方がよくわかります。(スクショとりました)


zeroHashについて
bytes32 private zeroHash = 0xc5d2460186f7233c927e7db2dcc703c0e500b653ca82273b7bfad8045d85a470;
..
require(keccak256(bytes(souls[_soul].identity)) == zeroHash, “Soul already exists”);
インスタンスがない状態、Nullのような状態を表すために使われているようです。
ためしにゼロのハッシュ値をとってみました。(Ethereum標準ハッシュ関数keccak256 ケチャック)
参考) https://qiita.com/kaito1994/items/62974800419f0e51c6cb
from Crypto.Hash import keccak
import binascii
keccak256 = keccak.new(data=0, digest_bits=256).digest()
print("Keccak256:", binascii.hexlify(keccak256))
#Keccak256: b'c5d2460186f7233c927e7db2dcc703c0e500b653ca82273b7bfad8045d85a470'Code language: PHP (php)下記サイトでは、SBTついて詳しく書かれています。
https://www.xross-dx.com/article/aboutSBT-byGG-vol1.html
アドレスの所有者に固有の情報を与えことによって、信用調査等に利用できるといったところでしょうか。
情報を改竄できないブロックチェーンならではの使い方と言えます。
Move / Aptos
今週、注目のレイヤー1プロジェクトのAptos(アプトス:APT)が大手取引所に一斉に上場されました。
注目されている理由は、大手投資機関から多額の出資を受けているのもありますが、もともとFacebook(今はMeta)のプロジェクトで途中で断念した、仮想通貨Diem(ディエム 旧リブラ)の元開発者が創設したこともあり、話題もとても豊富なことがあります。
(Facebookのようなプラットホーマが仮想通貨を持つことが国家のような組織から見たら、かなり脅威だったのでしょう、つぶされた感が否めません。)
開発者としては、開発に使われる環境やプログラミング言語Moveにとても興味があります。
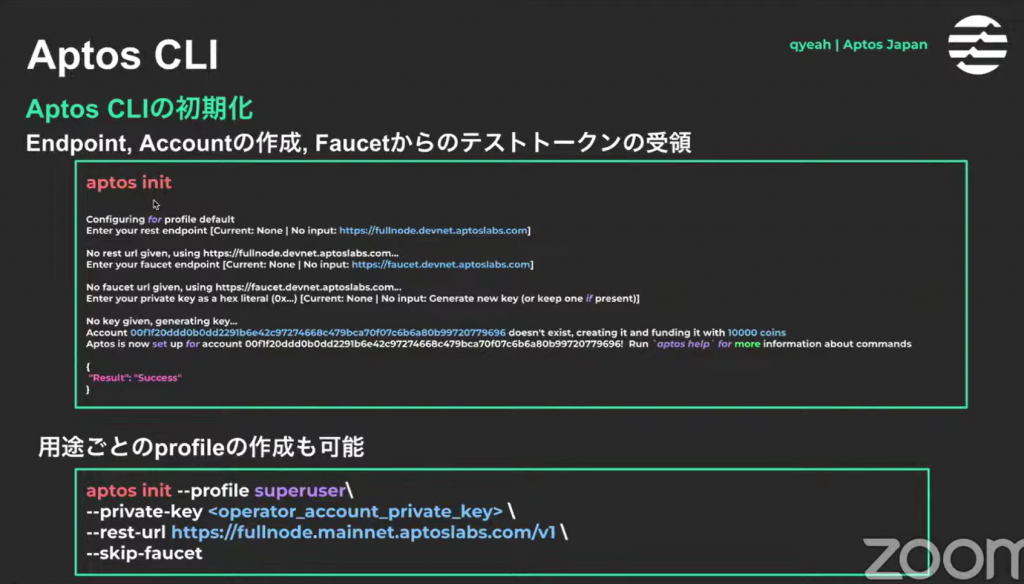
https://aptos.dev/cli-tools/aptos-cli-tool/install-aptos-cli
開発には、上記Aptos CLIで行うようです。
また下記動画にAptosについて、またMove言語について詳しい説明がありましたので参考にさせていただきました。
https://www.youtube.com/watch?v=I5dehispk-E
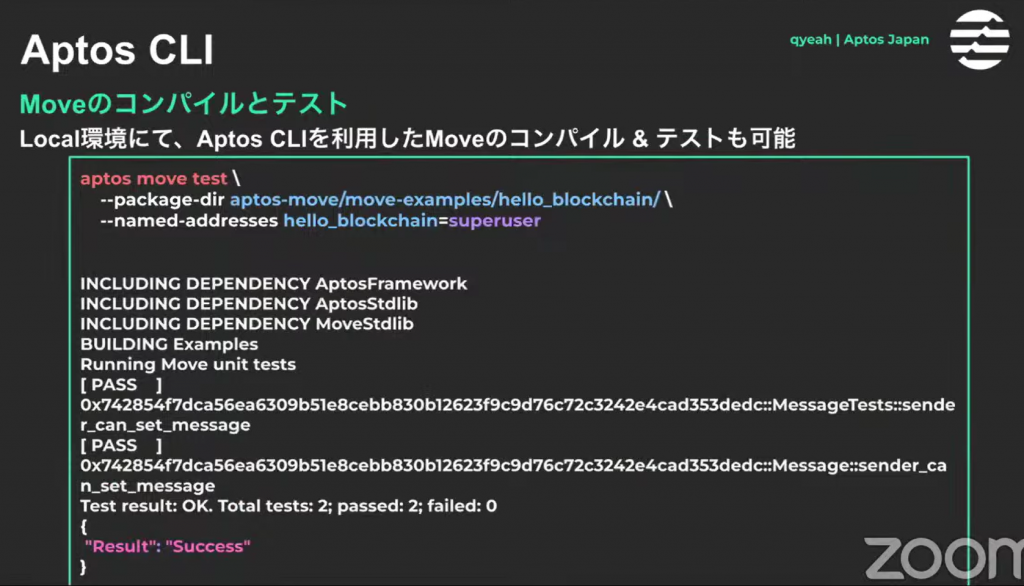
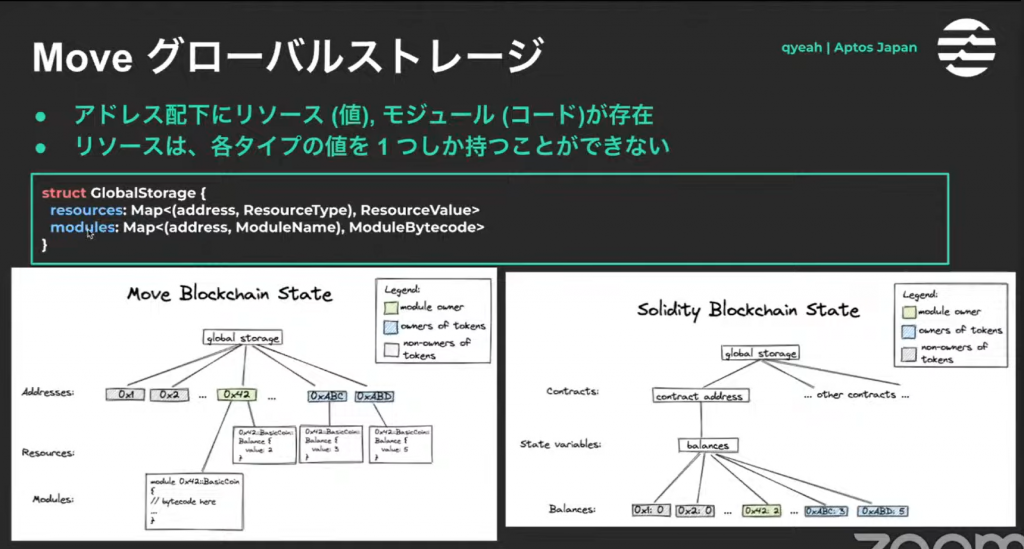
Aptos CLIの使い方や、MoveとSolidityとの違いについて、動画の中でとてもわかりやすく説明されていましたので、その部分のスクリーンショットを使わせていただきます。



Move言語がRust言語ベースでブロックチェーンプログラムに特化(アカウントチェックをやってくれることからコーディング量が減少)していることと、Solanaチェーンにも使われる可能性があるということはとても興味深い内容でした。
「Solana in Rust & TypeScript」
http://bitlife.me/bc/2022/02/11/
Rustは値の所有権という概念があり、デジタル資産の管理と親和性があります。ブロックチェーンプログラムでよく使われるのも理にかなっています。もしかして”Move”というのは、Rustの所有権の移動(Move)という考え方からとっているかもしれませんね。
今回はAptos CLIでなく、便利なPlaygroundがあるということから動画を参考に使ってみました。
https://playground.pontem.network/

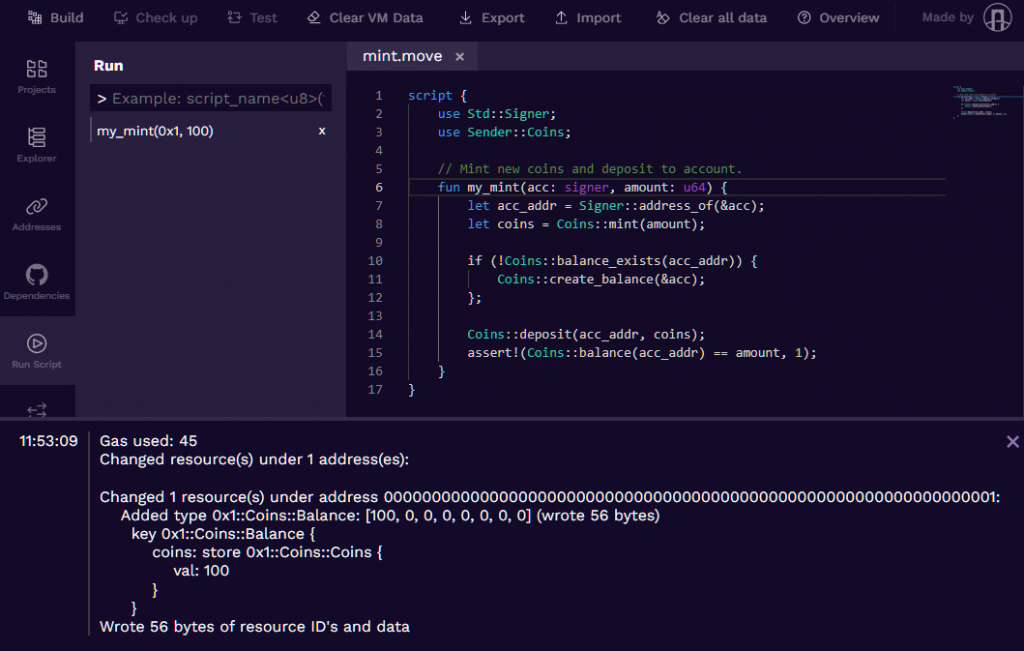
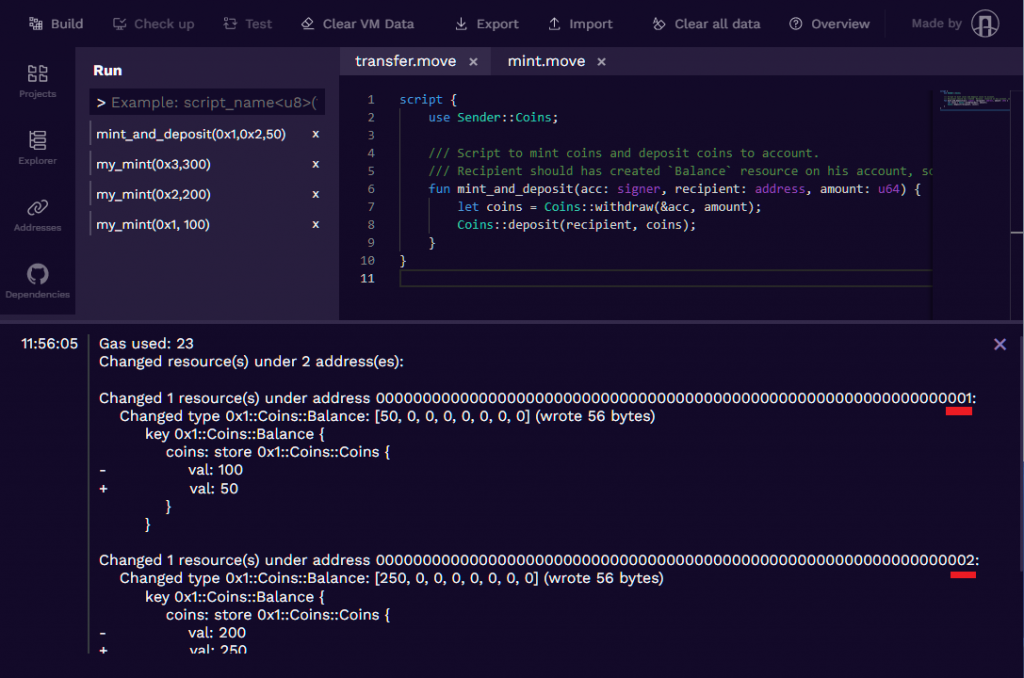
起動するとexample-projectが現れます。これらを使ってアドレス0x01から0x02へののコインの送金をしてみました。mint関数は、Coins.moveのものと名前がぶつかるのでmy_mintとしました。実行はscriptの関数をRunの入力項目に引数とともに記述します。

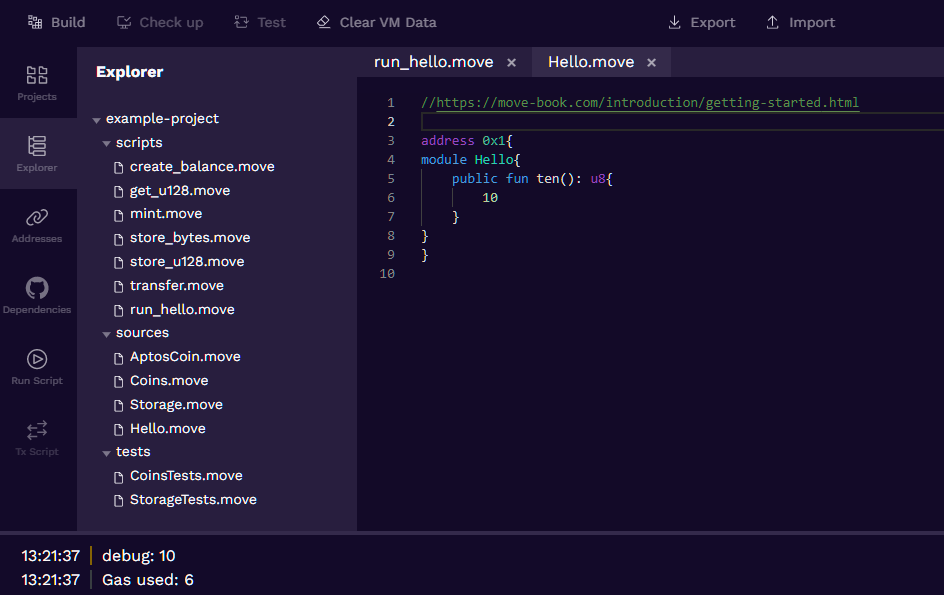
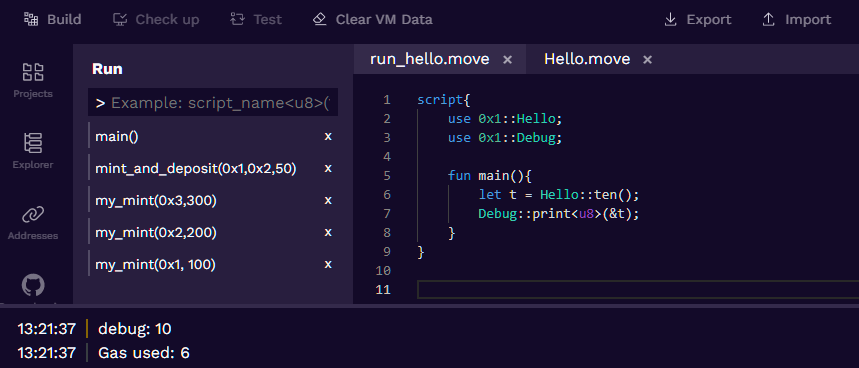
次は新規にファイルを作成して、HelloモジュールをScriptから呼び出します。


ここまでですが、とても使いやすいと感じました。
example-projectのコードも見やすく、何をやっているのか理解がしやすかったです。
もう少し学習をすすめようと思います。
Bitlife Coin / iOS
最近iOS開発を再々開することになり、iOSアプリでも暗号通貨を扱ってみたいという思いから、調べたことを久しぶりに投稿いたします。
iPhoneが発売されてから、iOSアプリ(当時はiPhoneアプリ)開発をはじめ、Swiftきっかけで再開し、そして今回Appleシリコン、MLきっかけで三度始めることになりました。
https://github.com/horizontalsystems/ethereum-kit-ios
http://bitlife.me/bc/2022/01/23/ (前回ブログ)
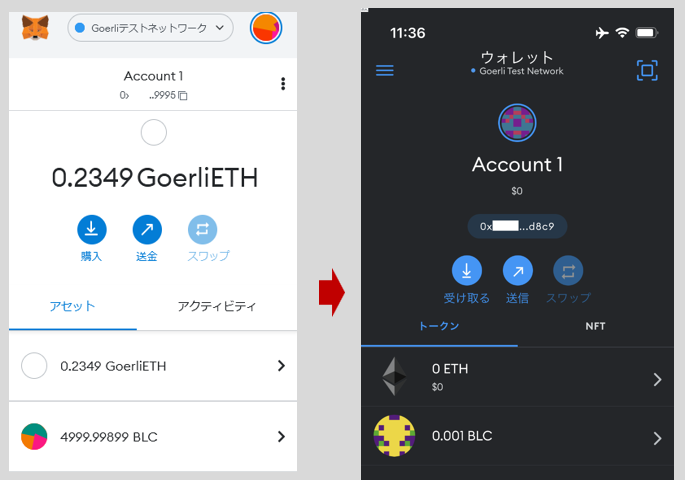
目標は、上記EthereumKitを以前作ってマイコイン”Bitlife Coin”の残高を表示させることです。
iOSのプログラムにいく前に、Bitlife Coinの復習と、Ropstenテストネットが終了するという情報もあることから前回ブログを参考に、Goerliテストネットへのデプロイをしました。
前回のDocker環境の仕方を忘れてしまい(Docker imageがどっかにいってしまった・・)、いろいろと手間取りました。(メモっておかないとだですね)
Windows Docker Desktop -> Containers -> competent_para スタート
WSL -> docker exec -it competent_pare bash
(こんなやり方だった? WSLが起動しなくなる現象はこれが原因? PC再起動でなんとか復旧)
truffleの実行でエラーがでたため、nvmアップデート
nvm install 12.22.12
nvm use 12.22.12
truffle console –network goerli
その前に、truffle-config.jsの編集(前回このあたりの説明がなかった・・)
ropsten: {
provider: () => new HDWalletProvider(mnemonic, `https://ropsten.infura.io/v3/${infura_key}`, 0, numAccounts),
network_id: 3,
gas: 5500000, // Ropsten has a lower block limit than mainnet
confirmations: 2, // # of confs to wait between deployments. (default: 0)
timeoutBlocks: 200, // # of blocks before a deployment times out (minimum/default: 50)
skipDryRun: true, // Skip dry run before migrations? (default: false for public nets )
from: account,
gasPrice: 10000000000, // in wei (default: 100 gwei)
websockets: true // Enable EventEmitter interface for web3 (default: false)
},
goerli: {
provider: () => new HDWalletProvider(mnemonic, `https://goerli.infura.io/v3/${infura_key}`, 0, numAccounts),
network_id: 5,
gas: 5500000, // Ropsten has a lower block limit than mainnet
confirmations: 2, // # of confs to wait between deployments. (default: 0)
timeoutBlocks: 200, // # of blocks before a deployment times out (minimum/default: 50)
skipDryRun: true, // Skip dry run before migrations? (default: false for public nets )
from: account,
gasPrice: 10000000000, // in wei (default: 100 gwei)
websockets: true // Enable EventEmitter interface for web3 (default: false)
},Code language: JavaScript (javascript)infura.ioのアカウントはまだ使用可能で、上記goerliのendpointを確認。
前回同様にデプロイしてミント。
truffle(goerli)> migrate
truffle(goerli)> token.mint(accounts[0], web3.utils.toWei(“5000”, “ether”))
https://qiita.com/guntamania/items/d1605961f0af008e8e8d
せっかくなので、こちらを参考に前回やらなかった送金をしました。
その前にこちらでEtherを取得
このメタマスクのウォレットのニーモニックをtruffle実行フォルダにある.secretに保存します。
truffle(goerli)> tc = await MyCoin.at(MyCoin.address).then(=>)
truffle(goerli)> tc.totalSupply().then(ts=>ts.toString())
‘5000000000000000000000’
truffle(goerli)> dest = “0x…..” <- 送金先 truffle(goerli)> tc.transfer(dest, 100000000000000)

さていよいよiOS側ですが、githubから取得したプロジェクトをXcodeに読み込ませビルドします。(github参考に、pod installも。.xcworkspaceを使用)
私テスト用デバイスiPhone6がiOS13.0に対応していないのでiPhoneシミュレータを使いました。
ここでgoerliテストネットワーク用に修正をします。

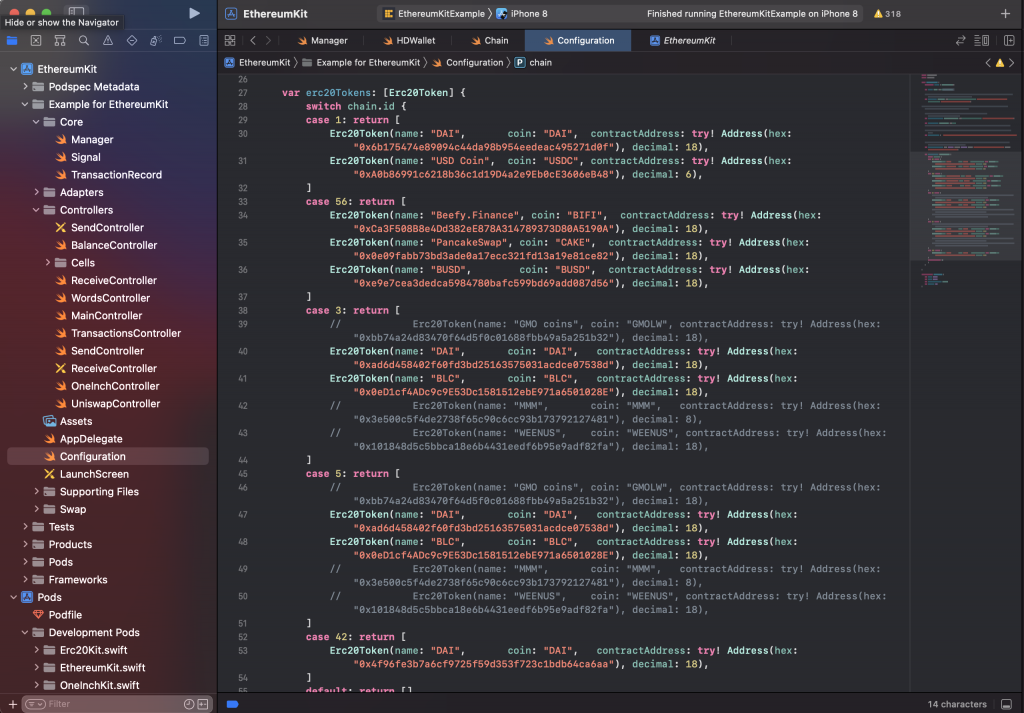
Configuration.swift
・chain.id 5(goerli)でErc20Token追加
3(ropsten)でも一応確認。
・BLCトークンアドレスの設定(前回ブログ確認)
・RpcResourceの設定。goerli用の関数を使用
・infuraCredentialsの設定。登録したアカウントのProjectIDとSecretコード。
・defaultWordsの設定。MetaMaskのニーモニックコードを使用。(このユーザの残高を確認。ログイン時の指定できるが面倒なのでデフォルトに)
・RcpResourceの設定。goerli用の関数に変更。引数にinfuraCredentialsを指定。
・TransactionResourceの設定。goerli用の関数に変更。etherScanのアカウントを作成しAPIキーを指定。
Chain.swift
・goerliのcointypeを1から60に変更(ropstenでも同様)
ニーモニックから出力するアドレスが一致しないため、いろいろと調べたところ、HDWallet.swiftのprivateKey:pathが違ったため。
ganache-cli -m “….”
….
Mnemonic: ….
Base HD Path: m/44’/60’/0’/0/{account_index}
ganacheでも確認可
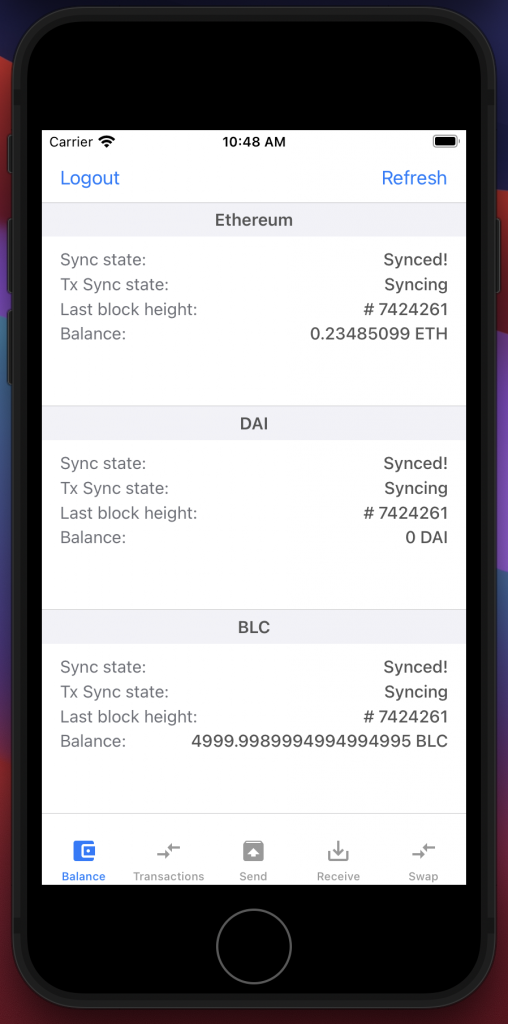
実行結果

まだ送金ができていませんが、アプリに組み込むのに何が必要なのか理解できた気がします。
<おまけ>
コードを修正しながら動作確認していく上でなかなかうまくできなかったので、上記APIも実行して確認しました。
https://api-goerli.etherscan.io/api?module=account&action=tokenbalance&contractaddress=”mycoin contract address”&address=”wallet address”&tag=latest&apikey=”APIKEY”
Response: {“status”:”1″,”message”:”OK”,”result”:”4999998999499499499500″}
Terra LUNA Shock
ちょっと遅くなりましたがTerra Luna ショックについてまとめるのと、これをきっかけにここまでの総括をしようと思います。
http://bitlife.me/bc/2022/03/12/ 参考) 先進的なFinance機能を持つTerra LUNA
ステーブルコインUSTが暴落し、それとともにLUNAも暴落、これまで資産価値上位にあったコインの価値がなくなりました。
クリプト業界にとって大きなできごとであり、自分にとってもこれらの関与についてひと段落するきっかけだったことから長文ですが備忘録としてまとめてみました。

Blockchain技術の興味からこのブログもはじめ、クリプトへの理解を深めるためトレードも始めました。
(ブログでも述べましたが、あれだけクリプトが過熱していた時期に興味をもたなかったのにNFTがきっかけで興味をもつようになりました。)株取引の経験はストックオプションの売買を少ししたくらいでほとんどありません。FXはそれ自体よりもトレードアプリMT4に興味があり学習はしましたが、実際のトレードはやりませんでした。
まず手始めに国内取引所に口座をつくり10万円ほど入金しました。入金するとすぐにメジャーどころのBitcoin、Ethereum、そしてPolkadotなど購入しました。(今考えたらタイミングを考えずに買うなどありえないですね。買わなきゃ始まらないみたいなノリで・・しかもこの時期下落前)Ehereumはスマートコントラクトやネームサービスでドメインを購入したりといろいろと遊べるため積極的に買いました。(ガス代、転送手数料など考えていない時期)メタマスクのウォレットの使い方も覚えました。また取引所では他のコインも売買楽しみました。(板が使えない、使えたとしてはも少額ではできない、スプレッドが高い)ここまでかなりロスをすることは明らかですね。
注目のBlockchainのコインはどれも国内で購入できないことや、やはり板取引でないとかなり不利であることから、情報も多い海外取引所をByBitを使うことにしました。最低10ドルで取引ができ手数料もやすいことから私のような少額で遊ぶ人にはとても向いています。注目のコインもたくさんありいろいろ買いすぎました。
最初は現物ばかりでしたが、デリバティブ取引での空売りも覚え、これまで国内取引所でやっていたことがいかに不利であるか実感しました。(円で取引するので為替変動が影響するのもやっかいです)
ByBitといえどもほしいコインがないことがあり、他の海外取引所も調べました。日本発ということからASTRを購入したかっためGateIOを利用することにしました。ちなみにByBit、GateIOには国内取引所から送金しました。(今は??) ASTR、ADA、SOLなどのまたメタマス以外のウォレット(Polkatot.js、Yoroi、Phantom)も使ってみて、それぞれ特徴を知りました。(Blogでも利用)
入金の手数料が気になり、いろいろと調べてみるとJPYCのプリペイドを利用すると安くできることがわかり、メタマスクでPolygonチェーンのQuickSwap, SushiSwapを使ってUSDCに(Maticも少し必要)、そしてGateIOに数万円分新規に転送しました。GateioからByBitにはTRXチェーンを使うと手数料がなく転送できました。(その前にUSDC->USDT。最低金額は5000円くらい) このとき「取引所はなくても取引できるんだ」と知りました。(これもあって日本発のコスプレトークンをDeXで買ってみました)ステーキングも興味がありましたが、動かせなくなる資金があるほど余裕もなかったためしくみだけ学習してやりませんでした。
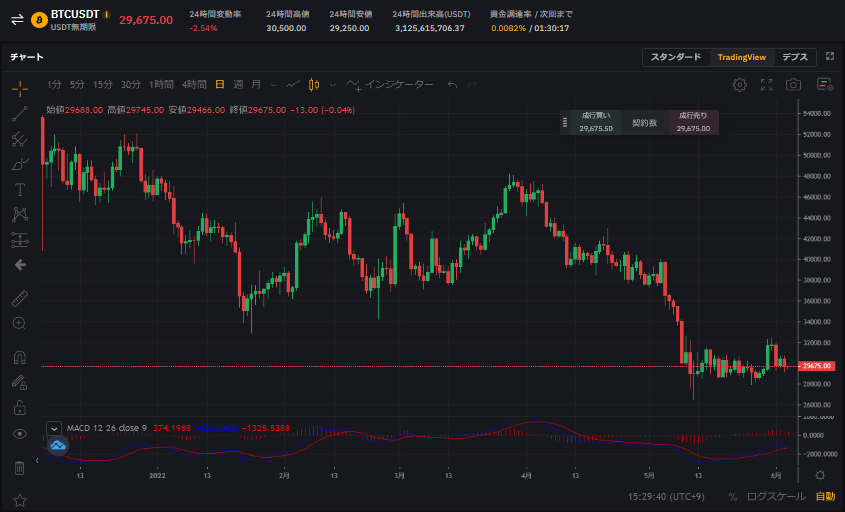
ひととおりクリプトの使い方やしくみがわかったところで、トレードに集中するようになり、外部要因による影響とか(FOMCがどうのナスダックがどうだとか)、テクニカル指標の使い方とか(ボリンジャーバンドがどうだとか)、意識するようになりました。
しかしいきなり10%近い急上昇、下落があるクリプトの相場は非常に難しいです。これが面白い特徴的でもあるのですが、ここで自問自答したのは、何を目的にトレードするかでした。(何を得たいのか?長期、短期? )目的はあくまで勉強なので(このような少額で儲かってもしれている)、ショートタームで難しい局面でも積極的に試行錯誤してチャレンジしました。
クリプトのトレードは、株ほど広範囲(興味のない分野)の情報が必要でもなく、FXほどテクニカルでもなく、適度なストーリー(興味があるBlockchain界隈にニュース)が影響するので、自分にとって面白く感じました。しかしずっとチャートにへばりついているわけにもいかず、どういう時間帯でどのくらいの時間やるのか、ということが重要だと思いました。リアルタイムで見ていれば、急落、急上昇(ボラティリティが高いというのですよね)でポジションを変更することもできますが、見ていないときがほとんどなので、こういうことに対処するにはやはり自動トレードをプログラミングする必要性も感じました。
こういうアルゴリズムを考えるのにも、ボラティリティが高い動きを見る経験が必要になるので、クリプトは向いているのかもしれません。あといろんな感情を経験するものだと思いました。人間味がでるというか応援したいプロジェクトかどうかで判断がかわります。(本来そういうものなのかも。。ちなみに4月中からのダウントレンドでASTRを安値買いをつづけて空売りできませんでした。)
そしてLUNAの暴落がありました。暴落の途中なんども持ち直す動きがあったのでコントロールされていると思い部分的にしか空売りをしませんでした。(実績があったコインだけに、まさかこれ以上は下がらないよね・・と思い続けていました。) あれだけ下がっていても空売りって継続できないものですね。また底と思って買った現物のLUNAが消えてしまいました。(今はLUNA Classic: LUNC ルナシー?) このときもチャートをウォッチできておらず、やはり自動トレードは必要だと感じました。

4月中からのダウントレンドでBitcoinに引っ張られる形でアルトコインも下落しましたが、いろいろと種類をもっていたためメンテができず気づいたら$10下回り取引ができなくなるということにもなりました。ここでも自動トレードは必要性を感じました。(それ以前に初心者なのに手を広げすぎか・・あとインバース無期限で下落して結構減らした(SOL))
こういつたこともあり、年の初めからここまでで(5月中)、トレードについてひと段落しようと思いました。
クリプト冬の時代といわれる中、利上げによる株安、そしてなによりロシアによるウクライナ侵攻と、かなり厳しい外部要因がある中のトレードでした。結果資金は半分くらいになり、上昇トレンドの浮ついた気持ちを味わうことはありませんでしたが、いっぱい失敗して勉強になりました。

今後、さらなるBitcoinの暴落があるという予測がありますが、もし下がった場合、単に価格が下がるだけでなくもっと深刻な影響がありそうな気がします。LUNAが下がっているとき、USTだけでなくUSDTも下がった瞬間がありました。多くのコインの取引がUSDTとペアになっているので、売られるとUSDTが増大し担保が不安です。(もともと問題をはらんでいる)もしBitcoinが大量に売られれば、この問題が大きくなり、そもそも基準にしているUSDTが下落したら正しい価値がわからず取引することになるのではという心配があります。またLUNA暴落時、USDCをUSDTで買おうとしたときByBitで初めてタイムアウトで取引が成立しない経験しました。あとロウソク足表示が追い付かず、取引判断のタイミングが遅れたのも初めてでした。ByBitはとても処理が速いサーバでもともと優秀なシステムですが、このときは異常なほどトラフィックがあったのでしょう。
クリプトは国境を越えた送金が簡単にでき、メタマスクでそれを経験したときは、本当にその便利さを実感しました。このようはパワフルなツールが、中央集権的な支配をしたい人たちの敵対的な存在になるのかどうかによっても、今後の先行きに影響を与える気がします。非中央集権的な自由を守りたいという気持ちもありつつ、なんでも自由なのがよいのか、ということを最近感じ始め、なにが良いのかよくわからなくなってきています。
またDeXの例を挙げましたが、DeFiが進む取引が自動化され、従来のしくみが不要になります。またBlockchainにはDAO(自立分散組織)というプロジェクトもあり、これが進むと組織も効率化できます。
これらはAI以上に人の仕事を奪いかねません。(システムの自動化・無人化) こういった方向性に夢をもちつつも、何かわからない懸念みたいなものも同時に感じています。(民主的で自由だと思っていたシステムが実はそうでなかったとか・・お金を持っている人が影響力をもつのも民主的?)
とても奥が深いです。
大変長くなりましたが、経験したことを後で思い出すことができるように書きました。(損失しましたが、それが少しでも役に立ったという思いになれます。)
まだまだいろいろと勉強していきたいと思っています。
Ethereum Remix & Github
Ethereum の開発環境RemixでSolidity を使った開発を、下記記事で以前試しましたが、
http://bitlife.me/bc/2022/01/09/
今回は、RemixとGithubアカウントを連携してより環境を充実させることと、より具体的に開発を進めるためにサンプルコードBallot.solを掘り下げてみました。

これは投票する項目をデプロイ時に登録して、投票権を与えたアカウントの投票させ、その結果一番多い投票があった項目を表示するものです。
最初登録する項目proposalNamesの与え方がよくわかりませんでしたが、動画(最下部)を参考にしました。

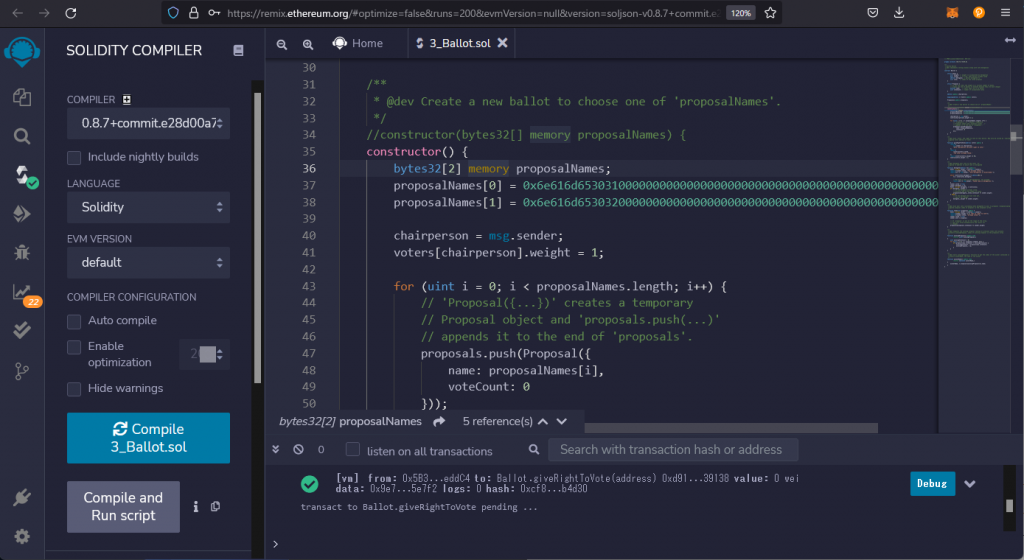
このように配列で与えるのですが、それも適当なデータではなく、きちんとした文字列である必要があり、下記コードで生成しました。
const ethers = require('ethers');
async function createBytes(args){
const name = args[0];
const bytes = ethers.utils.formatBytes32String(name);
console.log("Bytes: ", bytes);
}Code language: JavaScript (javascript)$ node createBytes.js name01
Bytes: 0x6e616d6530310000000000000000000000000000000000000000000000000000
$ node createBytes.js name02
Bytes: 0x6e616d6530320000000000000000000000000000000000000000000000000000
デプロイ時いちいちコピペするのが面倒なので、コードの中で与えるように変更しました。
https://github.com/systemsblue/Solidity-work01/blob/main/contracts/3_Ballot.sol
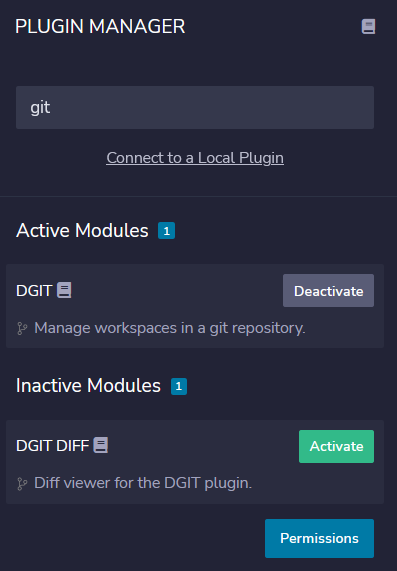
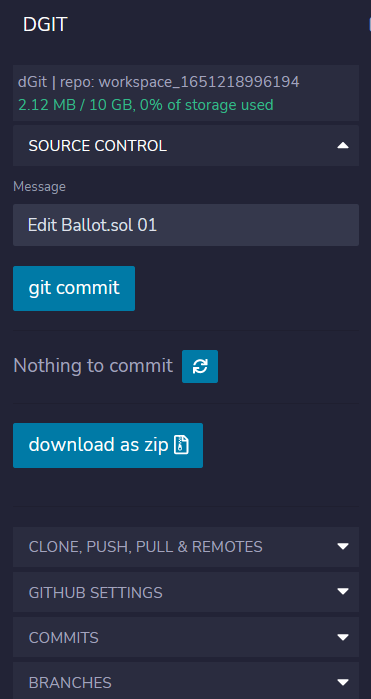
このような変更も今回 Remixのプラグイン、DGITを使ってできました。

Githubアカウント側の準備としては、Settings -> Developer settings -> Personal access tokes -> Generate new token でトークンを発行してこれを DGIT の Github Settings に貼り付けます。
あとはgitコマンドを使うようにメニューから実行していきます。

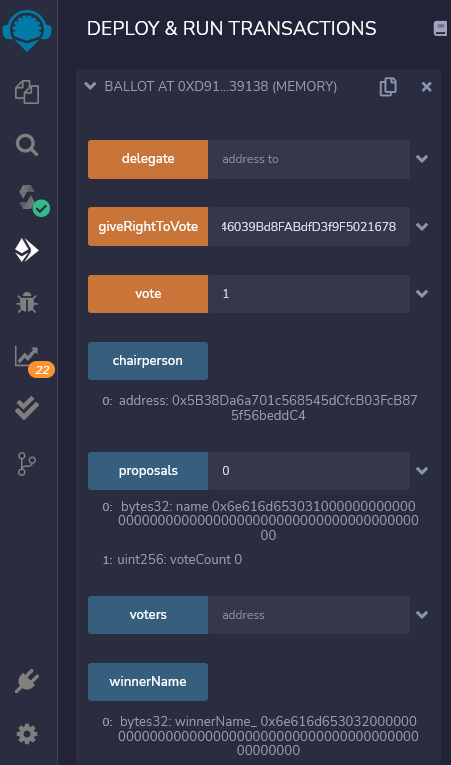
最初にもどってBallotの操作手順を追っていきます。

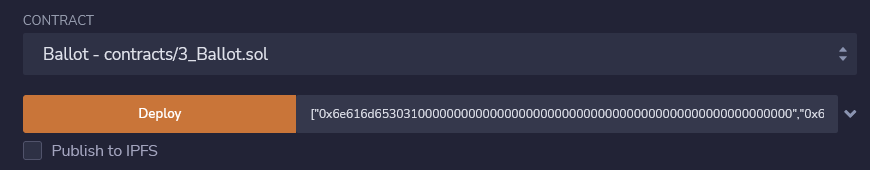
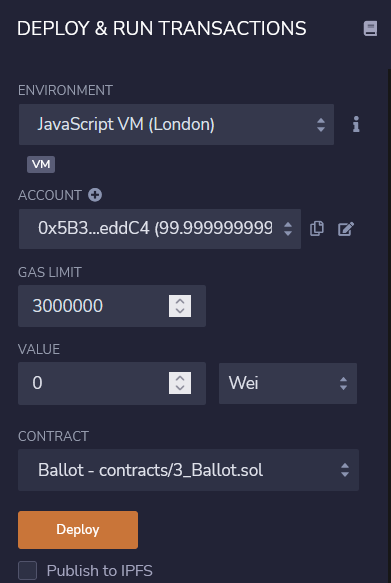
コンパイルするとコンストラクタの引数をなくしたので、ビルドすると上のように入力エリアがなくなります。これでDeployボタンをクリックします。(二つの名前が暗黙的に登録されます)
操作はACCOUNT(上の画像)を切り替えながら、ときにはアドレスをコピペして下記に貼り付け、ボタンをクリックしていきます。

操作は結構面倒です。
まずchairpersonで、投票の権限を与えるアカウントを確認して、このアカウントが選択されているときにgiveRightToVoteが使えます。ここに投票するアカウントのアドレスをコピペするのですが、ACCOUNTを切り替えてコピーし、chairpersonにまたもどしてgiveRightToVoteをクリックします。
投票できるアカウントが登録できたら、それぞれのACCOUNTに切り替えて投票します(Voteをクリック)。このときの値は2項目であれば、インデックスとして0と1になります。
winnerNameをクリックすると投票数が多い方の名前(といっても数値)が表示されます。
このサンプルはいろんなエッセンスを学ぶことができとても参考になります。IDEをWebアプリで使うことを考えると、Githubの連携も欠かせないと思いました。
CosmosとかPolkadotなどでもGithubアカウントが必要だったのですが、認証の意味とファイルの保存目的のような感じを受けました。Gitコマンドのように使えるこのプラグインはとても便利です。
参考動画
Astar Network
以前取り上げたPolkadotのバラチェーンであるAstar Networkについて、いろいろ試してみました。
http://bitlife.me/bc/2022/02/26/
基本的な使い方はこの「Substrate / Polkadot」で取り上げたとおりですが、「Solidity to WASM Compiler」というドキュメントからWASMについて調べたいと思ったのがきっかけです。
https://docs.astar.network/build/smart-contracts/wasm/solidity
WASMは一つのバイナリをいろいろな場所で動かすことができるため、最近とても興味を持って調べています。
まず結果からですが、SBYトークンが取得できず(枯れているみたい)うまくいきませんでした。(先週も今も) しかしそこに至る経緯をメモしておきたいので、このまま進めたいと思います。(やりたいことは最後の動画を参考にしました)
その前に、Astar Networkについて整理しますが、Stake Technologiesという会社で創業者が日本人ということもあり個人的にもとても応援しているプロジェクトです。dApp開発者が報酬を得られるdApp Stakingというものに興味を持っています。
あと名前がややこしいのですが、Polkadot/Kusama (メインネット/実験ネット)に相当するのが、Astar/Shiden で、Shibuyaはテストネットになります。実験ネットとテストネットは違い実験ネットのコインは購入する必要があります。(少額はFaucetで取得できるみたい(しかし今はできない?)) Plasm Networkという名前もさまざまなドキュメントで残っていますが、これはAster Networkの以前の名前のようです。
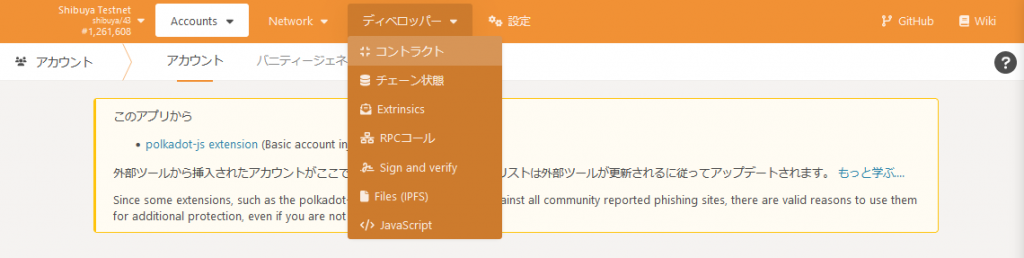
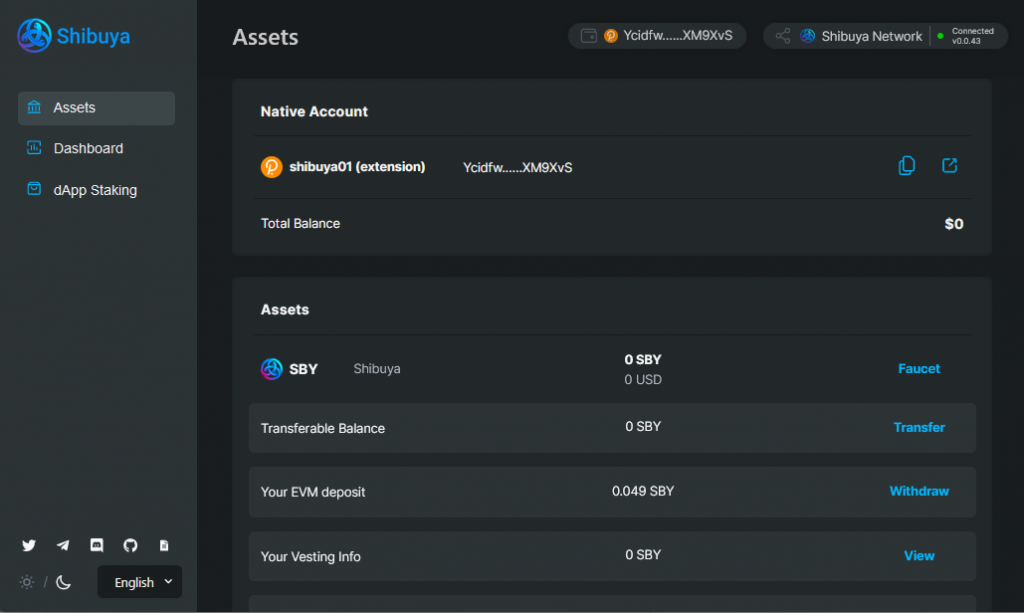
AstarにはWASMがアップロードするためのコントラクトの項目がなかったので、Shibuyaで作業することにしました。

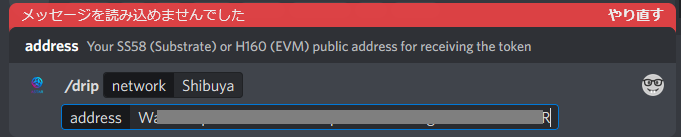
ShibuyaのFaucetは、Discord で取得できという案内がありましたができず、Astarのポータルからもできませんでした。

下記コミュニティFaucetからはできましたが、SS58(ネイティブ)ではなくH160(EVM)でした。
下記でコンバートしてEVMデポジットに入金が確認できたのですが、ポータルでSS58に変換することができず、WASMをデプロイするためのガス代として使用できませんでした。(EVMから引き出しでエラー。少額だから?)

では、前置きが長くなりましたが下記サイトを参考に環境構築(solidityコンパイラ)からやってみます。
https://docs.astar.network/build/smart-contracts/wasm/solidity
sudo apt install llvm openssl libxml2-dev
sudo apt-get install liblld-10-dev
いつものように、Ubuntu20.04にインストールましたが、llvmのバージョンがあわずバイナリーを使うことにしました。(13が必要でUbuntuでは10,11,12までしかなし)
wget https://github.com/hyperledger-labs/solang/releases/download/v0.1.10/solang-linux-x86-64
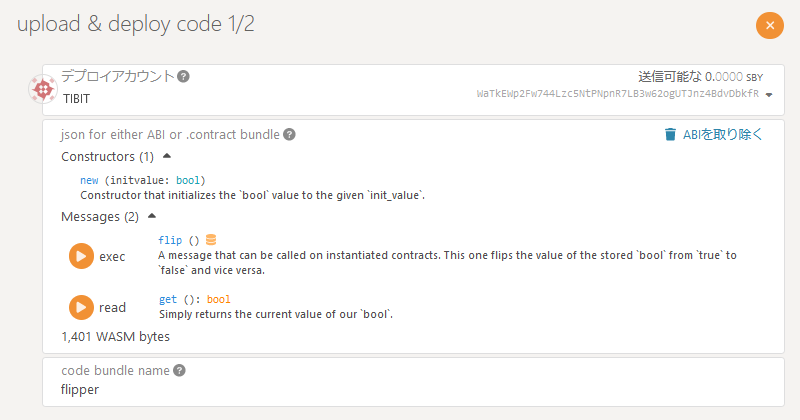
wget https://raw.githubusercontent.com/hyperledger-labs/solang/master/examples/flipper.sol
テストプログラムも取得しました。(やっている内容はビット反転ですね)
contract flipper {
bool private value;
/// Constructor that initializes the `bool` value to the given `init_value`.
constructor(bool initvalue) {
value = initvalue;
}
/// A message that can be called on instantiated contracts.
/// This one flips the value of the stored `bool` from `true`
/// to `false` and vice versa.
function flip() public {
value = !value;
}
/// Simply returns the current value of our `bool`.
function get() public view returns (bool) {
return value;
}
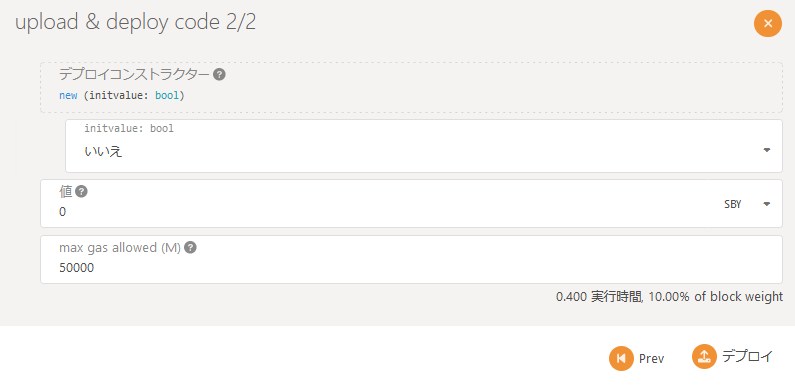
}Code language: PHP (php)コンパイルしてできた、flipper.contract ファイル をアップロードします。


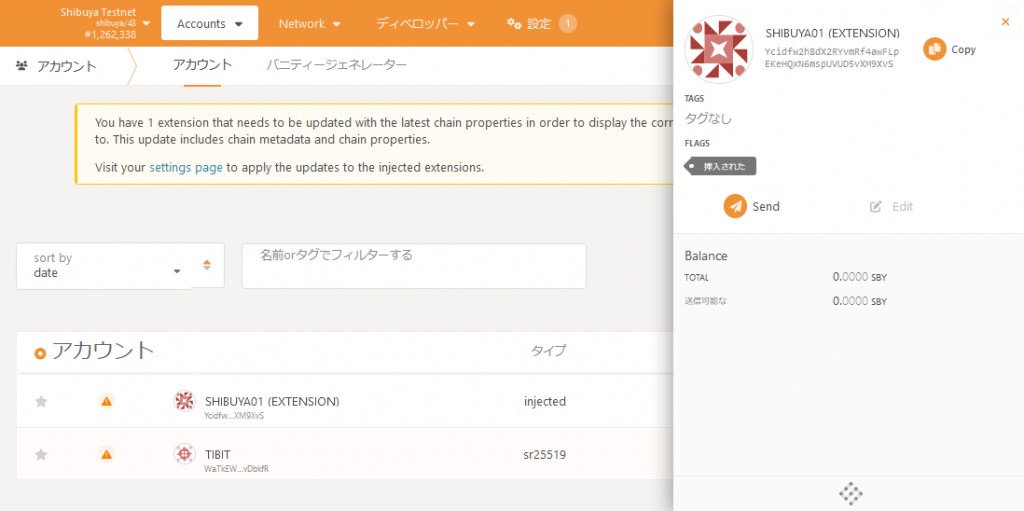
スクリーンショットとは違いますが、実際のアカウントは、shibuya01を使用。

あと、警告も解消させています。
Walletからinjectしただけでは、EVMデポジットに送ることができず、JSONファイルであらためてインポートしました。
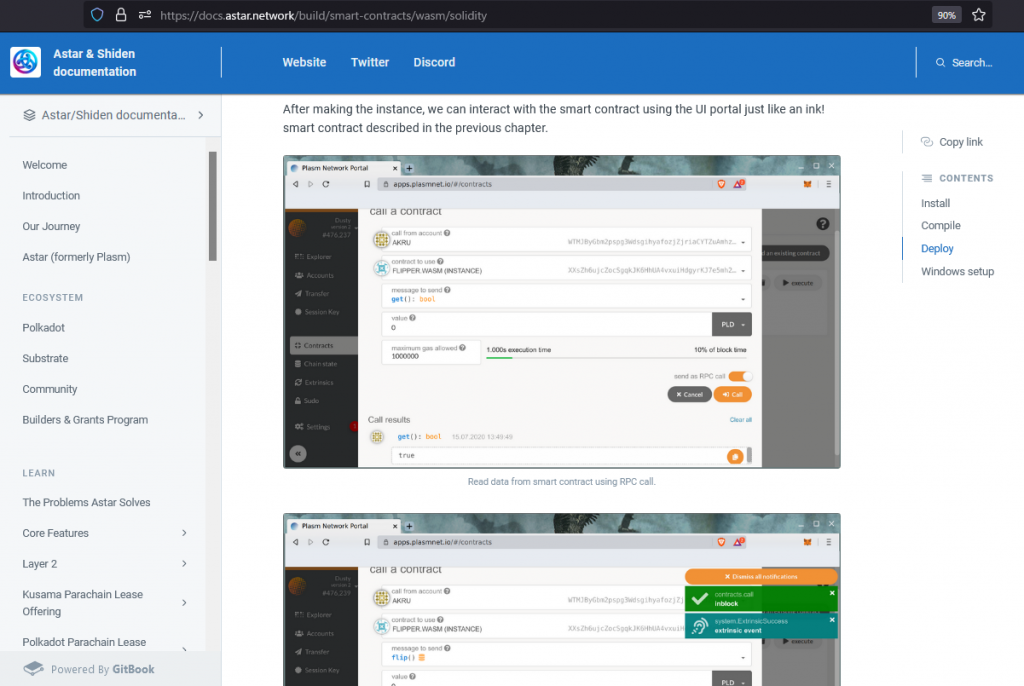
結局できたのは、SBYが取得できなかったため(H160(EVM)でなくSS58(ネイティブ)でないと上記に表示できない?)、Deployする直前までで、実行についてサイトにあるものをご参考ください。

へんな形になりましたが、開発がどんどんすすんでいる最中のお試しとしては、できなかったとして何もしないよりもできたとこだけ記録しておくということ大切だと思っています。
ポータルの使い方としては、Polkadotと同じなので、このあたり統一されていてとてもわかりやすいと思いました。